更新记录
1.0.0(2023-08-23)
下载此版本
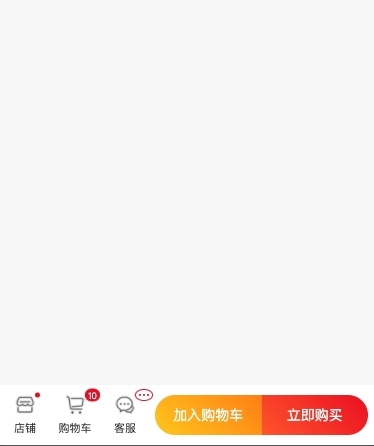
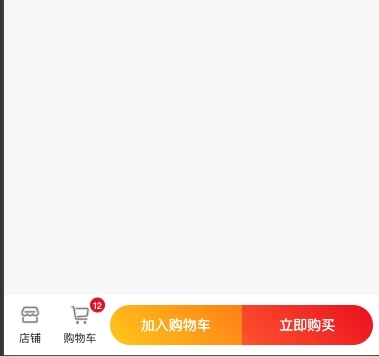
GoodsAction 商品导航组件-用于为商品相关操作提供便捷交互 根据数组来改变展示数据
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
GoodsAction 商品导航
这是 goods_active 插件的基础版本,支持 H5 小程序 手机端,用于为商品相关操作提供便捷交互。
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| iconCons |
Array |
[] |
左边icon数据 |
| btnCons |
Array |
[] |
右边按钮数据 |
使用说明
<goods-active></goods-active>
import goodsActive from '@/components/goods-active/goods-active.vue'
export default {
components: {
goodsActive
},
data() {
return {
iconCons:[
{
icon:require('./shop.png'),
title:'店铺',
notice_num:1,
path:'/pages/shop/index'
},
{
icon:require('./car.png'),
title:'购物车',
notice_num:10,
path:'/pages/car/index'
},
{
icon:require('./contact.png'),
title:'客服',
notice_num:999,
path:'/pages/contact/index'
}
],
btnCons:[
{
title:'加入购物车',
bgColor:'linear-gradient(45deg, #ffc61b, #ff7f16);',
path:'/pages/car/index',
color:'#fff'
},
{
title:'立即购买',
bgColor:'linear-gradient(45deg,#fe542d, #eb0e20);',
path:'/pages/car/index',
color:'#fff'
}
],
}
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 2214
下载 2214
 赞赏 25
赞赏 25

 下载 12791748
下载 12791748
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号