更新记录
1.0.0(2023-09-04) 下载此版本
初始版本,即插即用,多端适配
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | √ | - | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uni-plate-input
适配uni-app的车牌号输入组件
适配uni-app的车牌号输入plate-input组件 兼容 H5及微信小程序 引入插件的vue文件并绑定触发事件 默认使用Less样式,也可以在 uni-plate-input.vue文件 中的style标签里将引入样式更换成css或其他自定义样式 参数: plate 配置默认车牌号参数 事件: export 设置车牌号 close 关闭弹出窗 键盘按钮数量发生变动时的动画以及淡入淡出和其它 自定义动画以及自定义样式
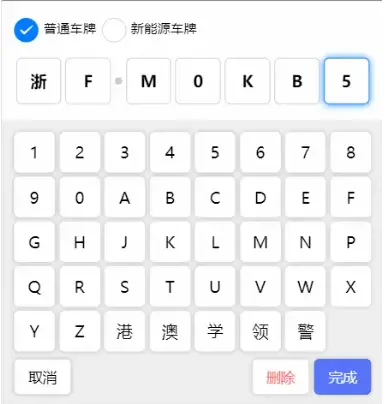
演示

使用
- 引入插件的vue文件并绑定触发事件
<template>
<view class="cu-form-group">
<view class="title">车牌号</view>
<input placeholder="请点此输入" disabled="true" @tap="plateShow=true" v-model.trim="plateNo" />
<plate-input v-if="plateShow" :plate="plateNo" @export="setPlate" @close="plateShow=false" />
</view>
</template>
<script>
import plateInput from '@/components/uni-plate-input/uni-plate-input.vue'
export default {
components: {
plateInput
},
data() {
return {
plateNo:'',
plateShow:false
}
},
methods: {
setPlate(plate){
if(plate.length >= 7) this.plateNo = plate
this.plateShow = false
}
}
}
</script>参数
plate配置默认车牌号参数
事件
export设置车牌号close关闭弹出窗
样式
默认使用Less样式,也可以在 uni-plate-input.vue文件中的style标签里将引入样式更换成css或其他
<style scoped lang="less">
@import './uni-plate-input'; //引入Less
// @import './uni-plate-input.css'; //引入css
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(12)
赞赏(12)

 下载 1184
下载 1184
 赞赏 10
赞赏 10

 下载 13496564
下载 13496564
 赞赏 1848
赞赏 1848















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号