更新记录
0.1.2(2024-02-28) 下载此版本
修复无法在微信小程序中运行的 bug
0.1.1(2023-12-13) 下载此版本
- content 增加多行支持
0.1.0(2023-12-11) 下载此版本
实现基础功能
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
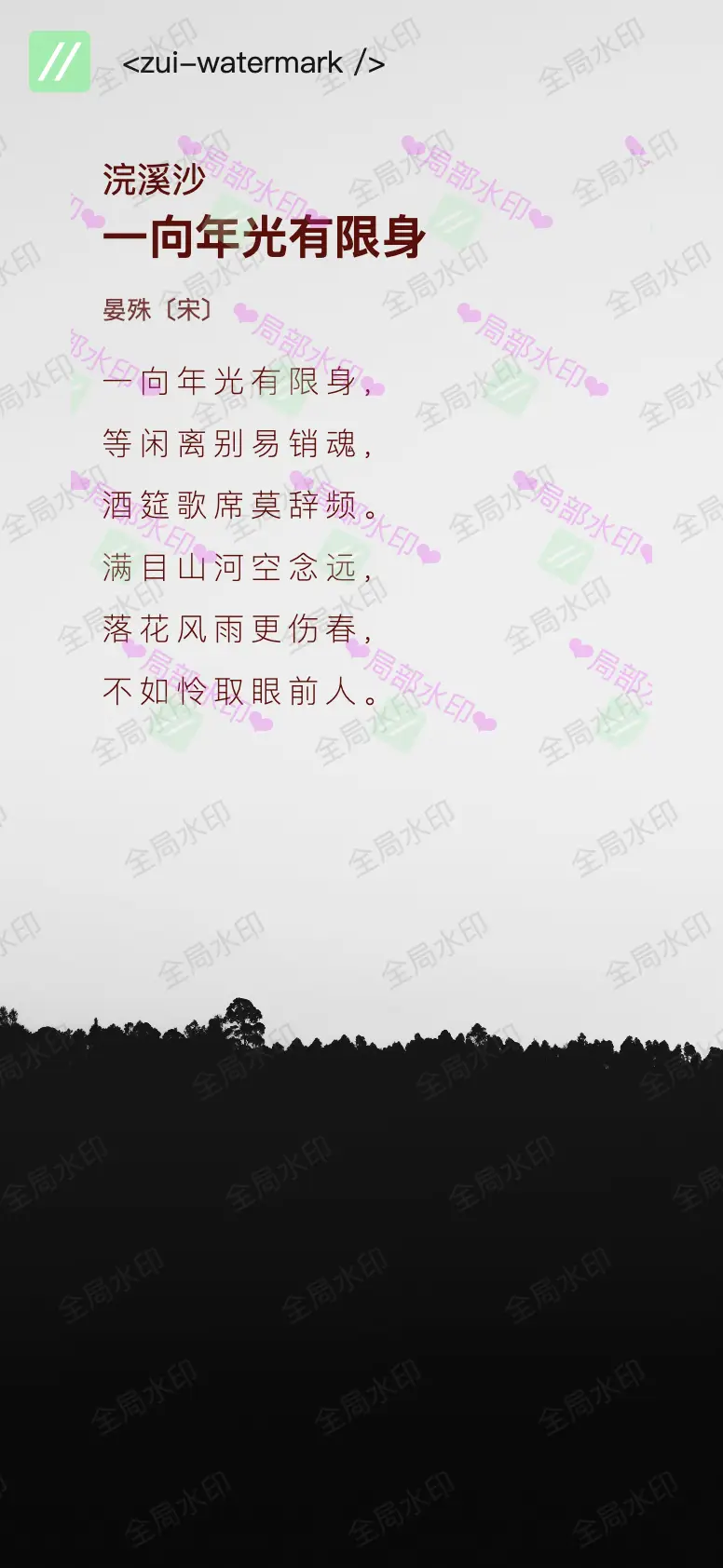
<zui-watermark />
小程序页面水印
- 支持全页面和局部水印
- 支持任意内容
- 支持旋转
- 支持透明度调整
- 支持错位排列
在线演示
💻 点我在浏览器里预览 https://uni.imgozi.cn/zui-watermark/
PS: 启动浏览器预览需要打开手机模器

快速开始
<!-- 页面模式 -->
<zui-watermark content="- 全局水印 -" />
<!-- 局部模式 -->
<zui-watermark color="#600505">
<template #watermark>
<img src="/path/to/watermark.png" />
</template>
<view>一向年光有限身,</view>
<view>等闲离别易销魂,</view>
<view>酒筵歌席莫辞频。</view>
<view>满目山河空念远,</view>
<view>落花风雨更伤春,</view>
<view>不如怜取眼前人。</view>
</zui-watermark>参数
content: string
纯文字水印内容
支持多行文本,使用 \n 换行符分割行。
cellWidth: number
水印单元宽度
默认:120
cellHeight: number
水印单元高度
默认:60
rotation: number
旋转角度
overlay: number
错位
默认:0.33,值范围:0 ~ 1,取值参考 cellWidth
opacity: number
透明度
默认:0.1,值范围:0 ~ 1
color: string
文字颜色
默认:无
blend: boolean | string
水印混合模式
默认:false,对应css值为:difference
混合模式取值请参考:https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode
zIndex: string
组件显示层级,同 z-index。
插槽
#default:
默认内容插槽。当使用默认内容插槽时,组件切换为局部水印模式
#watermark:
自定义水印插槽。
可以使用任何小程序支持的内容。复杂的水印内容将消耗更多的资源。
支持


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 2528
下载 2528
 赞赏 24
赞赏 24

 下载 12678099
下载 12678099
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号