更新记录
1.0.4(2023-10-26)
下载此版本
字体优化
1.0.3(2023-10-26)
下载此版本
优化问题:多选状态下,点击input框时,搜索,点击搜索的值 ,所选的值就清空了,保存不了所选的值
1.0.2(2023-10-26)
下载此版本
优化问题:app安卓端不能滑动选项
选择的方案是用scroll-view代替view在app安卓环境下
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
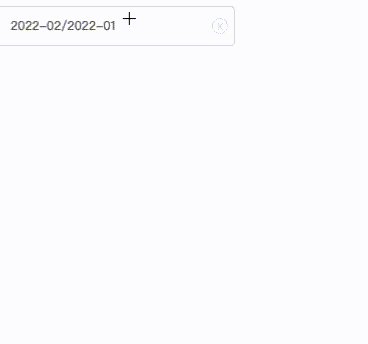
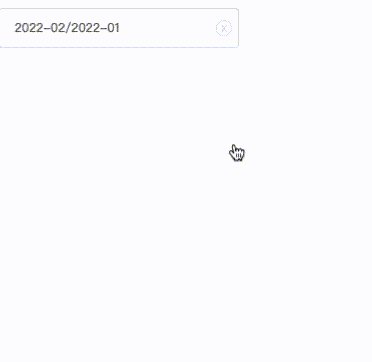
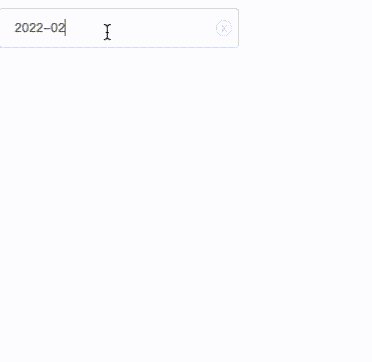
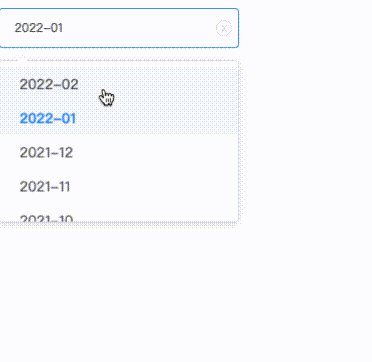
cus-selects-multiple-fan
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
选择的内容 |
| data |
Array |
[] |
下拉选择的数据 |
| valueType |
Object |
{label:'label',value:'value'} |
下拉选择数据的别名 |
| clearable |
Boolean |
false |
是否可以清空选项 |
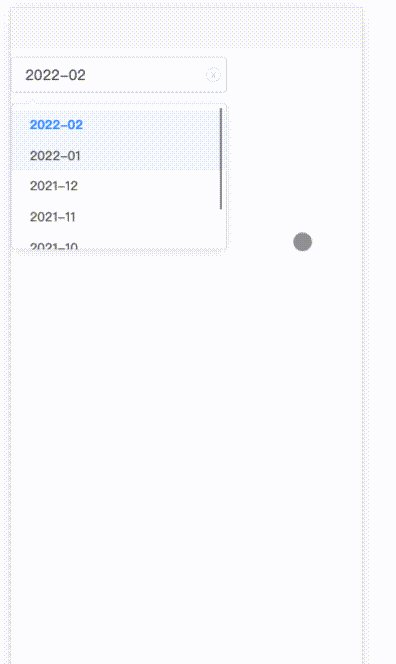
| filterable |
Boolean |
false |
是否可搜索 |
| searchType |
Number |
1 |
搜索类型,1:模糊搜素2:精确搜索 |
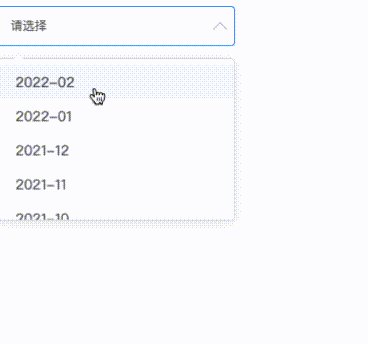
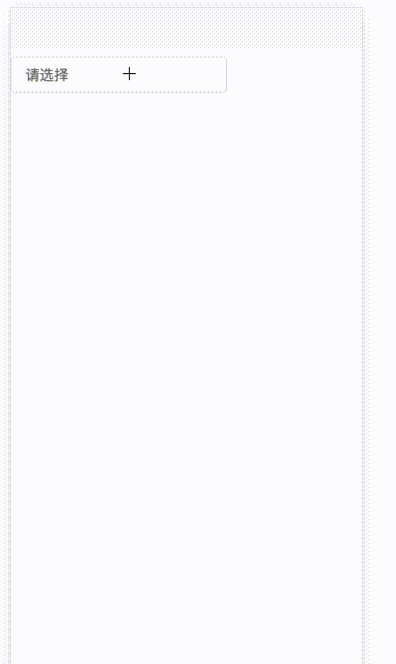
| placeholder |
String |
'请选择' |
占位符 |
| showTitle |
Boolean |
true |
是否显示标题占位图 |
| noDataText |
String |
‘暂无数据’ |
选项为空时显示的文字 |
| arrLeft |
Number |
20 |
选项区域的箭头巨左的间距 |
| size |
Number |
240 |
选择框的宽 |
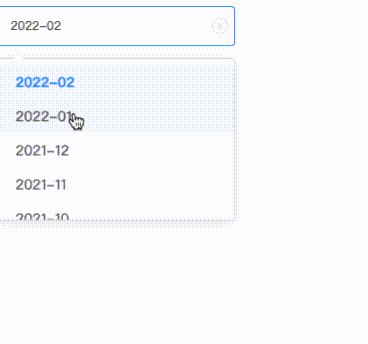
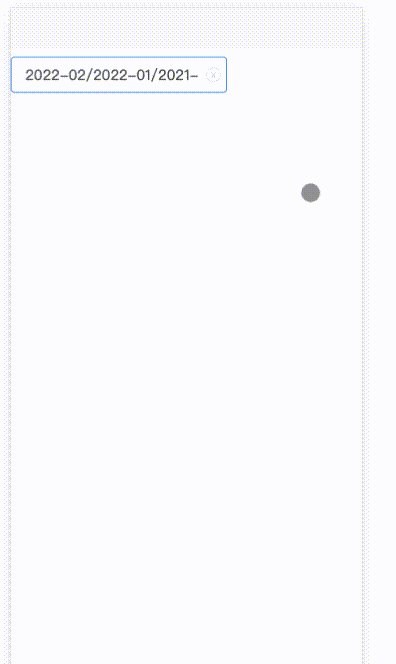
| multiple |
Boolean |
false |
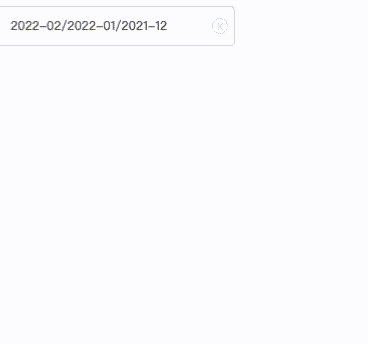
