更新记录
1.0.2(2024-01-17) 下载此版本
优化检查更新函数放置onShow生命周期等情况下多次跳转到升级页造成页面叠加打开的问题
1.0.1(2023-11-12) 下载此版本
已发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
## 使用说明 1.pages.json添加页面路由
{
"path": "pages/lq-upgrade/upgrade",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom",
"app-plus": {
"bounce": "none",
"animationType": "none", //取消窗口动画
"background": "transparent" // 设置背景透明
}
}
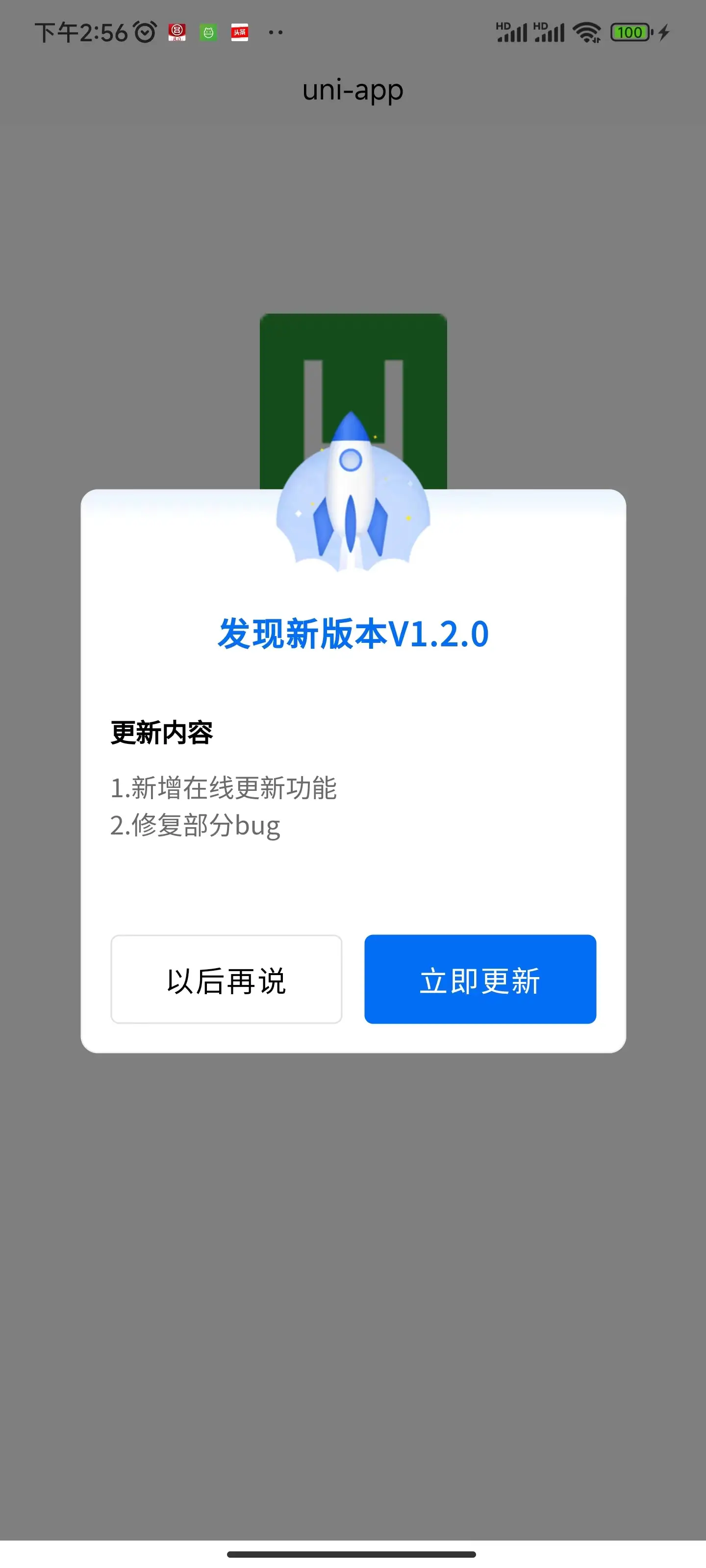
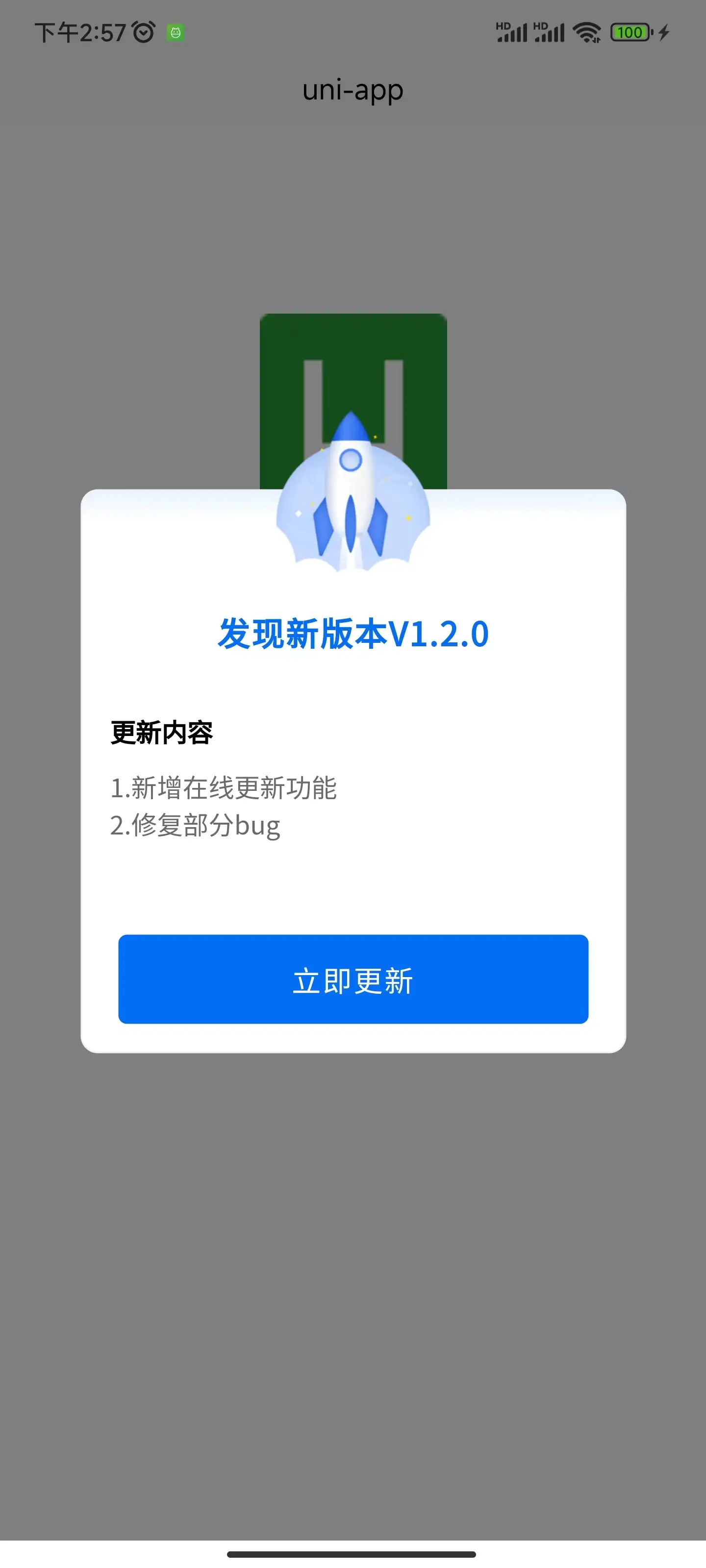
