更新记录
1.0.1(2023-08-14) 下载此版本
增加appendToBody参数
1.0.0(2023-07-31) 下载此版本
初始化x-select
平台兼容性
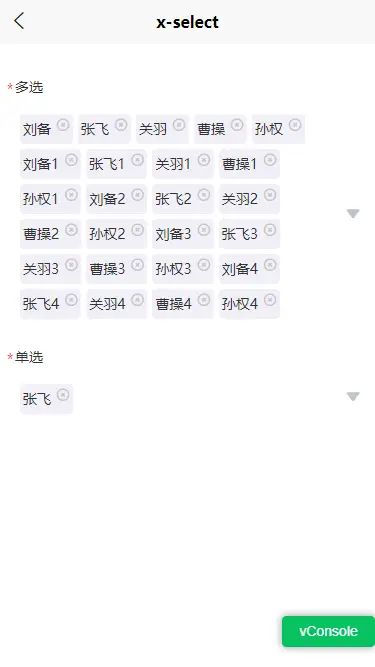
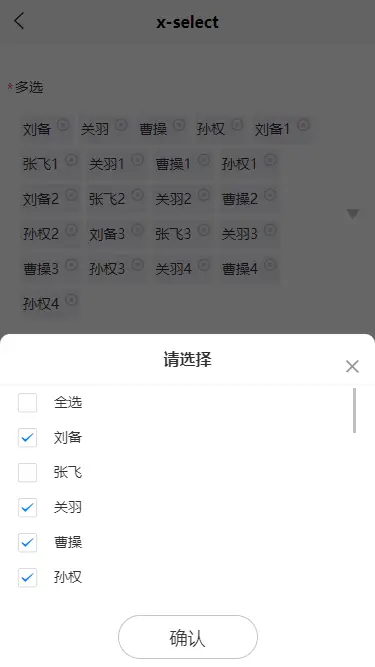
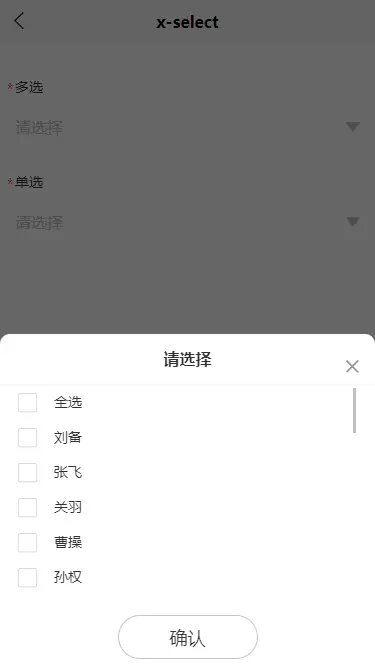
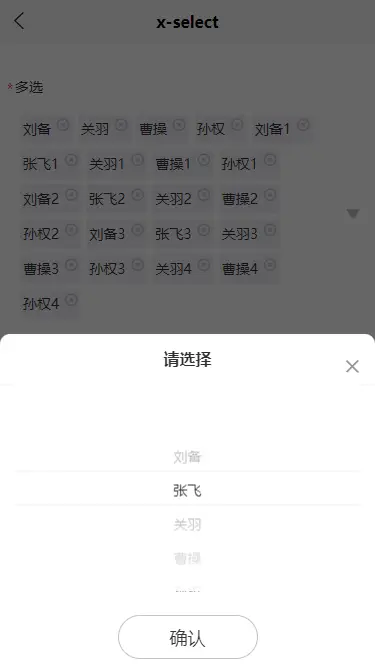
x-select
注意该组件需要安装u-view组件库并且全局引入
参数配置
| 属性名 | 类型 | 可选值 | 默认值 | 说明 | |
|---|---|---|---|---|---|
| rightIconName | String | arrow-down-fill | 选择框右边icon | ||
| multiple | Boolean | 【true, false】 | false | 是否启用多选 | |
| title | String | 弹窗title | |||
| mode | String | 【 left, top, right, bottom, center 】 | bottom | 弹窗方向 | |
| length | 【String, Number】 | 50% | 此值可以是数值(单位rpx),auto,百分比等,内部会自动处理对应的逻辑。 如果为auto的时候,表示弹窗的宽度 | 高度由内容撑开。 | |
| closeIconpos | String | top-left, top-right, bottom-left, bottom-right】 | top-left | 关闭图标显示位置 | |
| listData | Array | 数据数组 | |||
| disabled | Boolean | 【true, false】 | false | 是否禁止选择 | |
| value | Array | 值 | |||
| placeholderStyle | Object | {fontSize: '32rpx', color: '#c0c4cc'} | 占位符样式 | ||
| placeholder | String | 请选择 | 占位符字符 | ||
| propsOptions | Object | {value: 'value', label: 'label'} | 数据value、label字段 | ||
| arrowIcon | Object | {color: '#c0c4cc',size: 28} | 选择框右边icon样式 | ||
| height | String | 70rpx | 选择框最小高度 | ||
| appendToBody | Boolean | 【true, false】 | true | 是否插入boyd |
代码块
<template>
<view class="x-select">
<u-form>
<u-form-item label="多选" label-position="top" required>
<x-select :listData="listData"
:value.sync="value"
:multiple="true"
title="请选择"></x-select>
</u-form-item>
<u-form-item label="单选" label-position="top" required>
<x-select :listData="listData"
:value.sync="value1"
title="请选择"></x-select>
</u-form-item>
</u-form>
</view>
</template>
<script>
import XSelect from '../uni_modules/x-select/components/x-select/x-select';
export default {
components: {XSelect},
data() {
return {
listData: [
{value: 'liubei', label: '刘备'},
{value: 'zhangfei', label: '张飞'},
{value: 'guangyu', label: '关羽'},
{value: 'caocao', label: '曹操'},
{value: 'sunquan', label: '孙权'},
{value: 'liubei1', label: '刘备1'},
{value: 'zhangfei1', label: '张飞1'},
{value: 'guangyu1', label: '关羽1'},
{value: 'caocao1', label: '曹操1'},
{value: 'sunquan1', label: '孙权1'},
{value: 'liubei2', label: '刘备2'},
{value: 'zhangfei2', label: '张飞2'},
{value: 'guangyu2', label: '关羽2'},
{value: 'caocao2', label: '曹操2'},
{value: 'sunquan2', label: '孙权2'},
{value: 'liubei3', label: '刘备3'},
{value: 'zhangfei3', label: '张飞3'},
{value: 'guangyu3', label: '关羽3'},
{value: 'caocao3', label: '曹操3'},
{value: 'sunquan3', label: '孙权3'},
{value: 'liubei4', label: '刘备4'},
{value: 'zhangfei4', label: '张飞4'},
{value: 'guangyu4', label: '关羽4'},
{value: 'caocao4', label: '曹操4'},
{value: 'sunquan4', label: '孙权4'}
],
value: [],
value1: [],
};
}
};
</script>
<style scoped lang="scss">
.x-select{
padding: 30rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 780
下载 780
 赞赏 5
赞赏 5

 下载 11175397
下载 11175397
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号