更新记录
1.0.0(2020-03-16) 下载此版本
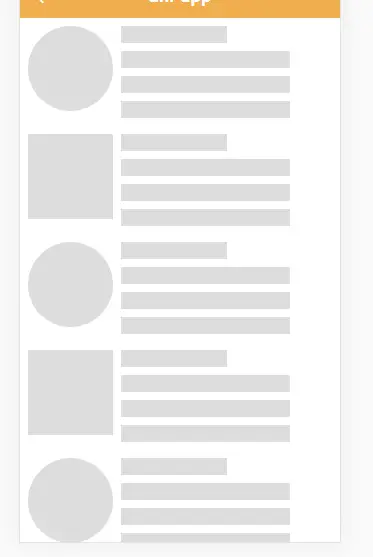
可循环的骨架屏
平台兼容性
m-for-skeleton 使用说明
之前有一个骨架屏不过不适用循环列表 这个骨架屏是根据van-ui的想法来的
<template>
<view class="skeleton">
<m-for-skeleton
:avatarSize="200"
:row="3"
:loading="loading"
:isarc="key%2==0?'circular':'square'"
v-for="(item,key) in 10"
:key="key">
<view>asdas</view>
</m-for-skeleton>
<button type="primary" @click="hide" size="mini">隐藏</button>
</view>
</template>
<script>
// 导入组件
import mForSkeleton from "@/components/m-for-skeleton/m-for-skeleton";
export default {
components: {
mForSkeleton
},
data() {
return {
loading: true
};
},
methods: {
hide() {
this.loading = false;
}
}
};
</script>参数说明:
| 项目 | 类型 | 默认值 | 参数说明 |
|---|---|---|---|
| loading | Boolean | true | 是否显示 |
| title | Boolean | true | 是否显示标题 |
| avatar | Boolean | true | 是否显示头像 |
| avatarSize | Number、String | 100 | 头像大小 |
| isarc | String | square | 头像类型circular:圆形、square:方形 |
| titleSize | Number、String | 50% | title宽度 |
| titleStyle | Object | {} | 标题sytle |
| row | Number | 1 | title下面多少行 |
| rowData | Array、String | "80%" | 几行信息(每一行的宽度) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3836
下载 3836
 赞赏 0
赞赏 0

 下载 12806158
下载 12806158
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号