更新记录
0.2.1(2023-10-11) 下载此版本
- 更新使用说明
0.2.0(2023-09-21) 下载此版本
- 之前 0.1.x 版本将仪表盘与进度条功能混杂在一起了,导致组件功能不明确,使用时会产生困扰。现已将仪表盘与进度条功能拆分为两个单独组件。原有功能完整迁移至新组件 zui-progress-circle
0.1.5(2023-09-15) 下载此版本
- 增加仪表指针
- 优化组件性能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
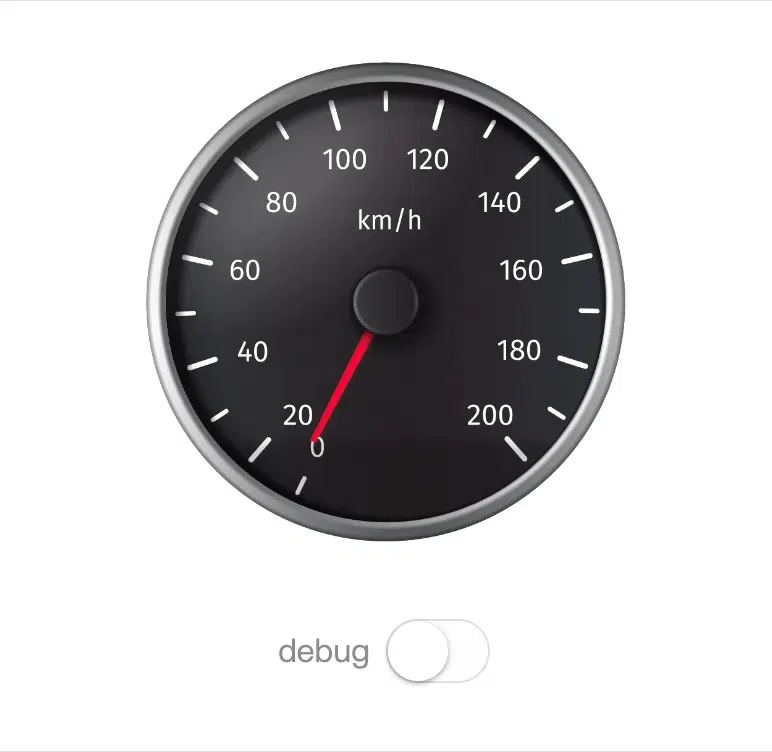
<zui-meter-basic />
一款仪表盘数据展示组件,可用于汽车仪表盘模拟、智能温控指示器等。
支持仪表指针范围设置。
插件功能调整说明
之前 0.1.x 版本将仪表盘与进度条功能混杂在一起了,导致组件功能不明确,使用时会产生困扰。 现已将仪表盘与进度条功能拆分为两个单独组件。 如需要使用进度条功能的小伙伴可以移步 zui-progress-circle 下载
🍏 在线演示
💻 点我在浏览器里预览 https://uni.imgozi.cn/zui-meter-basic/
PS: 启动浏览器预览需要打开手机模器

🍐 快速上手:
<zui-meter-basic :bottom="imgBottom" :pointer="imgPointer" :position="0.5" />插件本身不附带任何图片素材,使用时需要配置底图和指针才能显示
🍊 参数
🍉 size: number
组件尺寸
🍉 range?: [number, number]
弧形起始角度范围,默认:[0, 360]。
值范围:[0, 360]
- 当起点角度小于终点角度时,按顺时针方向画圆弧;
- 当起点角度大于终点角度时,按逆时针方向画弧形;
🍉 position: number
当前位置,默认:0。
值范围:[0, 1]
🍉 bottom: string
仪表盘底图
🍉 pinter: string
指针图片。图片尺寸要求宽度等于仪表盘尺寸的一半,高度不超过仪表盘尺寸的一半。
🍉 top?: string
[可选]
仪表盘顶图,一般用于修饰指针。
🍉 pinterOffset: number
指针偏移。用于调整指针中心点位置,默认位于指针图片的左侧垂直中心点位置。
🍉 debug: boolean
调试模式
默认: false
开启调试模式会显示组件边界,便于进行 UI 布局与调试
🍎 兼容性说明
| 兼容性 | 小程序 | 版本 | 说明 |
|---|---|---|---|
| 快应用 | 0.1.0 | ||
| ✅ | 微信小程序 | 0.1.2 | |
| ✅ | 支付宝小程序 | 0.1.2 | |
| 百度小程序 | 0.1.0 | ||
| 字节小程序 | 0.1.0 | ||
| ✅ | QQ小程序 | 0.1.2 | |
| ✅ | 钉钉小程序 | 0.1.2 | |
| 快手小程序 | 0.1.0 | ||
| ✅ | 飞书小程序 | 0.1.2 | 飞书小程序不支持动态将图片编码为 base64,使用图片纹理时需要注意 |
| 京东小程序 | 0.1.0 |
🍓 支持
如果组件对您有帮助,请不吝打赏。肥宅快乐水🥤是创作动力!🥤🥤🥤


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 2530
下载 2530
 赞赏 24
赞赏 24

 下载 12772643
下载 12772643
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号