更新记录
1.0.0(2023-08-18)
下载此版本
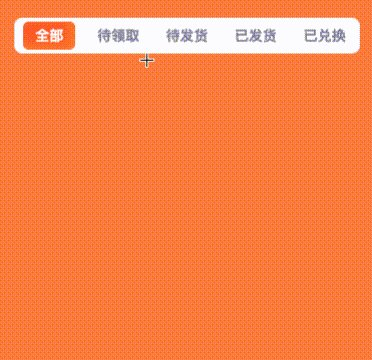
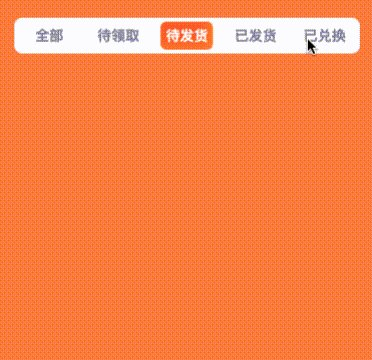
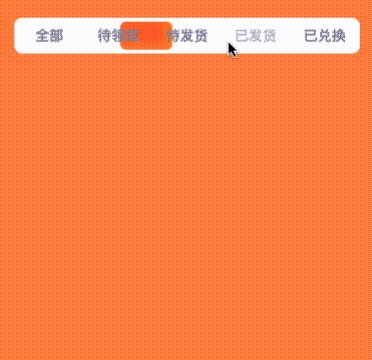
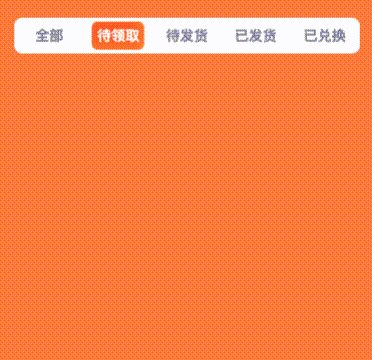
简易滑动tab scroll-tab
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
简易滑动tab scroll-tab
这是 scroll-tab 插件的基础版本,支持 H5 小程序,如果是在之前的插件上升级的话,请注意参数的变更,触发的事件没有变更。
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| data |
Array |
[] |
数据 |
| value |
Number/string |
0 |
绑定的数据 |
使用说明
<scroll-tab @change='changeTab' :data='tabList' v-model="tabIndex"></scroll-tab>
import scrollTab from '@/components/scroll-tab/scroll-tab.vue'
export default {
components: {
scrollTab
},
data() {
return {
tabIndex:0,
tabList:[
{
id:0,
title:'全部',
num:1
},
{
id:1,
title:'待领取',
num:1
},
{
id:2,
title:'待发货',
num:10
},
{
id:3,
title:'已发货',
num:9
},
{
id:6,
title:'已兑换',
num:0
}
],
}
methods:{
changeTab(e){
console.log(e,'changeTab--')
},
}
},
}
2、事件说明
| 名称 |
参数 |
说明 |
| change |
{id,index} |
tab切换 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2236
下载 2236
 赞赏 27
赞赏 27

 下载 11206567
下载 11206567
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号