更新记录
1.0.0(2023-08-31)
下载此版本
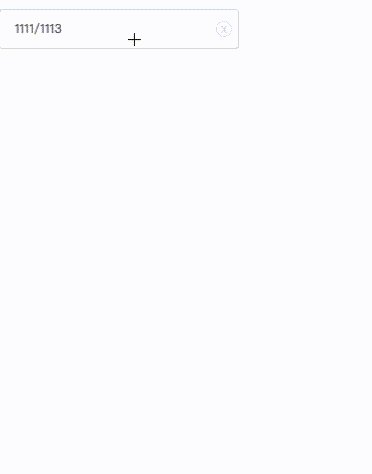
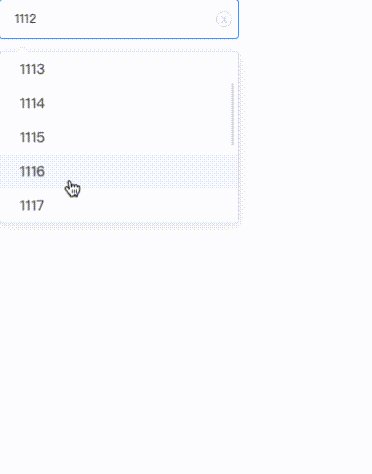
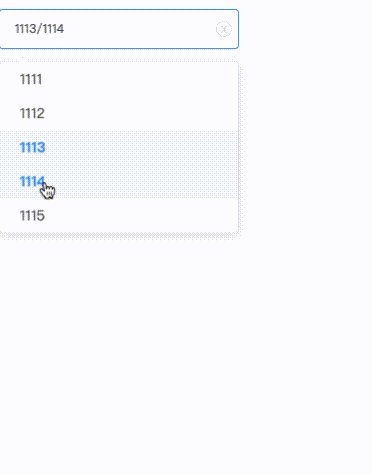
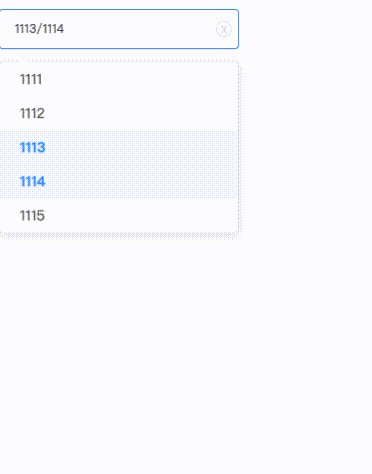
在单选的基础添加了多选,去掉了搜索功能
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
selects-virtual-multiple
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
选择的内容 |
| data |
Array |
[] |
下拉选择的数据 |
| valueType |
Object |
{label:'label',value:'value'} |
下拉选择数据的别名 |
| clearable |
Boolean |
false |
是否可以清空选项 |
| placeholder |
String |
'请选择' |
占位符 |
| showTitle |
Boolean |
true |
是否显示标题占位图 |
| noDataText |
String |
‘暂无数据’ |
选项为空时显示的文字 |
| arrLeft |
Number |
20 |
选项区域的箭头巨左的间距 |
| size |
Number |
240 |
选择框的宽 |
| animation |
Boolean |
true |
滚动动画 |
| load |
Boolean |
true |
数据加载提示语 |
| scrollConsHeight |
Number |
170 |
滚动区域高 |
| showItemDomHeight |
Number |
34 |
单条数据所占高(需要和scrollConsHeight成正比170/34:可见区域有5条数据) |
| extraNum |
Number |
3 |
滚动区域数据条数,需要超出可视区不然虚拟滚动会出现问题 |
| multiple |
Boolean |
false |
是否开启多选:此多选没有限制数量 |
| multipleTag |
String |
'/' |
多选展示间隔占位符 |
|事件|
| @change 选中的值 |
| @httpRequest 滚动加载数据 |
使用示例
//单选
<cus-selects :data='dataArr' @httpRequest="httpRequests" :load.sync='load' v-model="value"></cus-selects>
//可清空
<cus-selects :data='dataArr' @httpRequest="httpRequests" :load.sync='load' v-model="value" :clearable='true'></cus-selects>
//多选
<cus-selects :data='dataArr' @httpRequest="httpRequests" :load.sync='load' v-model="value1" :clearable='true'
@change='selChange' :valueType="alias" multiple></cus-selects>
import cusSelects from '@/components/cus-selects-virtual/cus-selects-virtual.vue'
export default {
components: {
cusSelects
},
data() {
return {
value1:['2021-07','2021-03'],
value:'2021-12',
dataArr: {
list: [],
total: 0
},
load: false
}
},
onLoad() {
this.httpRequests()
},
methods: {
change(e) {
console.log(e)
},
httpRequests(info) {
//吊起接口 info:{page: 1,page_size: 10,flag:false} flag:true 滚动加载
let data = {
total: 24,
list: [{
label: '2021-12',
value: '2021-12'
},
{
label: '2021-11',
value: '2021-11'
},
{
label: '2021-09',
value: '2021-09'
},
{
label: '2021-08',
value: '2021-08'
},
{
label: '2021-07',
value: '2021-07'
},
{
label: '2021-06',
value: '2021-06'
},
{
label: '2021-05',
value: '2021-05'
},
{
label: '2021-04',
value: '2021-04'
},
{
label: '2021-03',
value: '2021-03'
},
{
label: '2021-02',
value: '2021-02'
},
{
label: '2021-01',
value: '2021-01'
},
{
label: '2020-12',
value: '2020-12'
}
]
}
console.log(info,'info----')
if(this.dataArr.list==0){
this.dataArr.list = data.list
this.dataArr.total = data.total
}else{
let datas = {
total: 24,
list: [{
label: '2020-11',
value: '2020-11'
},
{
label: '2020-10',
value: '2020-10'
},
{
label: '2023-12',
value: '2023-12'
},
{
label: '2023-11',
value: '2023-11'
},
{
label: '2023-10',
value: '2023-10'
},
{
label: '2023-09',
value: '2023-09'
},
{
label: '2023-08',
value: '2023-08'
},
{
label: '2023-07',
value: '2023-07'
},
{
label: '2023-06',
value: '2023-06'
},
{
label: '2023-05',
value: '2023-05'
},
{
label: '2023-04',
value: '2023-04'
},
{
label: '2023-03',
value: '2023-03'
}
]
}
this.dataArr.list = [...this.dataArr.list,...datas.list]
this.load = false
}
},
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 2216
下载 2216
 赞赏 25
赞赏 25

 下载 13007687
下载 13007687
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号