更新记录
3.8.0(2025-11-07) 下载此版本
- 支持推送配置
- 支持ai降噪开关
- 群呼支持自定义rtcChannelName
3.7.0(2025-09-30) 下载此版本
- 支持1对1呼叫小窗拖拽
- 支持群呼
2.6.0(2025-01-18) 下载此版本
- 支持通话过程中,语音转视频增加询问弹
- 升级Android 呼叫组件,适配Target API 34
- 升级iOS 呼叫组件,适配iOS18上maskView冲突导致的crash问题
- 修复首次呼叫的账号昵称没获取到无法展示的问题
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:13 - 18 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
本文档介绍基于 Vue 框架(支持 Vue 2&Vue 3)快速集成网易云信 RTC 音视频通话点对点呼叫组件。
插件概述
网易云信音视频呼叫(呼叫组件 NECallKit)是网易云信推出的含 UI 组件,您只需要几行代码,就可以快速实现音视频呼叫,在 App 中添加包括呼叫、接通、拒接、以及通话中音频和视频的开关控制功能,并包含呼叫的 UI 界面。
呼叫组件基于云信信令、音视频通话 2.0 和 IM 即时通讯产品封装的融合性场景组件,简化了呼叫流程,将呼叫功能以 UI 组件化的形式提供给客户,提高接入效率、降低使用成本。
呼叫组件(NECallKit)支持的功能如下表所示。
功能 |
描述 |
|---|---|
| 音视频呼叫 | App 通过此功能通知被叫用户呼叫请求,呼叫请求类型包括音频和视频呼叫。 |
| 音视频通话 | 接通后可依照呼叫类型进行实时通话。 |
| 音视频控制 | 通话过程中可以控制本端音频或视频的开关,以及摄像头方向等。 |
| 话单 | 每次通话结束后都会收到对应的话单消息,标记本次通话是否接通以及通话时间、类型等数据。 |
限时优惠活动
如果您在 Dcloud 平台下载了该组件,您可登录云信控制台(Dcloud专属链接)进行开通与管理。
此外通过以上 Dcloud 平台的专属链接成功注册账号并开通服务的用户,云信将提供特别的优惠价,可在开通账号后联系云信销售或技术支持。
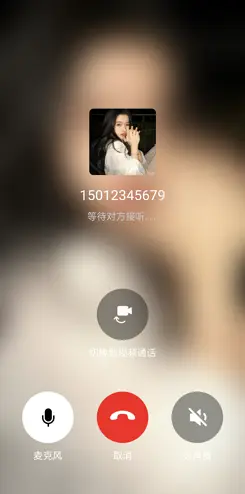
效果图

技术支持
| 网易云信提供多种服务,包括客服、技术支持、热线服务、全流程数据监控等,建议扫码添加我们的技术支持,协助接入、测试以及定制需求。 | 微信咨询 | 在线咨询 | 电话咨询 |
|---|---|---|---|
 |
点击在线咨询 | 4009-000-123 |
准备工作
1. 申请 AppKey
用户在使用本插件之前需要获取AppKey,AppKey 申请的具体流程请参见 创建应用并获取AppKey。
2. 获取账号
本插件使用中需要 account 和 token,具体请参见 注册云信IM账号。
3. 开通服务
使用音视频呼叫(呼叫组件)之前,需要开通部分能力,开通的具体流程请参见 开通服务。
4.开发环境
- HBuilderX
- sass(sass-loader 版本 <= 10.1.1)
- node(16.0.0 <= node 版本 <= 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
- npm(版本请与 node 版本匹配)
快速接入
说明
本项目为App原生语言插件,请参考原生语言插件的集成方式进行集成。
步骤一:导入插件
- 购买 uni-app 原生插件 登录 uni 原生插件市场,并访问 netease-CallKit 插件,在插件详情页中购买(免费插件也可以在插件市场0元购)。购买后才能够云端打包使用插件。购买插件时请选择正确的 appid,以及绑定正确包名。

- 制作自定义调试基座 (请使用真机运行自定义基座) 购买插件后在项目的 manifest.json 页面的 App原生插件配置项下单击选择云端插件,选择netease-CallKit插件。

