更新记录
1.0.0(2024-01-11)
下载此版本
初次更新
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
× |
√ |
√ |
√ |
√ |
- |
√ |
√ |
× |
× |
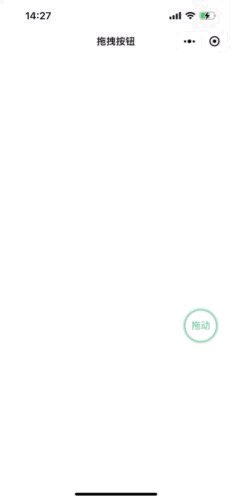
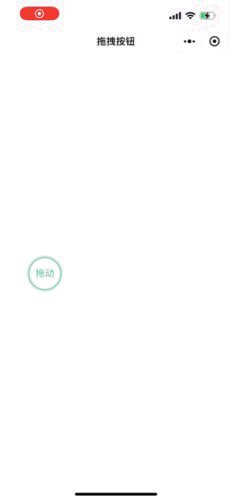
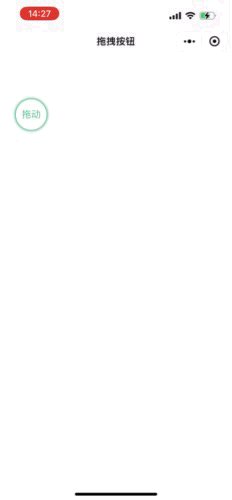
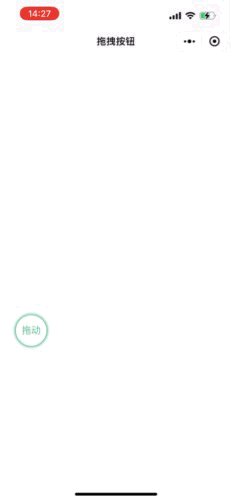
拖拽按钮
| 参数 |
说明 |
类型 |
默认值 |
| size |
按钮大小 |
Number |
200 |
| zIndex |
按钮层级 |
Number |
999 |
| xEdge |
x轴边界限制 |
Number |
0 |
| yEdge |
y轴边界限制 |
Number |
50 |
| autoDocking |
松手自动就近停靠 |
Boolean |
true |
使用方式
<template>
<view class="content">
<DragButton>
<view class="btn">拖动</view>
</DragButton>
</view>
</template>
引入组件
import DragButton from '@/components/dragon-dragButton/index.vue'
export default {
components: { DragButton }
};


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 2883
下载 2883
 赞赏 23
赞赏 23

 下载 12671466
下载 12671466
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号