是否开启多选:此多选没有限制数量 |
| multipleTag |
String |
'/' |
多选展示间隔占位符 |
| 事件 |
| @change 选中的值 |
使用示例
//基础用法
<cus-selects v-model="value"></cus-selects>
//可清空
<cus-selects v-model="value" :clearable='true'></cus-selects>
// 模糊搜索
<cus-selects v-model="value" :clearable='true' :filterable='true' :searchType='1'></cus-selects>
// 精确搜索
<cus-selects v-model="value" @change='change' :clearable='true' :filterable='true' :searchType='2'></cus-selects>
//传入的数据以及别名
<cus-selects :data="selectList" v-model="value" @change='change' :clearable='true' :valueType="alias"></cus-selects>
//多选
<cus-selects v-model="value1" multiple clearable filterable></cus-selects>
import cusSelects from '@/components/cus-selects-multiple-fan/cus-selects-multiple-fan.vue'
export default {
components: {
cusSelects
},
data() {
return {
value:'',
value1:[],
selectList:[
{
id:1,
title:'hahah',
},
{
id:2,
title:'hahah1',
},
{
id:3,
title:'hahah3',
}
],
alias:{
label:'title',
value:'id'
},
}
},
methods: {
change(e) {
console.log(e)
},
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 2206
下载 2206
 赞赏 25
赞赏 25

 下载 12557590
下载 12557590
 赞赏 1830
赞赏 1830















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号