注意
- 自定义基座不是正式版,真正发布时,需要再打正式包。使用自定义基座是无法正常升级替换 APK 的。
- 请尽量不要使用本地插件,插件包超过自定义基座的限制,可能导致调试收费。
步骤二:在 vue 页面中引入原生插件
使用 uni.requireNativePlugin 的 API 在 vue 页面中引入原生插件,参数为插件的 ID。
var NECallKit = uni.requireNativePlugin("netease-CallKit")
const NECallKitEvent = uni.requireNativePlugin('globalEvent');步骤三:初始化并登录组件
接口
login({params}, callback(ret))
params
appKey:
- 类型:String
- 描述:云信IM应用APPKEY,获取方式请参见 创建应用并获取AppKey。
account:
- 类型:String
- 描述:账号ID,获取方法请参见 注册云信IM账号。
token:
- 类型:String
- 描述:账号token,获取方法请参见 注册云信IM账号。
rtcUid:
- 类型:Number
- 描述:(可选值)云信 RTC Uid
apnsCername:
- 类型:String
- 描述:(可选值)云信 Apns 推送证书名
pkCername:
- 类型:String
- 描述:(可选值)云信 PushKit 推送证书名
language
- 类型:String
- 描述:(可选值)语言,zh为中文,en为英文,不填默认跟随系统
enableFloatingWindow
- 类型:布尔类型
- 描述:(可选值)是否开启悬浮窗,true开启,false不开启
enableAutoFloatingWindowWhenHome
- 类型:布尔类型
- 描述:(可选值)是否开启回到桌面自动开启悬浮窗,true开启,false不开启
enableForegroundService
- 类型:布尔类型
- 描述:(可选值)是否开启前台服务,true开启,false不开启
enableAudio2Video
- 类型:布尔类型
- 描述:(可选值)是否显示语音转视频的按钮,true开启,false不开启,默认显示
enableVideo2Audio
- 类型:布尔类型
- 描述:(可选值)是否显示视频转语音的按钮,true开启,false不开启,默认显示
audio2VideoConfirm
- 类型:布尔类型
- 描述:(可选值)是否开启语音转视频的时候需要同意,true开启,false不开启,默认不开启
video2AudioConfirm
- 类型:布尔类型
- 描述:(可选值)是否开启视频转语音的时候需要同意,true开启,false不开启,默认不开启
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
code:200, // number类型;失败登录返回 code(登录成功返回 200)
message:'' // String 类型;失败登录接口信息
}示例代码
NECallKit.login({
appKey: AppConfig.appKey,
account: this.account,
token: this.currentToken,
rtcUid: this.rtcUid ? Number(this.rtcUid) : undefined,
apnsCername: this.apnsCername,
pkCername: this.pkCername,
language: this.language,
enableFloatingWindow: true,
enableAutoFloatingWindowWhenHome: true,
enableForegroundService: true,
enableAudio2Video: true,
enableVideo2Audio: true,
enableAudio2VideoConfirm: true,
enableVideo2AudioConfirm: true
}, function(ret) {
if (ret.code != 200) {
var msg = '登录失败\n错误码:' + ret.code + '\n错误信息:' + ret.message;
uni.showToast({
title: msg,
icon: 'none',
})
} else {
uni.showToast({
title: '登录成功',
icon: 'none',
})
}
})
可用性
- iOS系统:可提供的 11 及更高版本
- Android系统:可提供的 21 及更高版本
步骤四:拨打通话
接口
toCallPage({params}, callback(ret))
params
accountList:
- 类型:string[]
- 描述:被叫账号列表,即 account 账号列表
type:
- 类型:number
- 描述:呼叫类型(1: 音频呼叫, 2: 视频呼叫)
rtcChannelName:
- 类型:String
- 描述:(可选值)云信 RTC 频道名称
isGroupCall:
- 类型:布尔类型
- 描述:(可选值)是否为群组呼叫,true为群组呼叫,false为点对点呼叫,默认为false
needPush:
- 类型:布尔类型
- 描述:(可选值)是否需要推送,true需要推送,false不需要推送,默认为false
pushContent:
- 类型:String
- 描述:(可选值)推送内容,当needPush为true时生效
pushPayload:
- 类型:String 或 Object(内容为json结构)
- 描述:(可选值)推送载荷,当needPush为true时生效,用于传递自定义推送数据
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
code:200, // number类型;错误码(呼叫成功返回 200)
message:'' // String 类型;错误信息(呼叫接口信息)
}示例代码
点对点呼叫示例:
NECallKit.toCallPage({
accountList: ['123456'],
type: 2 // 2: 视频呼叫, 1: 音频呼叫
}, function(ret) {
if (ret.code != 200) {
var msg = '呼叫失败\n错误码:' + ret.code + '\n错误信息:' + ret.message;
uni.showToast({
title: msg,
icon: 'none',
})
} else {
uni.showToast({
title: '呼叫成功',
icon: 'none',
})
}
})多人呼叫示例(包含推送配置):
NECallKit.toCallPage({
