更新记录
1.0.0(2023-08-29)
下载此版本
自定义头部导航,支持小程序、app、H5
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
Navbar Props
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
自定义标题 |
页面的标题 |
| titleSize |
Number |
32 |
标题字体大小 |
| titleColor |
String |
#000 |
标题字体颜色 |
| titleShow |
Boolean |
true |
标题是否显示 |
| backShow |
Boolean |
true |
回退按钮是否显示 |
| background |
String |
linear-gradient(to right, #56b7fb 0%, #d1e9ff 100%) |
导航背景色 |
| barHeight |
Number |
32 |
导航高度,配合插槽的使用,插槽高度 = barHeight - 标题行的高度 |
Navbar Slots
| 名称 |
说明 |
| content |
可通过插槽实现头部更多效果 |
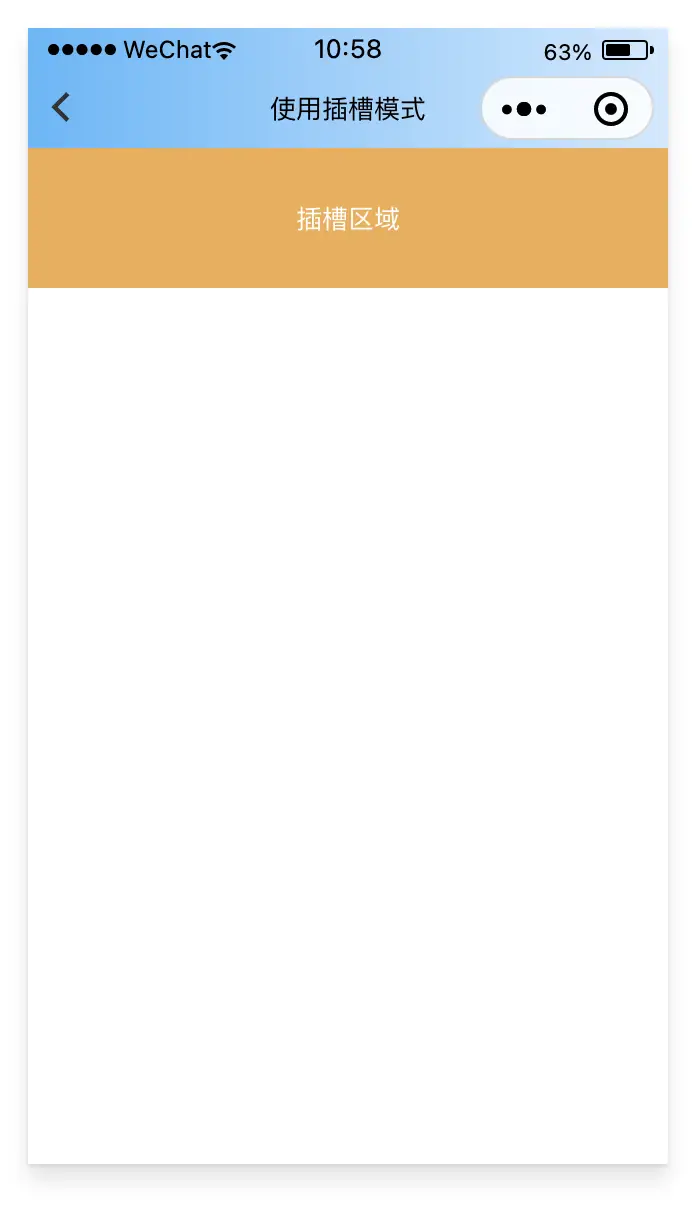
Navbar 示例
<template>
<view>
<!-- 用法一 注释用法二的代码看效果-->
<niceui-navbar title="不使用插槽模式">
</niceui-navbar>
<!-- 用法二 注释用法一的代码看效果-->
<niceui-navbar title="使用插槽模式" barHeight="130">
<view slot="content" class="custom-content">
插槽区域
</view>
</niceui-navbar>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad(option) {
},
methods: {
}
}
</script>
<style>
.custom-content{
width:100%;
height:100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 32rpx;
background: #f0ad4e;
color:#fff;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 2180
下载 2180
 赞赏 14
赞赏 14

 下载 12908243
下载 12908243
 赞赏 1838
赞赏 1838















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号