更新记录
v1.1.1(2023-12-11) 下载此版本
- 问题修复
v1.1.0(2023-12-11) 下载此版本
Android 系统库版本适配
v1.0.0(2023-09-21) 下载此版本
1.0.0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
概述
网易云信 LoginKit 登录组件封装了云信短信能力,提供发送短信验证码、验证短信验证码以及验证结果抄送功能。通过该组件您可以将短信验证能力快速集成至自身应用中,实现短信验证登录的场景。
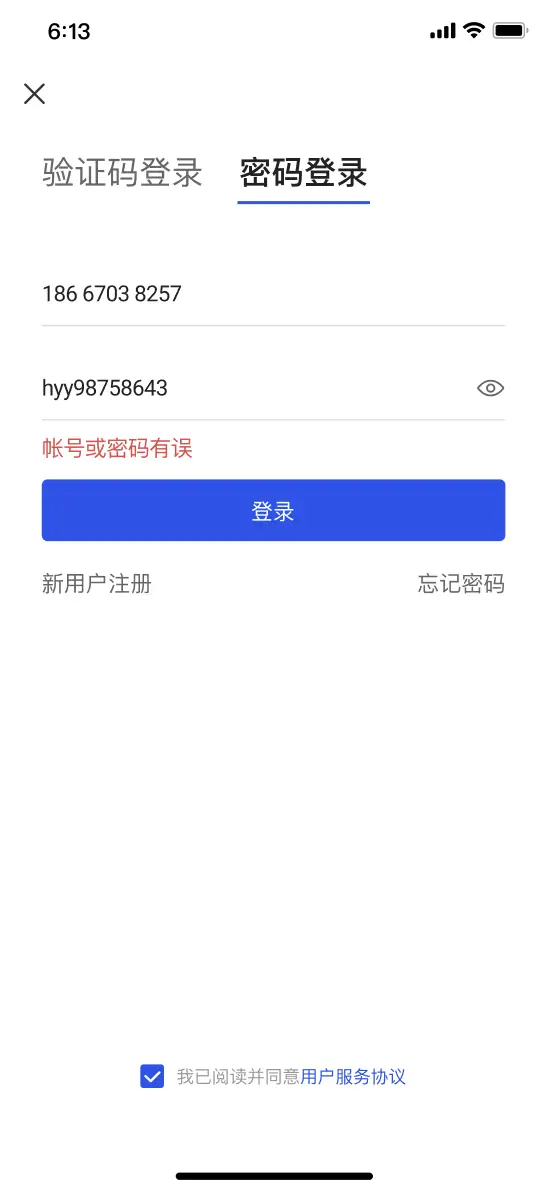
Demo 效果图:

限时优惠活动
如果您通过 Dcloud 平台在云信控制台注册账号并开通服务,云信将提供特别的渠道价格,验证码短信前 1000 条免费,可在开通账号后联系云信销售或技术支持。
点击 立即注册 前往云信控制台开通服务。
推荐有礼
推荐好友使用云信产品,返佣奖励高至 20%,上不封顶!
点击 网易云信 8 周年庆 即可参与,合法致富机会,赶紧牢牢抓住!
技术支持
网易云信提供多种服务,包括客服、技术支持、热线服务、全流程数据监控等,建议使用微信或企业微信扫码加入咨询群,我们的产品、技术、开发将协助接入、测试以及定制需求。
| 微信咨询 | 在线咨询 | 电话咨询 |
|---|---|---|
 |
点击在线咨询 | 4009-000-123 |
快速接入
集成说明
本项目为 App 原生语言插件,集成请参考原生语言插件的集成方式。
准备工作
在接入前请提前获取云信应用 AppKey 和短信模版 ID。
-
创建云信账号。
-
创建应用。
创建应用是体验或使用网易云信各款产品和服务的首要前提,您可以参考创建应用文档在网易云信控制台创建一个应用,并查看该应用的 App Key。
-
开通短信并购买资源包。
由于短信为资源型产品,开通功能后还需要购买相应的资源包短信条数才可正常使用,否则短信将会由于无资源包而无法正常使用,具体请参考开通短信并购买资源包。
-
申请短信签名并创建短信模板。
实现步骤
-
监听所有
globalEvent事件。 -
调用
initConfig接口配置初始化参数。 -
调用
toLoginPage接口跳转至登录页面。 -
(可选)调用
dismissLoginPage接口销毁登录页面。
示例代码:
// 首先需要通过 uni.requireNativePlugin("netease-LoginKit") 获取 module
var loginModule = uni.requireNativePlugin("netease-LoginKit")
//这里以监听账号密码登录事件为例,其他事件请参考具体事件下的示例
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('didClickLoginEvent', function(ret) {
console.log('didClickLoginEvent: ' + JSON.stringify(ret));
// 点击登录按钮之后的逻辑
// 回传账号密码登录结果
loginModule.didClickLoginCallback({
isSuccess: false,
message: '密码错误123'
})
});
//初始化配置
loginModule.initConfig({
appKey: "appkey123456",
smsTemplateId: 123456,
privacyPolicyList: [
{
privacyPolicyTitle: "用户服务协议",
privacyPolicyLink: "https://yunxin.163.com/m/clauses/user"
},
{
privacyPolicyTitle: "用户隐私协议",
privacyPolicyLink: "https://yx-web-nosdn.netease.im/quickhtml/assets/yunxin/protocol/clauses.html"
}
],
agreementTitle: " DCloud 用户协议",
userAgreement: " DCloud 协议内容",
agreeButtonText: "确定",
rejectButtonText: "拒绝",
timeCountdown: 10
})
//跳转至登录页面
loginModule.toLoginPage()
//销毁登录页面
loginModule.dismissLoginPage()插件接口
实现方法
以下方法可供 js 直接调用。
| 方法 | 说明 |
|---|---|
initConfig |
配置初始化参数 |
toLoginPage |
跳转至登录页面 |
dismissLoginPage |
销毁登录页面 |
didClickLoginCallback |
回传账号密码登录结果 |
loginVerifyCodeCallback |
回传手机号验证码验证结果 |
registerVerifyCodeCallback |
回传新用户注册结果 |
resetPasswordCallback |
回传密码重置结果 |
setRequestToken |
回传 Token 结果 |
getLocalToken |
本地生成动态 token |
globalEvent 事件
以下事件需要用户主动监听,不能直接调用。
| 事件 | 说明 |
|---|---|
didClickLoginEvent |
账号密码登录事件 |
loginVerifyCodeEvent |
手机号验证码注册成功事件 |
registerVerifyCodeEvent |
手机号验证码注册成功事件 |
resetPasswordEvent |
密码重置成功事件 |
getRequestToken |
用户回填 token 事件 |
API 参考
initConfig
配置初始化参数。
原型:
initConfig({params})
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| appKey | String | 云信 IM 应用的唯一标识,通过云信控制台创建应用时获取。 |
| smsTemplateId | Int | 短信模版 ID,通过云信控制台创建模板。 |
| privacyPolicyList | JSON 数组 | 底部隐私协议查看链接列表。包含 privacyPolicyTitle(String,隐私协议标题)和 privacyPolicyLink(String,隐私协议链接)字段。{privacyPolicyTitle:'',privacyPolicyLink:''} |
| userAgreement | String | 用户协议内容。默认为“感谢您信任并使用本产品。在您登录前,需通过点击同意的形式,仔细阅读并签署《用户服务协议》”。 |
| agreementTitle | String | 用户协议弹框标题。默认为“用户协议”。 |
| agreeButtonText | String | 用户协议弹框同意按钮文案。默认为“同意”。 |
| rejectButtonText | String | 用户协议弹框拒绝按钮文案。默认为“不同意”。 |
