更新记录
1.11(2025-02-26) 下载此版本
更新
1.10(2025-02-26) 下载此版本
更新
1.0.9(2023-12-29) 下载此版本
优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
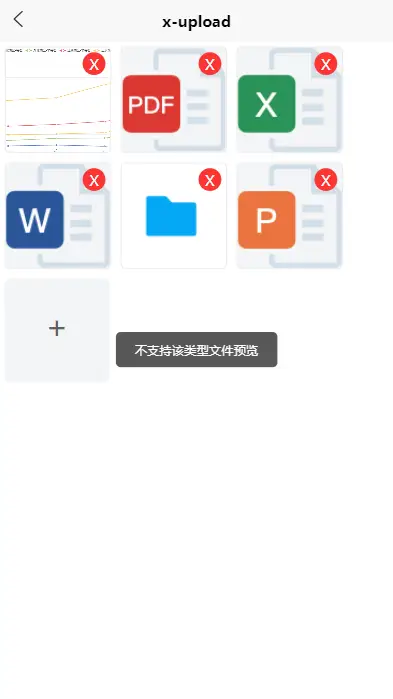
x-upload
参数配置
| 属性名 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| showUploadList | Boolean | true/false | true | 是否显示组件自带的图片预览功能 |
| customBtn | Boolean | true/false | false | 是否通过slot自定义传入选择图标的按钮 |
| disabled | Boolean | true/false | false | 是否启用 |
| uploadText | String | 上传区域的提示文字 | ||
| width | [String, Number] | 175 | 内部预览图片区域和选择图片按钮的区域宽度 | |
| height | [String, Number] | 175 | 内部预览图片区域和选择图片按钮的区域 | |
| maxCount | Number | 3 | 最大上传数量 | |
| maxSize | String | 10485760 | 文件大小限制,单位为byte | |
| action | String | 后端地址 | ||
| fileList | Array | 显示已上传的文件列表 | ||
| limitType | Array | ['jpg', 'png', 'gif', 'jpeg', 'bmp', 'tiff', 'psd', 'eps', 'tga'] | 允许上传的图片后缀 | |
| deletable | Boolean | true/false | true | 是否展示删除按钮 |
| beforeUpload | Function | 上传前的钩子,每个文件上传前都会执行 |
代码块
<template>
<view class="x-upload">
<h3>上传</h3>
<x-upload :fileList.sync="fileList"
:maxCount="10"
:width="160"
:height="160"
action=""
maxSize="1048576000"
:limitType="['jpg', 'png', 'pdf', 'doc', 'docx', 'ppt', 'pptx', 'zip', 'text', 'xls', 'xlsx']"
:beforeUpload="beforeUpload"
@success="handleSuccess"
@error="handleError"
@remove="handleRemove"></x-upload>
<h3>只能预览</h3>
<x-upload :fileList.sync="fileList"
:maxCount="fileList.length"
:deletable="false"
:width="160"
:height="160"
action=""
maxSize="1048576000"
:limitType="['jpg', 'png', 'pdf', 'doc', 'docx', 'ppt', 'pptx', 'zip', 'text', 'xls', 'xlsx']"
:beforeUpload="beforeUpload"
@success="handleSuccess"
@error="handleError"
@remove="handleRemove"></x-upload>
</view>
</template>
<script>
import XUpload from '../uni_modules/x-upload/components/x-upload'
import XPdf from '../uni_modules/x-pdf/components/x-pdf'
export default {
components:{XUpload},
data() {
return {
value: 'week',
visible: true,
fileList: [
{
filePath: 'https://tiebapic.baidu.com/forum/w%3D580/sign=b4ae844bb5deb48ffb69a1d6c01f3aef/304e251f95cad1c8eed2e20d393e6709c93d51aa.jpg?tbpicau=2025-02-28-05_5a2c265c7ae4742f5c48e751866b4599'
},
{
filePath: 'https://tiebapic.baidu.com/forum/w%3D580/sign=b4ae844bb5deb48ffb69a1d6c01f3aef/304e251f95cad1c8eed2e20d393e6709c93d51aa.jpg?tbpicau=2025-02-28-05_5a2c265c7ae4742f5c48e751866b4599'
}
]
};
},
methods: {
beforeUpload() {
uni.showLoading({
title: '上传中...'
});
},
handleSuccess(data, index) {
uni.hideLoading();
this.fileList.push(data)
},
handleError() {
uni.hideLoading()
},
handleRemove(index) {
this.fileList.splice(index, 1);
}
}
};
</script>
<style>
/* 如果使用position: fixed需要在app.vue文件加入一下样式 */
/* iframe{
width: 100% !important;
position: fixed !important;
z-index: 999999 !important;
top: 6% !important;
left: 0 !important;
height: 94% !important;
}
.x-pdf uni-modal{
z-index: 19999 !important;
}
.x-pdf .u-close{
line-height: 1;
} */
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)





 下载 780
下载 780
 赞赏 5
赞赏 5

 下载 11187970
下载 11187970
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号