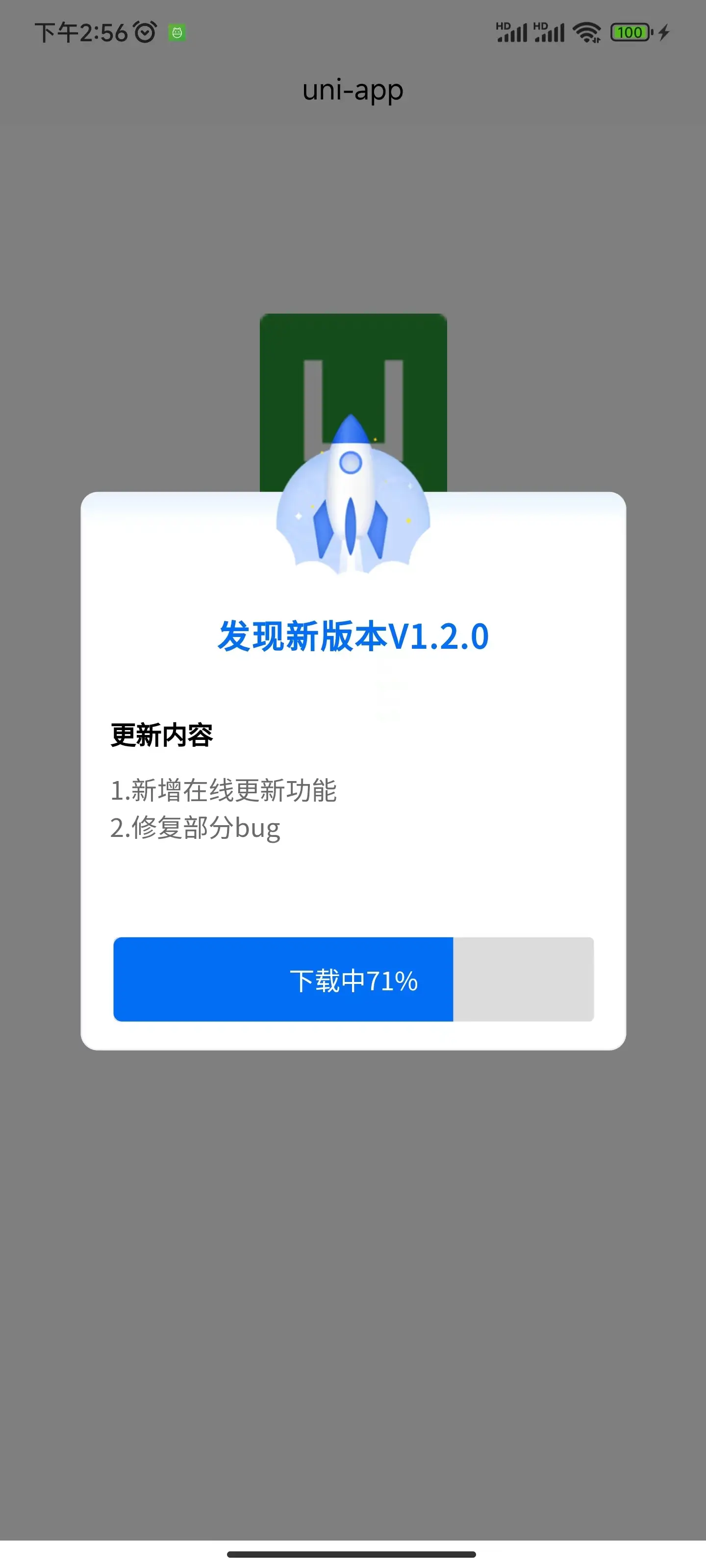
}2.页面使用 首页(需要弹窗升级页面)调用 checkVersion方法,传入版本名称,版本号,更新内容,下载链接参数 将自动判断是否有新版本,如有将弹窗让用户操作更新,否则不做任何反应
<script>
import checkVersion from '@/pages/lq-upgrade/checkVersion.js'
export default {
data() {
},
onLoad() {
this.upgrade()
},
methods: {
upgrade(){
//模拟接口请求
setTimeout(()=>{
let name='V1.2.0';//新版本名称
let code=10000;//新版本号(数字)
let content=`1.新增在线升级功能<br>2.修复若干bug`;//更新内容