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.initConfig({
appKey: "appkey123456",
smsTemplateId: 123456,
privacyPolicyList: [
{
privacyPolicyTitle: "用户服务协议",
privacyPolicyLink: "https://yunxin.163.com/m/clauses/user"
},
{
privacyPolicyTitle: "用户隐私协议",
privacyPolicyLink: "https://yx-web-nosdn.netease.im/quickhtml/assets/yunxin/protocol/clauses.html"
}
],
agreementTitle: " DCloud 用户协议",
userAgreement: " DCloud 协议内容",
agreeButtonText: "确定",
rejectButtonText: "拒绝",
timeCountdown: 10
})可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
toLoginPage
跳转登录页面。
原型:
toLoginPage()
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.toLoginPage()可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
dismissLoginPage
销毁登录页面。
原型:
dismissLoginPage()
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.dismissLoginPage()可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
didClickLoginCallback
回传账号密码登录结果。
原型:
didClickLoginCallback({params})
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| isSuccess | Bool | 是否登录成功,若回传该参数且为 false,则会在密码输入框下方展示失败原因;为 true,则会销毁登录页面。 |
| message | String | 成功描述/失败原因,若 isSuccess 参数为 false,则会在密码输入框下方展示失败原因。 |
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.didClickLoginCallback({
isSuccess: false,
message: '密码错误123'
})可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
loginVerifyCodeCallback
回传手机号验证码验证结果。
原型:
loginVerifyCodeCallback({params})
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| isSuccess | Bool | 是否验证成功,若回传该参数且为 true,则会销毁登录页面。 |
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.loginVerifyCodeCallback({
isSuccess: true
})可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
registerVerifyCodeCallback
回传新用户注册结果。
原型:
registerVerifyCodeCallback({params})
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| isSuccess | Bool | 是否注册成功,若回传该参数且为 true ,则会返回上一页。 |
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.registerVerifyCodeCallback({
isSuccess: true
})可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
resetPasswordCallback
回传密码重置结果。
原型:
resetPasswordCallback({params})
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| isSuccess | Bool | 是否重置成功,若回传该参数且为 true,则会返回上一页。 |
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.resetPasswordCallback({
isSuccess: true
})可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
setRequestToken
回传 token 结果。
原型:
setRequestToken({params})
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| token | String | 回传的 token 字符串。 |
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.setRequestToken({
token: "token123456"
})
可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
getLocalToken
本地生成动态 token。
- 该接口将基于 appKey、appSecret、accid 以及时间戳自动生成动态 Token。
- 该接口仅用于调试回调方法
getRequestToken,实际 token 计算逻辑应存放在服务端,token 计算规则具体请参考服务端动态 Token 鉴权,也可参考 iOS 登录组件源码中 getLocalToken 方法或者 android 登录组件源码中 genTestToken 方法的实现逻辑。
原型:
getLocalToken({param}, callback(ret))
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| appKey | String | 云信 IM 应用的唯一标识,通过云信控制台创建应用时获取。 |
| appSecret | String | appKey 对应的密钥 secret,通过云信控制台创建模板时获取,请妥善保管。 |
| mobile | String | 手机号,请传入正确的手机号。 |
callback
参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| ret | JSON 对象 | 异步接口调用后回调的参数,包含 token(String,本地计算生成)字段。 |
