更新记录
1.0.1(2023-10-01) 下载此版本
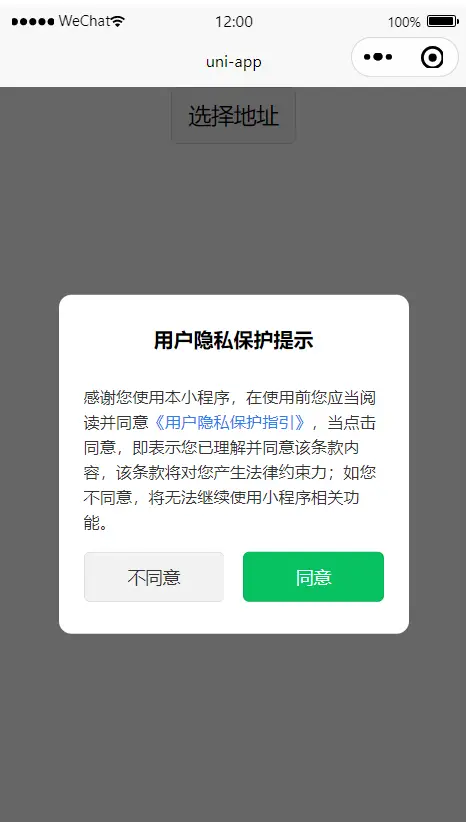
微信小程序隐私协议授权弹窗组件发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
本插件已集成隐私协议授权判断逻辑,从未同意过会自动弹窗,已同意过不再弹窗,请在每次需要调用隐私接口前使用。
Mehod
| 方法名 | 入参 | 作用 |
|---|---|---|
| check | Object | 检查是否需要隐私协议授权并按需弹窗 |
check入参
| 参数 | 类型 | 说明 |
|---|---|---|
| agree | Function | 已同意回调,点击同意按钮或者已同意过(不需要弹窗)回调 |
| disAgree | Function | 不同意回调,点击不同意按钮回调 |
| complete | Function | 完成回调,所有情况都走该回调 |
调用方法有2种
第一种:需要单独引入组件标签
<lq-privacy-dialog ref="privacyDialog" />this.$refs.privacyDialog.check({
//已同意
agree:()=>{
//底下写隐私接口调用逻辑,例如获取位置
uni.getLocation({
success(e) {
console.log(e)
}
})
},
//不同意
disAgree:()=>{
console.log('不同意')
}
})第二种方法(推荐):全局api调用
main.js添加:
import privacyCheck from '@/components/lq-privacy-dialog/privacyCheck.js'
//设置全局api
Vue.prototype.$privacyCheck=privacyCheck
vue.config.js添加(如果没有该文件新建一个,位于项目根目录):
module.exports = {
chainWebpack: config => {
config.module.rule('vue').use('vue-loader').loader('vue-loader').tap(options => {
const compile = options.compiler.compile
options.compiler.compile = (template, ...args) => {
if (args[0].resourcePath.match(/^pages/)) {
template = template.replace(/[\s\S]+?<[\d\D]+?>/, _ => `${_}
<lq-privacy-dialog ref="privacyDialog" />
`)
}
return compile(template, ...args)
}
return options
})
}
}
页面使用:
this.$privacyCheck({
//已同意
agree:()=>{
//底下写隐私接口调用逻辑,例如获取位置
uni.getLocation({
success(e) {
console.log(e)
}
})
},
//不同意
disAgree:()=>{
console.log('不同意')
}
})第二种方法无须引入组件标签直接在页面需要的地方通过this.$privacyCheck()调用即可。注意需要在mounted后调用(等组件渲染完成)
ps:隐私协议具体如何设置请仔细查看微信文档说明,需要再小程序后台设置审核通过才能生效,2023年10月17日前并在manifest.json切换到源码试图在mp-weixin字段内添加"usePrivacyCheck": true


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 2241
下载 2241
 赞赏 19
赞赏 19

 下载 13004288
下载 13004288
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号