更新记录
0.0.2(2020-03-10) 下载此版本
修改了样式
0.0.1(2020-03-10) 下载此版本
- 完成第一个版本
平台兼容性
作者: 毫末科技
邮箱: hxg@haomo-studio.com
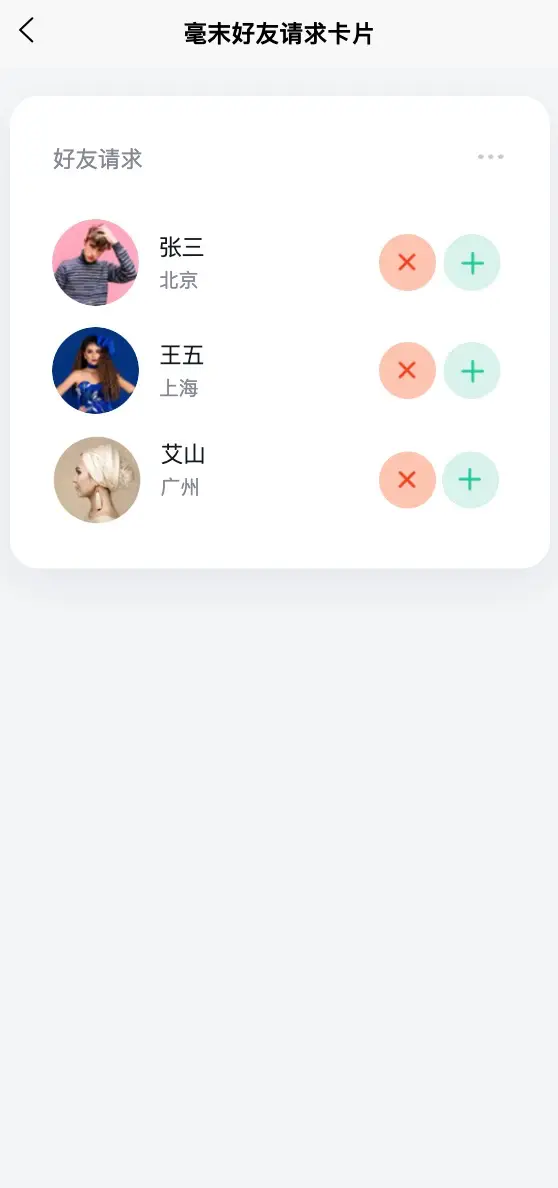
预览

更多毫末科技的uni-app跨端模板,请见毫末科技uni-app跨端模板
技术支持
我们公司提供超低价的切图服务哈。移动端平均50元每个页面,PC Web端平均80元每个页面。目前支持出vue、react、uniapp、taro、flutter、小程序代码代码,代码支持自适应。其中uniapp、taro一份代码支持多端。app原生会在五月份开始支持。示例demo: http://edu.uniapp.haomo-tech.com。部分样例代码:http://downloads.haomo-tech.com/uniapp-demo.zip
毫末科技将长期迭代本组件。需要技术支持,请进钉钉群(群号30423559):

项目合作
我公司提供以下形式的项目合作:
- 切图:提供uniapp/taro/flutter代码,支持多端(h5/小程序/app等)布局自适应。约80元/界面,10个页面起做。
- 项目定制:根据需求提供报价单。
有需要请联系微信:13811148064
概述
毫末uni-app毫末好友请求卡片组件。支持H5/小程序(微信、支付宝、头条、百度、QQ)/App;组件可自适应各种屏幕大小的手机。
使用
请使用HBuilderX导入组件。
在script中引用:
import HmFriendsRequestsCard from '@/components/hm-friends-requests-card/index.vue'
export default {
components: { HmFriendsRequestsCard }
}在template中使用:
<template>
<div class="test-component">
<hm-friends-requests-card></hm-friends-requests-card>
</div>
</template>
<script>
import HmFriendsRequestsCard from '@/components/hm-components/hm-friends-requests-card/index.vue'
export default {
components: { HmFriendsRequestsCard },
data() {
return {
friendRequest: '好友请求',
titleClass:
'/static/hm-friends-requests-card/images/img_24029_0_5.png',
userpng:
'/static/hm-friends-requests-card/images/img_24029_0_0.png',
name: '张三',
address1: '北京',
userImage:
'/static/hm-friends-requests-card/images/img_24029_0_3.png',
name2: '王五',
address2: '上海',
erroimg:
'/static/hm-friends-requests-card/images/img_24029_0_2.png',
addimg:
'/static/hm-friends-requests-card/images/img_24029_0_1.png',
avator:
'/static/hm-friends-requests-card/images/img_24029_0_4.png',
name3: '艾山',
address3: '广州'
};
},
methods: {
onClick: function(e) {
console.log('onClick');
}
}
};
</script>
<style>
</style>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| options | Object | - | 卡片属性 |
options对象各个属性说明如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| friendRequest | String | - | 标题 |
| titleClass | String | - | 图片 |
| userpng | String | - | 图片 |
| userImage | String | - | 图片 |
| erroimg | String | - | 图片 |
| addimg | String | - | 图片 |
| avator | String | - | 图片 |
| name | String | - | 名字 |
| name2 | String | - | 名字 |
| name3 | String | - | 名字 |
| address1 | String | - | 地址 |
| address2 | String | - | 地址 |
| address3 | String | - | 地址 |
事件说明
| 事件称名 | 事件说明 | 返回参数 |
|---|---|---|
| @click | 点击 Card 触发事件 | - |
更新日志
0.0.1(2020-03-10)
- 完成第一个版本


 收藏人数:
收藏人数:
 https://github.com/haomo-studio/hm-uniapp-friends-requests-card
https://github.com/haomo-studio/hm-uniapp-friends-requests-card
 https://www.npmjs.com/package/hm-uniapp-friends-requests-card
https://www.npmjs.com/package/hm-uniapp-friends-requests-card
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1584
下载 1584
 赞赏 0
赞赏 0

 下载 13686077
下载 13686077
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号