更新记录
0.0.1(2020-03-24) 下载此版本
- 完成第一个版本
平台兼容性
作者: 毫末科技
邮箱: hxg@haomo-studio.com
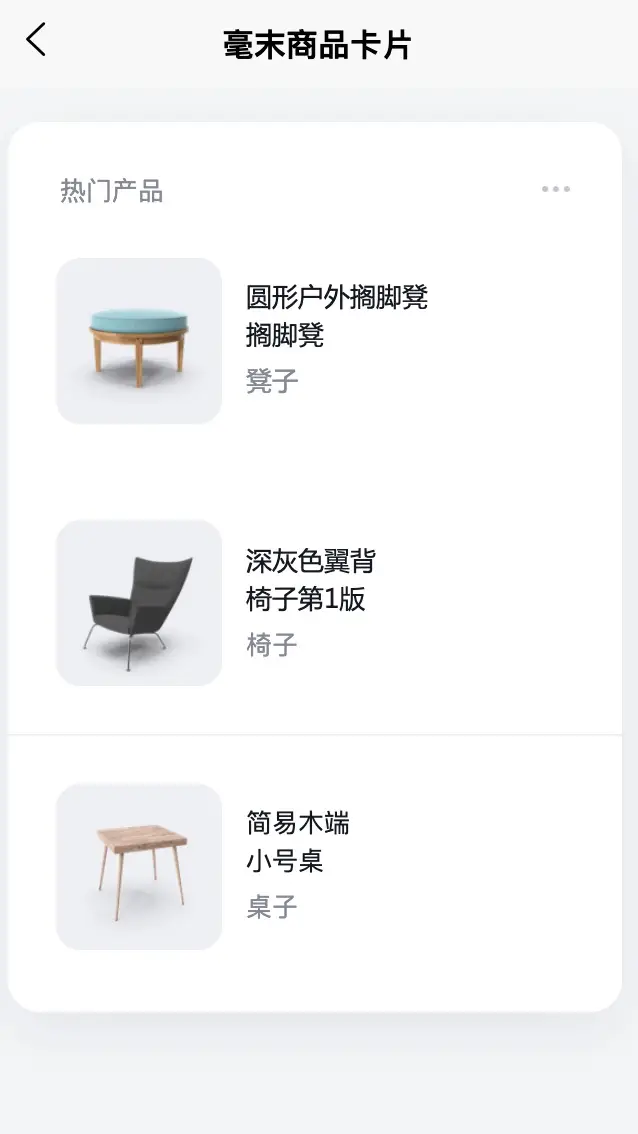
预览

更多毫末科技的uni-app跨端模板,请见毫末科技uni-app跨端模板
技术支持
我们公司提供超低价的切图服务哈。移动端平均50元每个页面,PC Web端平均80元每个页面。目前支持出vue、react、uniapp、taro、flutter、小程序代码代码,代码支持自适应。其中uniapp、taro一份代码支持多端。app原生会在五月份开始支持。示例demo: http://edu.uniapp.haomo-tech.com。部分样例代码:http://downloads.haomo-tech.com/uniapp-demo.zip
毫末科技将长期迭代本组件。需要技术支持,请进钉钉群(群号30423559):

概述
毫末uni-app毫末商品卡片组件。支持H5/小程序(微信、支付宝、头条、百度、QQ)/App;组件可自适应各种屏幕大小的手机。
使用
请使用HBuilderX导入组件。
在script中引用:
import HmGoodsCard from '@/components/hm-goods-card/index.vue'
export default {
components: { HmGoodsCard }
}在template中使用:
<template>
<div class="test-component">
<hm-goods-card :options="options"></hm-goods-card>
</div>
</template>
<script>
import HmGoodsCard from '@/components/hm-components/hm-goods-card/index.vue'
export default {
components: { HmGoodsCard },
data() {
return {
options: {
title: '热门产品',
titleimg:
'/static/hm-goods-card/images/img_25335_0_0.png',
pic:
'/static/hm-goods-card/images/img_25335_0_1.png',
tradeName: '圆形户外搁脚凳',
describe: '搁脚凳',
commodity: '凳子',
img:
'/static/hm-goods-card/images/img_25335_0_2.png',
secondName: '深灰色翼背',
secondDescribe: '椅子第1版',
secondcommodity: '椅子',
smallItem:
'/static/hm-goods-card/images/img_25335_0_3.png',
thirdName: '简易木端',
thirdDescribe: '小号桌',
thirdcommodity: '桌子'
}
};
},
methods: {
onClick: function(e) {
console.log('onClick');
}
}
};
</script>
<style>
</style>
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| options | Object | - | 卡片属性 |
options对象各个属性说明如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | - | 标题文字 |
| titleimg | String | - | 标题图片 |
| pic | String | - | 商品图片 |
| tradeName | String | - | 商品名 |
| describe | String | - | 商品描述 |
| commodity | String | - | 商品 |
事件说明
| 事件称名 | 事件说明 | 返回参数 |
|---|---|---|
| @click | 点击 Card 触发事件 | - |
更新日志
0.0.1(2020-03-24)
- 完成第一个版本


 收藏人数:
收藏人数:
 https://github.com/haomo-studio/hm-uniapp-goods-card
https://github.com/haomo-studio/hm-uniapp-goods-card
 https://www.npmjs.com/package/hm-uniapp-goods-card
https://www.npmjs.com/package/hm-uniapp-goods-card
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1584
下载 1584
 赞赏 0
赞赏 0

 下载 12791748
下载 12791748
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号