let url='https:xxxxxxxxx';//app下载链接,(演示请换成真正在下载链接)
let forceUpdate=false;//是否强制更新
//检查是否需要更新
checkVersion({
name,//最新版本名称
code,//最新版本号
content,//更新内容
url,//下载链接
forceUpdate//是否强制升级
})
},1000)
}
}
}
</script>ps:每版app打包时候需要设置对应的版本号,设置位置: manifest.json——应用版本号(数字) ,每次从服务器获取最新版本的版本号和manifest.json设置的版本号对比大小判断是否需要更新
注意事项
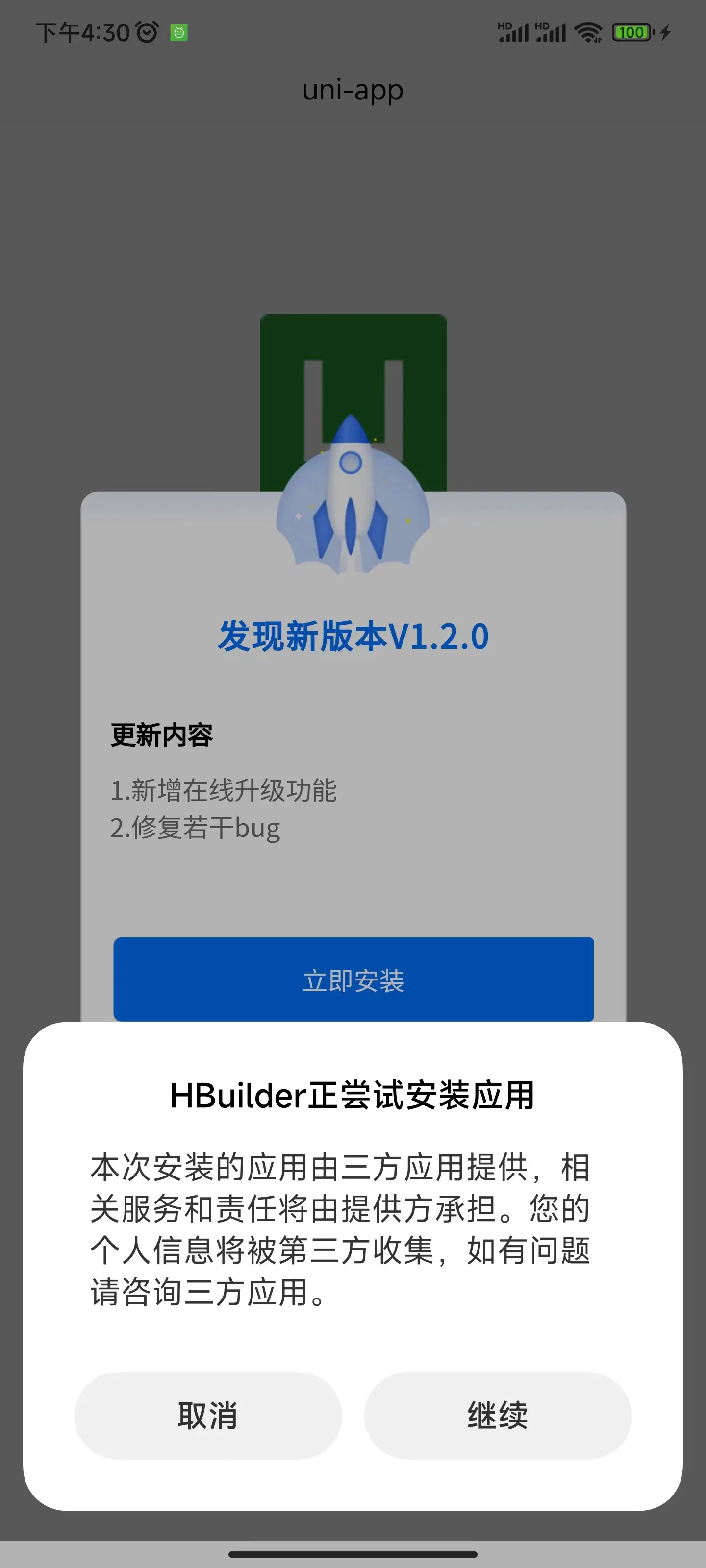
1.无法弹出安装APP界面
manifest.json-APP常用其他设置-targetSdkVersion必须设置26以上
2.无法安装APP
manifest.json-APP权限设置需勾选:
"<uses-permission android:name=\"android.permission.INSTALL_PACKAGES\"/>",
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>"
3.获取的版本号和设置的不一致
通过uni.getSystemInfoSync().appVersionCode获取的本地应用版本号和manifest.json-应用版本号设置不一致,需要云打包或者自定义基座里面才能生效

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(20)
赞赏(20)




 下载 2244
下载 2244
 赞赏 20
赞赏 20

 下载 13192024
下载 13192024
 赞赏 1843
赞赏 1843















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号