更新记录
1.0(2020-08-27) 下载此版本
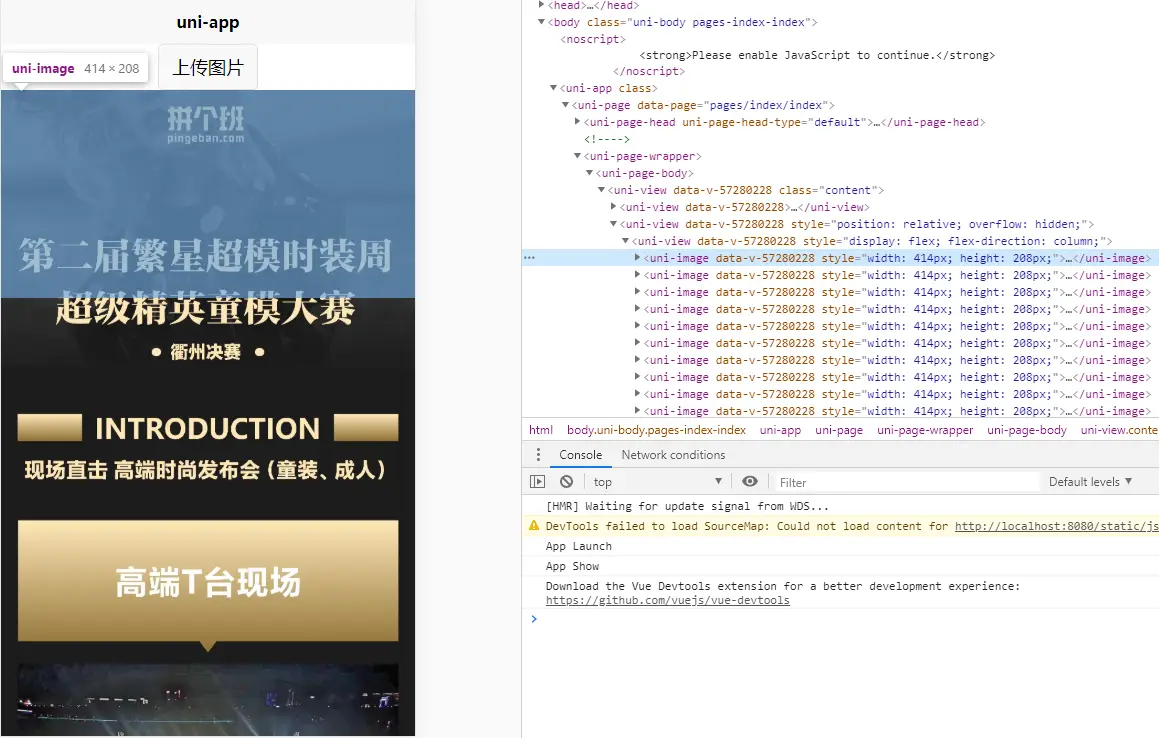
一个将非常长的图片裁剪分割为多张指定大小的小图的组件
平台兼容性
一个将非常长的图片裁剪分割为多张指定大小的小图的组件亲测H5&APP
vue:
<mImgCorp ref="mImgCorp"></mImgCorp>js:
import mImgCorp from '@/components/lff-longimg-corp/lff-longimg-corp.vue'
components: {
mImgCorp
}调用方法
fileButton() {
uni.chooseImage({
count: 1,
success: (res) => {
this.$refs.mImgCorp.main({
src: res.tempFilePaths[0],
success(res) {
self.imgList = res;
}
})
}
})
}其他注意事项
- 组件中 BASE 参数可修改分割大小同时也控制分割清晰度不建议修改
- 本组件可配合我的另一款组件:多图片渲染 使用 理论来讲两千张图片不卡顿


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 6208
下载 6208
 赞赏 2
赞赏 2

 下载 12990711
下载 12990711
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号