更新记录
1.2.7(2025-06-04)
更新云函数node版本为16
1.2.6(2024-04-07)
fix: vue2编译时缺少tag
1.2.5(2023-11-04)
- fix: 消息内容太短时操作菜单显示不全
- fix: 删除弹窗导致无法弹出消息的操作菜单
- pref: 切换窗口时自动滚动到底部
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
zero-ai
仅测试于 vue3, 微信小程序. 其他平台可自行测试
建议使用vue3,vue2下需要稍微改动代码
重要更新
v1.2.7
- 更新zero-ai云函数的运行环境为
node16,请自行上传云函数,否则会报错Cannot read property 'getLLMManager' of undefined"
v1.2.5
- fix: 消息内容太短时操作菜单显示不全
- fix: 删除弹窗导致无法弹出消息的操作菜单
- pref: 切换窗口时自动滚动到底部
v1.2.0
- 界面样式优化
- 点击单条消息后显示操作菜单 (复制,删除,重新回答)
- 增加功能: 自定义是否显示消息时间
- 增加功能: 删除指定两条问答消息
- 自动获取第一条消息内容作为当前对话的标题并显示在标题栏
v1.1.0
- 新增自定义设置对话所消耗的用户积分
- 新增自定义设置指定用户角色才能进行对话
- 积分,用户角色依赖于uni-id用户体系
一. 介绍
基于 uni-ai 打造属于自己的gpt,无需魔法,无需key。这是一个纯净版的页面模板插件,可自行设置,无需登录,无需广告,无需积分.
可供自己或团队内部,企业内部使用.
二. 大语言模型
依赖于uni-ai计费网关,目前支持付费使用国内大模型厂商minimax,以及微软与openai合作提供的基于azure的ChatGPT3.5(与openai的ChatGPT3.5一致)。
| 服务商 | 模型 |
|---|---|
| azure | gpt-3.5-turbo(默认值) |
| minimax | abab5-chat |
对话中可自己随意切换服务商
三. 使用前须知
此插件为页面模板项目,表示默认你已经有一个自己的项目了,往上增加一个 zero-ai 的对话聊天页面
四. 使用方法
- 开通
uni-ai计费网关 如何开通 - 在项目的
manifest.json文件中找到uniPush2.0并勾选开通. 如何开通 - 下载 zero-ai 插件
- 部署插件中的云函数到服务空间
- 在 uniCloud -> cloudfunctions -> common -> uni-config-center 中创建
zero-ai配置文件, 具体方法在插件云函数中的readme中 - 开始测试聊天
自定义配置项
- 自定义设置对话所消耗的用户积分
- 自定义设置指定用户角色才能进行对话
在 common 中的 uni-config-center 中新建 zero-ai 文件夹,在文件夹中创建 config.json 文件 填入以下代码
{
"spentScore": 0,
"assignRole": "",
"assignRoleErrorTips": "",
"llm": {
"provider": "azure"
},
"chatCompletionOptions": {
"tokensToGenerate": 512
}
}自定义项解释:
"spentScore" : 每次对话需要消耗的积分 "assignRole" : 指定用户角色才能使用ai对话功能 "assignRoleErrorTips" : 开启了指定用户角色后,非指定角色访问时的提示信息 后面的参数可以不用管,只是备用项,但是 必须填入
五. 关于普通授权版
导入运行后可能会有报错,这是因为文件加密后导致的,不影响使用
源码版没有报错问题
六. 关于源码授权版
下载源码授权版后请把 package.json 文件中的 uni_modules 对象中的 encrypt 数组内的加密项都删掉,以免影响部署使用
"uni_modules": {
"dependencies": [
"uni-icons",
"uni-popup",
"uni-dateformat"
],
"encrypt": [
// 这里的内容清空
],
"platforms": {
"cloud": {
"tcb": "y",
"aliyun": "y"
},
...
