更新记录
0.1.5(2023-09-19) 下载此版本
- 更新示例项目打不到文件的错误
0.1.4(2023-09-18) 下载此版本
- 对输入数值进行范围限制
- 优化进度条动画
- 更新 html 模板
0.1.1(2023-09-18) 下载此版本
- 更新示例文件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | √ | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
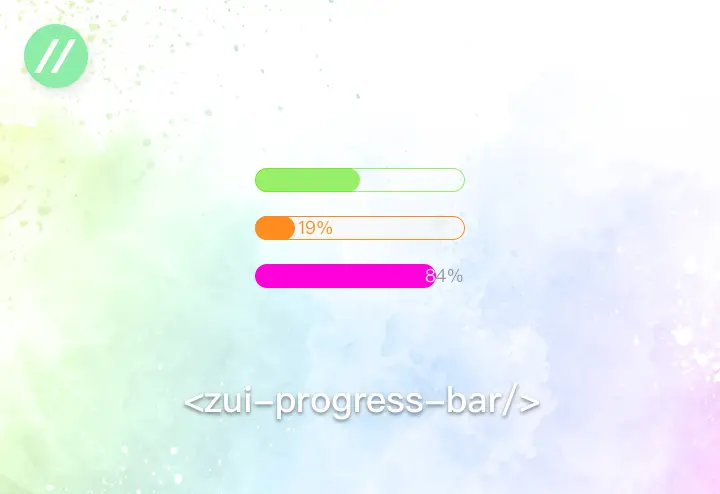
<zui-progress-bar />
简单而又潜力无限的水平进度条组件。
🍏 在线演示
💻 点我在浏览器里预览 https://uni.imgozi.cn/zui-progress-bar/
PS: 启动浏览器预览需要打开手机模器

🍐 快速上手:
<zui-progress-bar :value="0.66" />🍎 兼容性说明
| 兼容性 | 小程序 | 版本 | 说明 |
|---|---|---|---|
| 快应用 | 0.1.0 | ||
| ✅ | 微信小程序 | 0.1.0 | |
| ✅ | 支付宝小程序 | 0.1.0 | |
| 百度小程序 | 0.1.0 | ||
| 字节小程序 | 0.1.0 | ||
| ✅ | QQ小程序 | 0.1.0 | |
| ✅ | 钉钉小程序 | 0.1.0 | |
| 快手小程序 | 0.1.0 | ||
| ✅ | 飞书小程序 | 0.1.0 | |
| 京东小程序 | 0.1.0 |
☕🍻欢迎有兴趣的小伙伴一起完善小程序兼容性。🍻☕
🍊 参数
🍒 value: number
进度,百分比。范围:[0, 1]
🍒 width: number
组件宽度
🍒 height: number
组件高度
🍒 disableValue: boolean
隐藏百分比
🍒 unit: string
百分比单位符号。默认:%
🍒 type: 'left' |'center' |'right' |'outside-left' |'outside-right' |'follow-left' |'follow-right'
进度条类型
| 值 | 说明 |
|---|---|
| left | 百分比显示在进度条左侧,叠加在进度条上方。 |
| center | 百分比显示在进度条中间,叠加在进度条上方。 |
| right | 百分比显示在进度条右侧,叠加在进度条上方。 |
| outside-left | 百分比显示在进度条左侧,在进度条外部。 |
| outside-right | 百分比显示在进度条右侧,在进度条外部。 |
| follow-left | 百分比显示在进度条头部左侧,叠加在进度条上方。 |
| follow-right | 百分比显示在进度条头部右侧,叠加在进度条上方。 |
🍒 rounded: boolean
使用圆角。
🍒 color: string
文字颜色。合法的 CSS 颜色值
🍒 invertColor: boolean
反转颜色。
🍒 texture: string | string[]
设置进度条前景与背景纹理。
当 texture 值为字符串或数组只有一个值时,只设置前景,背景为透明。
tips:纹理可以是任何合法的 css background 值
🍓 支持
如果组件对您有帮助,请不吝打赏。肥宅快乐水🥤是创作动力!🥤🥤🥤


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 2562
下载 2562
 赞赏 25
赞赏 25

 下载 11195970
下载 11195970
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号