更新记录
1.0.0(2023-08-16)
下载此版本
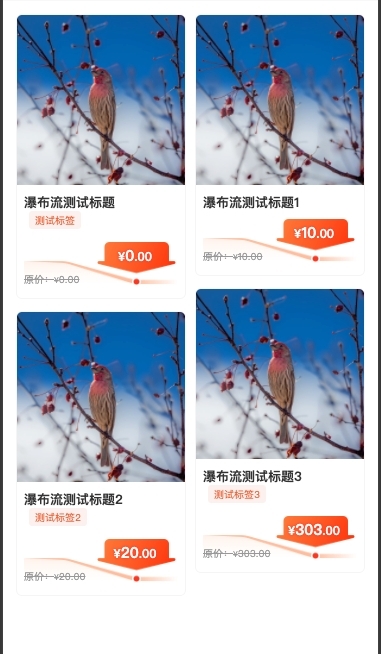
瀑布流商品列表数据 基础版有别的需求的可以联系我
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
flow-cons
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| data |
Array |
[] |
列表数据 |
使用示例
<flow-cons :data='arrList'></flow-cons>
import flowCons from '@/components/flow-cons/flow-cons.vue'
export default {
components: {
flowCons
},
data() {
return {
arrList:[
{
cover: "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",
id: 1,
is_label: 1,
label_name: '测试标签',
line_price: "0.00",
name: "瀑布流测试标题",
price: "0.00",
},
{
cover: "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",
id: 2,
is_label: 2,
label_name: '',
line_price: "10.00",
name: "瀑布流测试标题1",
price: "10.00",
},
{
cover: "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",
id: 3,
is_label: 1,
label_name: '测试标签2',
line_price: "20.00",
name: "瀑布流测试标题2",
price: "20.00"
},
{
cover: "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",
id: 4,
is_label: 1,
label_name: '测试标签3',
line_price: "303.00",
name: "瀑布流测试标题3",
price: "303.00"
}
],
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 2224
下载 2224
 赞赏 27
赞赏 27

 下载 13353269
下载 13353269
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号