更新记录
0.1.0(2023-09-23) 下载此版本
- 基础功能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
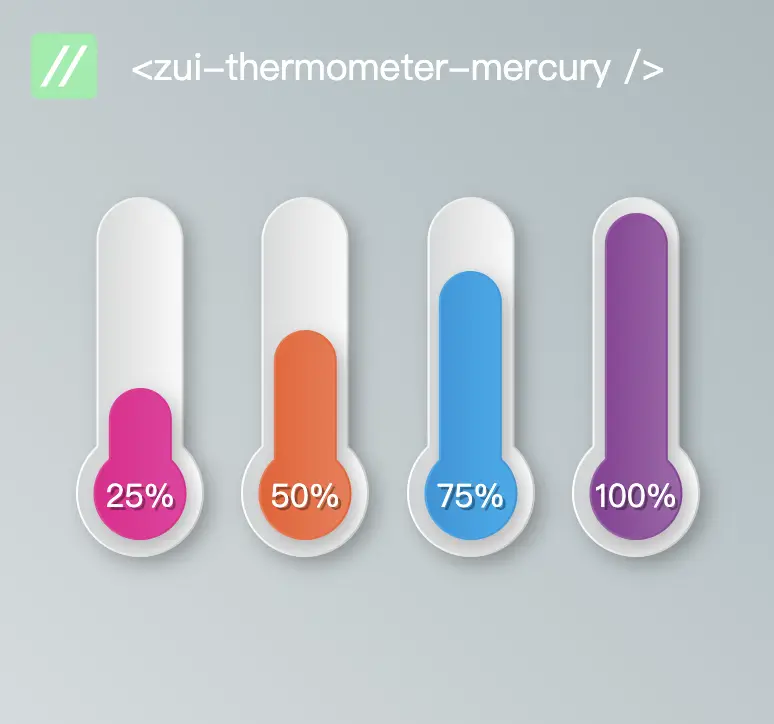
<zui-thermometer-mercury />
一款好看的"水银"温度计数据组件,类进度条组件
🍏 在线演示
💻 点我在浏览器里预览 https://uni.imgozi.cn/zui-thermometer-mercury/
PS: 启动浏览器预览需要打开手机模器

🍐 快速上手:
<zui-thermometer-mercury :value="0.66" />🍊 参数
🍒 value: number
值,水柱高度。
值范围:[0, 1]
🍒 width: number
组件宽度
🍒 height: number
组件高度
🍒 foreground: string[]
前景水银柱配色。
2个颜色的渐变色,由深到浅。建议差异不在太大。
🍒 background: string[]
背景水银柱配色。
同 foreground
🍒 unit: string
单位字符。默认:%
🍒 wrap: 'auto' | 'wrap' | 'nowrap'
单位字符换行设置。
'auto': 自动换行
'wrap': 始终换行
'nowrap': 始终不换行,默认值
🍓 支持
如果组件对您有帮助,请不吝打赏。肥宅快乐水🥤是创作动力!🥤🥤🥤


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 2532
下载 2532
 赞赏 24
赞赏 24

 下载 12820307
下载 12820307
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号