更新记录
1.0.5(2024-02-20) 下载此版本
图片资源上传
1.0.4(2023-12-12) 下载此版本
增加nvue下图片样式
1.0.3(2023-12-11) 下载此版本
支持nvue样式
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
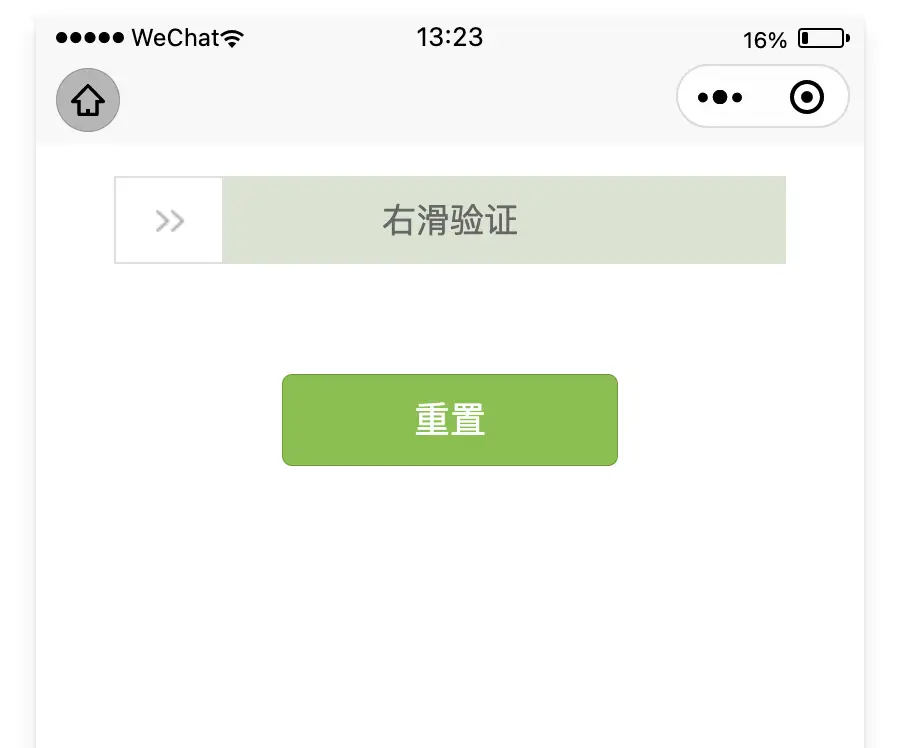
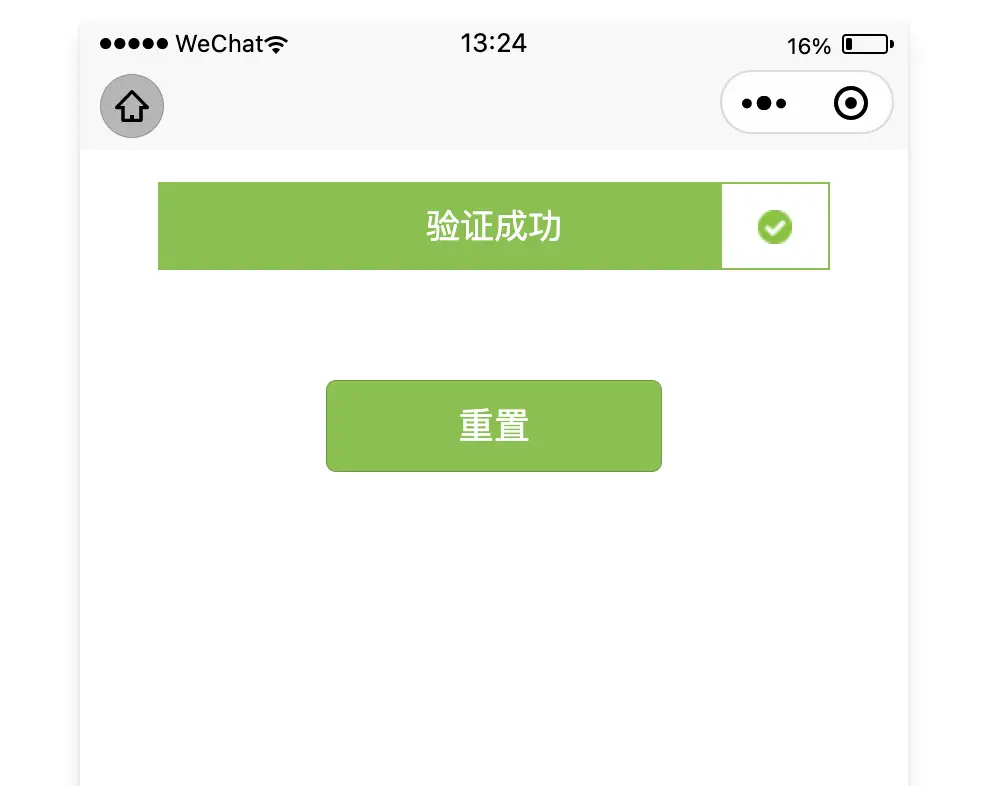
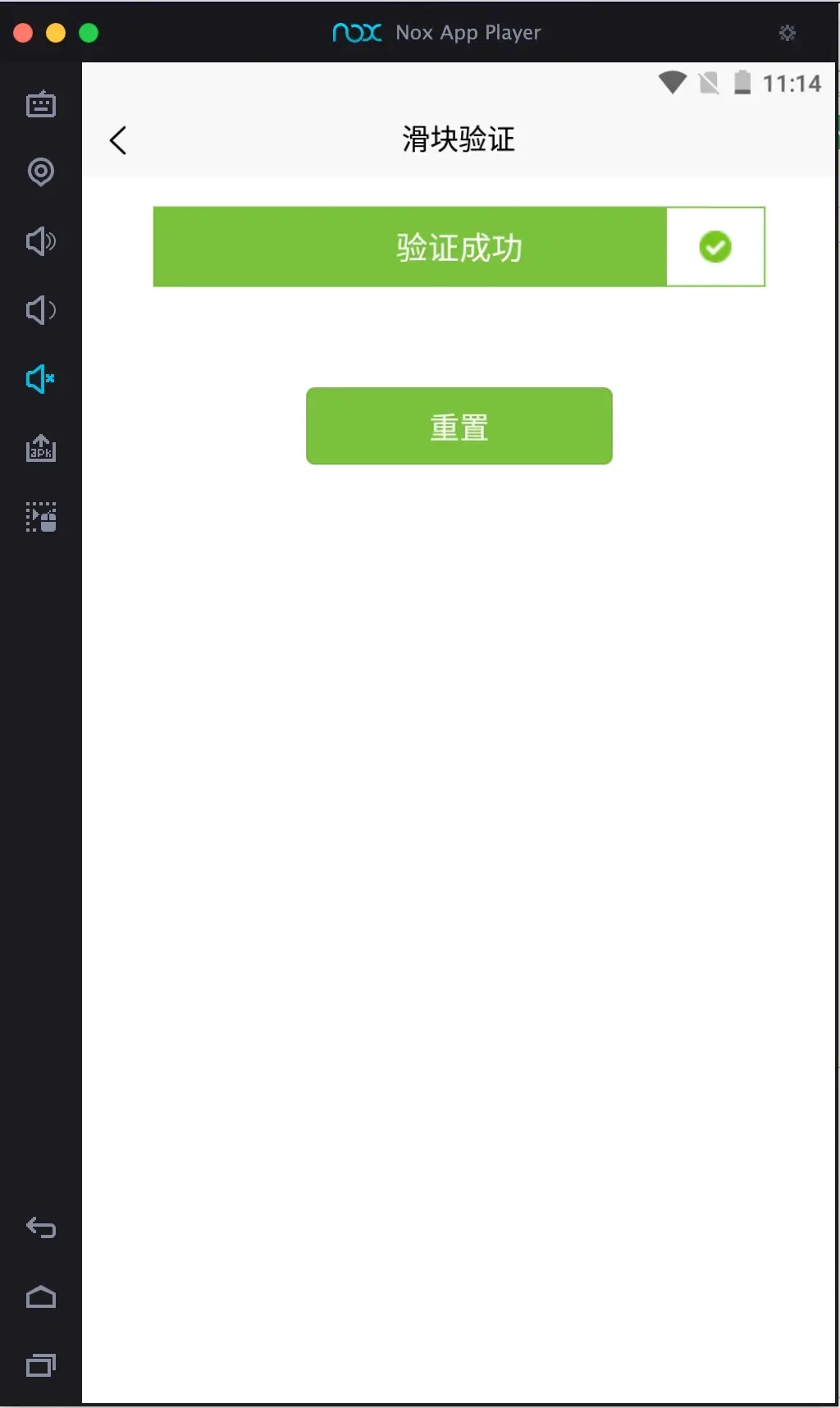
使用示例
<template>
<div class="container">
<chenzuheng-verify-slider @result='verifyResult' ref="verifyElement"></chenzuheng-verify-slider>
<button @click="verifyReset" class="btn">重置</button>
</div>
</template>
<script>
import ChenzuhengVerifySlider from '@/components/chenzuheng-verify-slider/chenzuheng-verify-slider.vue'
export default {
components: {
ChenzuhengVerifySlider
},
data() {
return {
resultData:{}
}
},
methods: {
/* 校验结果回调函数 */
verifyResult(res){
console.log(res);
this.resultData = res;
},
/* 校验插件重置 */
verifyReset(){
this.$refs.verifyElement.reset();
/* 删除当前页面的数据 */
this.resultData = {};
}
}
}
</script>
<style>
.container{
width: 610rpx;
margin: 30rpx auto;
}
.btn{
width: 50%;
margin: 0 auto;
margin-top: 100rpx;
background-color: #7ac23c;
color: #fff;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)



 下载 2178
下载 2178
 赞赏 14
赞赏 14

 下载 12667906
下载 12667906
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号