更新记录
1.1.0(2019-12-24) 下载此版本
更新内容
参数 loading 更新加载动画(可自定义) 参数 bgcolor 修改为加载骨架的背景颜色
解决问题
出现this.animation.opacity is not a function 问题是因为组件的生命周期过快原因
1.0.0(2019-07-19) 下载此版本
微信,支付宝,APP,通用骨架屏,(头条和百度的目前还没涉及到,没测试,不过有需要可以测试一下) 有问题可以联系我 QQ1366544026
平台兼容性
更新内容
参数 loading 更新加载动画(可自定义) 参数 bgcolor 修改为加载骨架的背景颜色
解决问题
出现this.animation.opacity is not a function 问题是因为组件的生命周期过快原因
引入组件大家都知道的
import mskeleton from './components/skeleton/skeleton';
具体用法
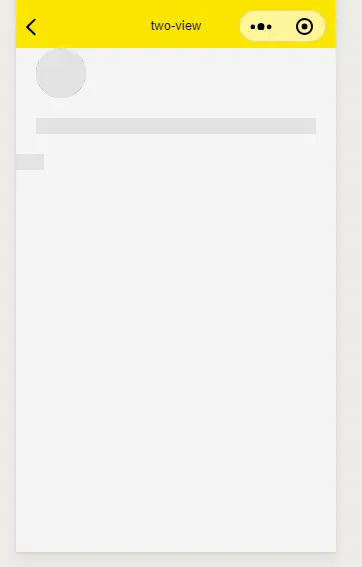
参数 selector 下面需要骨架的样式开头 参数 show 决定显示或隐藏 需要一个名为skeleton的view内容全写在下面 圆形的骨架需要加上skeleton-radius样式 矩形的则需要加上skeleton-rect样式
<template>
<div>
<m-skeleton selector="skeleton" loading :show="showSkeleton"></m-skeleton>
<view class="container skeleton">
<view class="userinfo">
<!-- 要渲染的圆形节点,加上 .skeleton-radius -->
<image class="userinfo-avatar skeleton-radius" :src="img" mode="aspectFill"></image>
<!-- 要渲染的矩形节点,加上 .skeleton-rect -->
<text class="userinfo-nickname skeleton-rect">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto skeleton-rect">{{motto}}</text>
</view>
</view>
</div>
</template><script>
export default {
data() {
return {
showSkeleton: true,
motto: 1111,
userInfo:{
nickName:"nickName"
},
img:'http://img5.imgtn.bdimg.com/it/u=2754780702,3253667337&fm=26&gp=0.jpg',
opacity:1
};
},
onLoad(){
setTimeout(()=>{
this.showSkeleton = false;
},1000)
},
methods:{
},
};
</script><style>
.userinfo{
display: flex;
flex-direction: column;
}
.userinfo-avatar{
width: 50px;
height: 50px;
border-radius: 50%;
left: 20px;
margin-left: 20px;
object-fit: contain
}
.userinfo-nickname{
margin: 20px;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 3836
下载 3836
 赞赏 0
赞赏 0

 下载 12979813
下载 12979813
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号