示例代码:
var loginModule = uni.requireNativePlugin("netease-LoginKit")
loginModule.getLocalToken({
appKey: 'appkey123456',
appSecret: 'appsecret123456',
mobile: '12312341234'
},
(ret) => {
loginModule.setRequestToken({
token: ret.token
})
})可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
事件
didClickLoginEvent
账号密码登录事件。
示例代码:
// @callback ret
// - 类型:JSON 对象
// - 描述:用户信息
// - 内部字段:
// {
// phoneNumber:'', // String 类型;用户手机号(账号)
// password:'', // String 类型;用户密码
// }
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('didClickLoginEvent', function(ret) {
console.log('didClickLoginEvent: ' + JSON.stringify(ret));
// 点击登录按钮之后的逻辑
// 回传账号密码登录结果
loginModule.didClickLoginCallback({
isSuccess: false, // isSuccess 为 true 会销毁登录页面;为 false 会展示失败 message
message: '密码错误123'
})
});可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
loginVerifyCodeEvent
手机号验证码验证成功事件。
示例代码:
// @callback ret
// - 类型:JSON 对象
// - 描述:用户信息
// - 内部字段:
// {
// phoneNumber:'', // String 类型;用户手机号(账号)
// token:'' // String 类型;用于服务端验证
// }
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('loginVerifyCodeEvent', function(ret) {
console.log('loginVerifyCodeEvent: ' + JSON.stringify(ret));
// 手机号验证码验证成功后的逻辑
// 回传结果
loginModule.loginVerifyCodeCallback({
isSuccess: true // isSuccess 为 true 会销毁登录页面
})
});可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
registerVerifyCodeEvent
手机号验证码注册成功事件。
示例代码:
// @callback ret
// - 类型:JSON 对象
// - 描述:用户信息
// - 内部字段:
// {
// phoneNumber:'', // String 类型;用户手机号(账号)
// password:'', // String 类型;用户密码
// token:'' // String 类型;用于服务端验证
// }
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('registerVerifyCodeEvent', function(ret) {
console.log('registerVerifyCodeEvent: ' + JSON.stringify(ret));
// 手机号验证码验证成功后的逻辑
// 回传结果
loginModule.registerVerifyCodeCallback({
isSuccess: true // isSuccess 为 true 会返回上一页
})
});可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
resetPasswordEvent
密码重置成功事件。
示例代码:
// @callback ret
// - 类型:JSON 对象
// - 描述:用户信息
// - 内部字段:
// {
// phoneNumber:'', // String 类型;用户手机号(账号)
// password:'', // String 类型;用户密码
// token:'' // String 类型;用于服务端验证
// }
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('resetPasswordEvent', function(ret) {
console.log('resetPasswordEvent: ' + JSON.stringify(ret));
// 密码重置成功后的逻辑
// 回传结果
loginModule.resetPasswordCallback({
isSuccess: true // isSuccess 为 true 会返回上一页
})
});可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本
getRequestToken
用户回填 token 事件。
示例代码:
// @callback mobile
// - 类型:String
// - 描述:用户手机号(账号)
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('getRequestToken', function(ret) {
console.log('getRequestToken: ' + JSON.stringify(ret));
// 生成 token 逻辑(该逻辑应放在服务端,此处调用本地接口仅为了调试,不建议采取该种方式)
loginModule.getLocalToken({
appKey: 'appkey123456',
appSecret: 'appsecret123',
mobile: ret.mobile
},
(ret) => {
// 回传结果
loginModule.setRequestToken({
token: ret
})
})
});注意:
该接口回调获取的 token 计算规则请参考服务端动态 Token 鉴权。
若需要快速调通组件,可使用本地接口 getLocalToken 当做临时方案,但从安全的角度考虑,token 的计算逻辑应放在服务端,以免 appSecret 泄露。
可用性:
iOS 系统、android 系统
可提供的1.0.0及更高版本


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 3563
下载 3563
 赞赏 2
赞赏 2

 下载 11193233
下载 11193233
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号