更新记录
1.0.1(2023-09-04) 下载此版本
1.可自定义弹出框的位置,position="center / bottom"
1.0.0(2023-09-04) 下载此版本
1.初始版本,亲测可用,即插即用
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
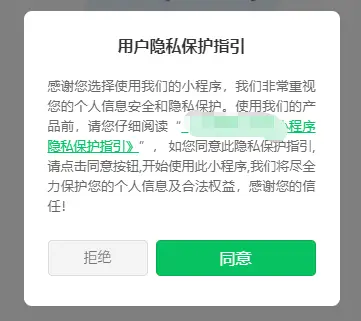
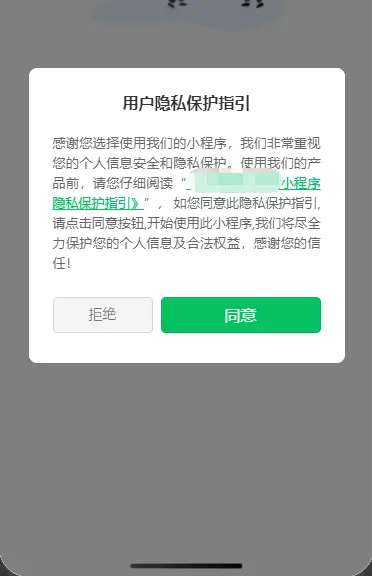
插件使用
下载插件后将 /components/privacy-popup 文件夹复制到你项目的/components 目录
直接在需要授权的页面引入使用即可,集成相关处理方法, 即插即用
<privacy-popup ref="privacyComponent" position="center" ></privacy-popup> 注意事项
以下指南中涉及的 getPrivacySetting、onNeedPrivacyAuthorization、requirePrivacyAuthorize 等接口目前可以正常接入调试。调试说明:
- 在 2023年9月15号之前,在 app.json 中配置
__usePrivacyCheck__: true后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。 - 在 2023年9月15号之后,不论 app.json 中是否有配置
__usePrivacyCheck__,隐私相关功能都会启用。
如何取消授权进行调试
- 微信中「微信下拉-最近-最近使用的小程序」中删除小程序可取消授权。
- 开发者工具中「清除模拟器缓存-清除授权数据」可取消授权。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(10)
赞赏(10)


 下载 1175
下载 1175
 赞赏 10
赞赏 10

 下载 12735833
下载 12735833
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号