accountList: ['123456', '654321', '789012'],
isGroupCall: true,
type: 2, // 2: 视频呼叫, 1: 音频呼叫
rtcChannelName: this.rtcChannelName || undefined,
// push settings
needPush: (getApp().globalData && getApp().globalData.multiCallSettings && typeof getApp().globalData.multiCallSettings.needPush === 'boolean') ? getApp().globalData.multiCallSettings.needPush : false,
pushContent: (getApp().globalData && getApp().globalData.multiCallSettings && getApp().globalData.multiCallSettings.pushContent) || undefined,
pushPayload: (getApp().globalData && getApp().globalData.multiCallSettings && getApp().globalData.multiCallSettings.pushPayload) || undefined
}, function(ret) {
if (ret.code != 200) {
var msg = '多人视频呼叫失败\n错误码:' + ret.code + '\n错误信息:' + ret.message;
uni.showToast({
title: msg,
icon: 'none',
})
} else {
uni.showToast({
title: '多人视频呼叫成功',
icon: 'success',
})
}
})可用性
- iOS系统:可提供的 11 及更高版本
- Android系统:可提供的 21 及更高版本
步骤五:更多特性
一、登出
NECallKit.logout({}, (ret) => {
if (ret.code != 200) {
uni.showToast({
title: '登出失败 ' + ret.code,
icon: 'none',
})
} else {
uni.showToast({
title: '登出成功 ',
icon: 'none',
})
}
})
二、设置降噪
NECallKit.setAINSMode({
rtcAINSMode: 1 // number类型;0:关闭;1:开启(正常模式);2:开启(加强模式)
}, (ret) => {
if (ret.code != 200) {
var msg = '设置失败\n错误码:' + ret.code + '\n错误信息:' + ret.message;
uni.showToast({
title: msg,
icon: "none"
})
} else {
uni.showToast({
title: '设置成功',
icon: "success"
})
}
})
三、通话状态监听
如果您的业务需要 监听通话的状态,例如:异常、通话开始、结束等,可以监听以下事件:
//接收到邀请
// e.callType 呼叫类型,1: 语音呼叫;2: 视频呼叫
// e.callerAccount 呼叫账号
NECallKitEvent.addEventListener('onReceiveInvited', function(e) {
console.log('onReceiveInvited' + JSON.stringify(e));
});
//通话建立
// e.callType 呼叫类型,1: 语音呼叫;2: 视频呼叫
// e.callId 通话Id
// e.callerAccount 呼叫账号
// e.calledAccount 被呼账号
// e.currentAccount 当前账号
NECallKitEvent.addEventListener('onCallConnected', function(e) {
console.log('onCallConnected' + JSON.stringify(e));
});
//通话类型变更
// e.callType 呼叫类型,1: 语音呼叫;2: 视频呼叫
NECallKitEvent.addEventListener('onCallTypeChange', function(e) {
console.log('onCallTypeChange' + JSON.stringify(e));
});
//通话结束
// e.code 错误码
// (code:12 手动取消;code:2 超时取消;code:14 对方拒接通话;code:15 接听并自己结束通话;code:16 接听并对方结束通话)
// e.message 错误信息
NECallKitEvent.addEventListener('onCallEnd', function(e) {
console.log('onCallEnd' + JSON.stringify(e));
});
// 远端用户是否开启视频流采集
// e.account 账号
// e.mute 是否静音
NECallKitEvent.addEventListener('onVideoMuted', function(e) {
console.log('onVideoMuted' + JSON.stringify(e));
});
// 远端用户是否开启音频流采集
// e.account 账号
// e.mute 是否静音
NECallKitEvent.addEventListener('onAudioMuted', function(e) {
console.log('onAudioMuted' + JSON.stringify(e));
});常见问题
1、iOS需要配置麦克风和摄像头权限
需要在项目根目录的manifest.json中的“App权限配置”中配置麦克风和摄像头权限
2、同时集成呼叫组件和推送插件后无法正常呼叫
需要在控制台开通IM的多端登录


 收藏人数:
收藏人数:
 https://github.com/netease-kit/NECallKit/tree/main/uni-app
https://github.com/netease-kit/NECallKit/tree/main/uni-app
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)



 下载 3562
下载 3562
 赞赏 2
赞赏 2
















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号