更新记录
1.0(2023-09-13) 下载此版本
注意:该插件使用uview-ui 如果没有集成 请自行实现弹窗样式 或改为自己的弹窗样式 或自行集成UI
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | × | × |
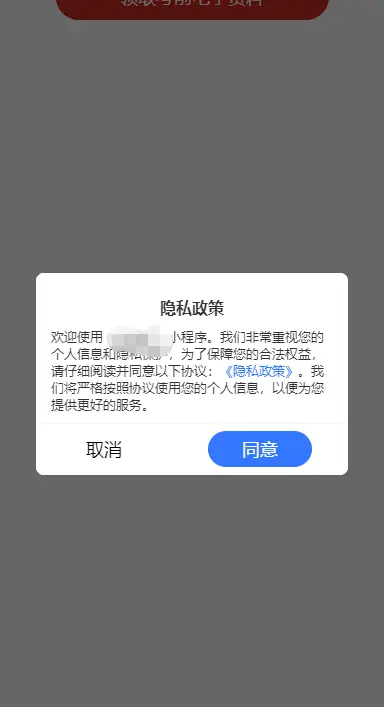
微信隐私协议弹窗插件
没什么好讲的,在需要的页面直接引入就行,没有乱七八糟的配置
<view class="home-poster">
<view class="pos-add">
<button class="phone" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">获取手机号</button>
</view>
<privacy-setting></privacy-setting>
</view>Event
cancel和succeed两个事件没有参数,一般也用不到。
注意:input方式没了解过,因为项目中没涉及所有没研究。input请绕路。
注意:该插件使用uview-ui 如果没有集成 请自行实现弹窗样式 或改为自己的弹窗样式 或自行集成UI


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 6209
下载 6209
 赞赏 2
赞赏 2

 下载 13074020
下载 13074020
 赞赏 1841
赞赏 1841















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号