}添加作者wx交流学习: zerojs2022 ,请备注 "zero-ai"
zero-ai详细介绍: 传送门
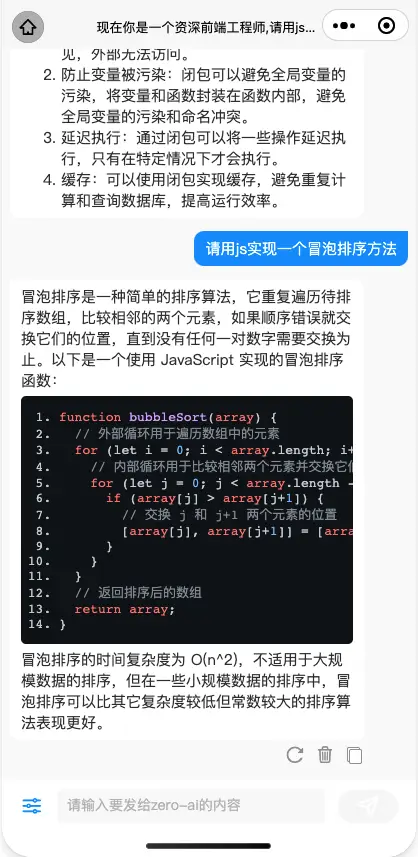
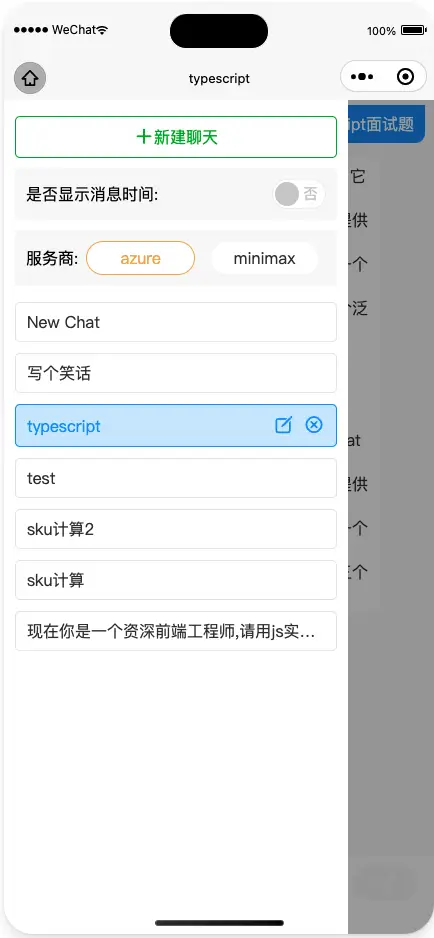
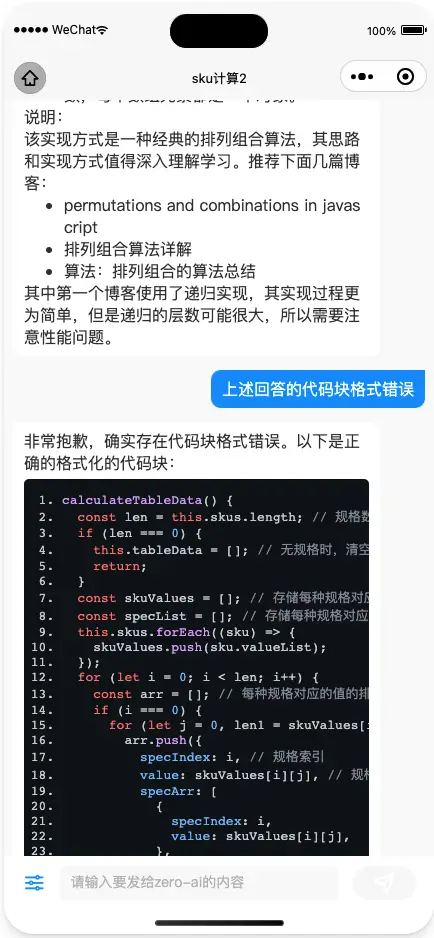
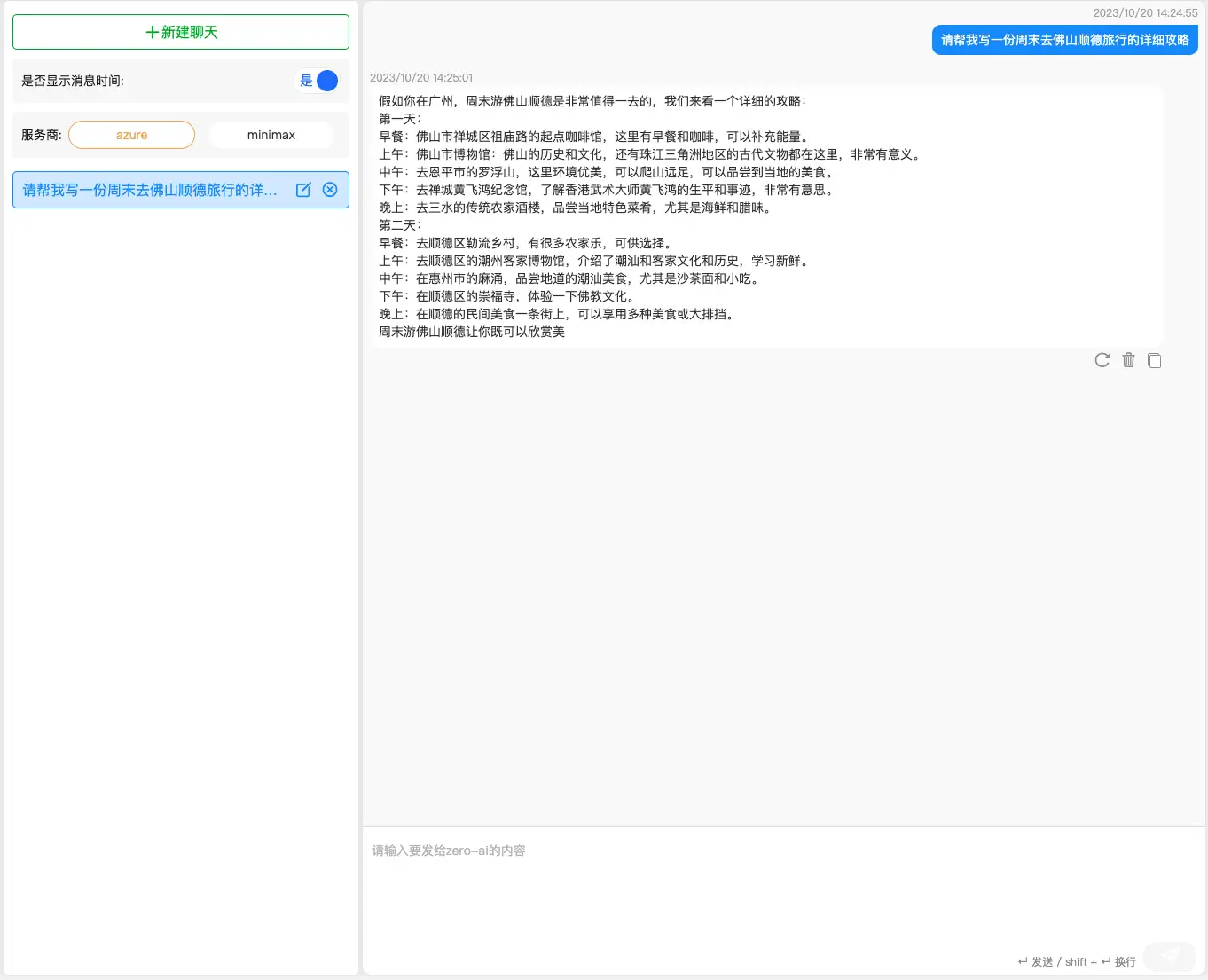
插件预览:

小程序搜索: 零技术
预览的小程序不一定能及时更新当前插件


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)




 下载 9537
下载 9537
 赞赏 74
赞赏 74

 下载 34206
下载 34206
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号