更新记录
1.3.0(2024-08-30) 下载此版本
新增摄像头补光
1.2.0(2024-02-20) 下载此版本
目前原生组件均已支持同层渲染,建议cover-image组件使用 image 替代;建议cover-view组件使用 view 替代; 更新内容: cover-view组件改为view组件; cover-image组件改为image组件;
1.1.0(2023-08-20) 下载此版本
初次更新
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | × | √ | × | - | × | √ | × | × |
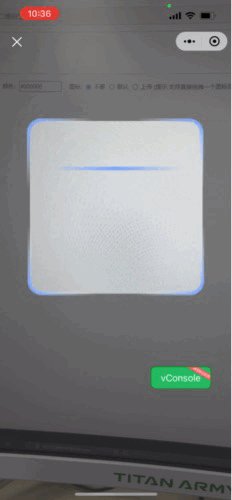
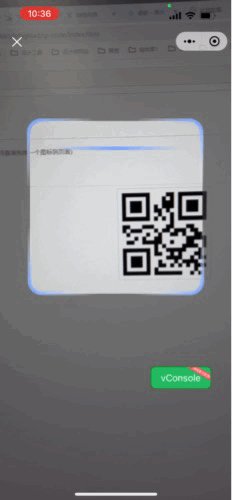
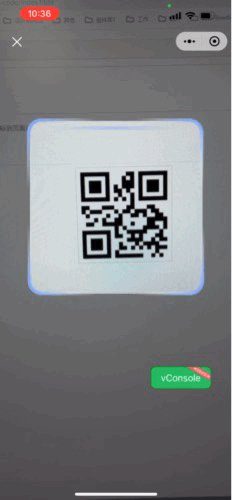
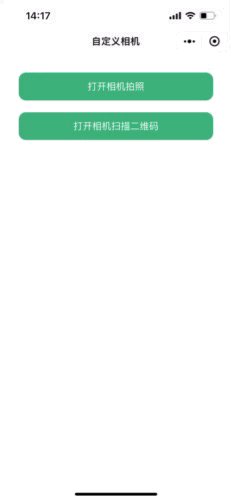
自定义相机控件
在小程序开发中,有很多场景需要用到拍照、扫码等 功能,但是小程序提供的API样式受限制,在某些场景下对用户的使用体验不够友好;
这个自定义相机控件能在一定程度上改善用户的使用体验;
此控件处理好了微信系统权限校验、小程序权限校验,带扫码成功音效,开箱即用;也可基于现有逻辑二开;
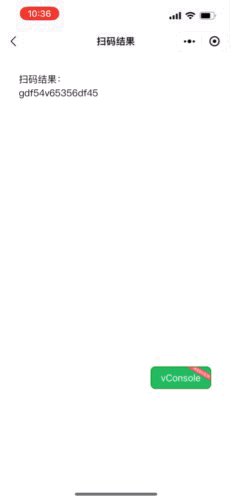
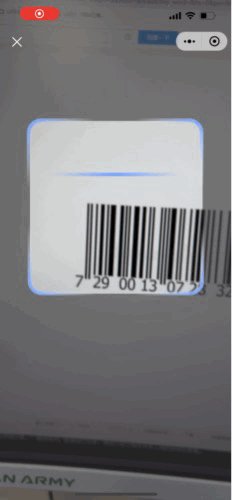
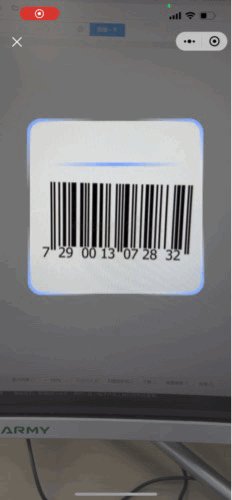
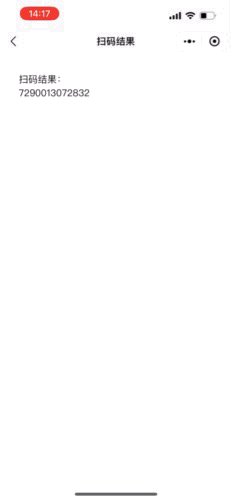
支持扫描二维码、条形码;
打开相机流程:点击按钮校验微信系统权限(摄像头、麦克风),再校验小程序权限(摄像头),所以权限校验通过后初始化camera控件进行扫码或拍照操作;

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(23)
赞赏(23)



 下载 2882
下载 2882
 赞赏 23
赞赏 23

 下载 12666334
下载 12666334
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号