更新记录
1.13(2020-12-04) 下载此版本
1,新增placeholder 参数,接受展示默认值 2,将参数data改为date减少加载警告
1.12(2020-05-18) 下载此版本
1,更新新的属性,解决默认展示时间的问题
1.11(2020-05-08) 下载此版本
1,更新iOSbug
查看更多平台兼容性
1,引入说明
在 script 中引用组件
import KXDateTime from "@/components/kx-datetime/kx-datetime.vue"
export default {
components: {KXDateTime}
}2,使用说明
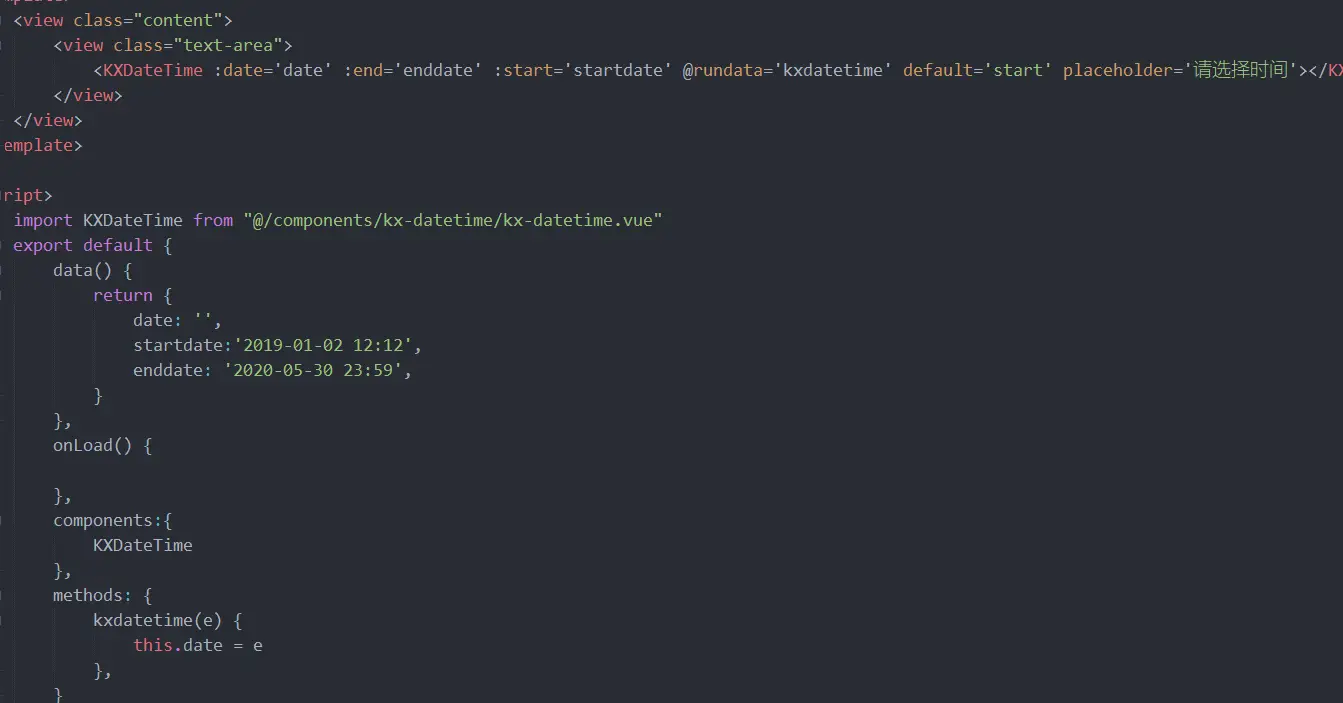
在 template 中使用组件
<KXDateTime :date='date' :end='enddate' :start='startdate' @rundata='kxdatetime' default='start' placeholder="请选择开始时间"></KXDateTime>在 script 中回调 rundata 对应的方法
methods:{
kxdatetime(e){
this.date=e
},
}3,属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| date | String | 需要展示的时间数据 | |
| end | string | 当前时间 | 时间段的终止时间,不设置默认当前之间终止 |
| start | string | 0 | 时间段的开始时间,不设置默认计算机最初时间 |
| default | string | end | start end两种选项,选择打开时间后默认展示开始还是终止时间 |
| placeholder | string | 和input的placeholder属性一样 |
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| rundata | 选好时间后点击确定执行的函数 | e 选择的时间 |
Tips
准对苹果机中出现的时间格式要求比较严格的问题,在年份中使用 2020/01/01 代替2020-01-01 ,虽然代码中增加了数据校正,但是防止意外,还是修正下比较好


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 6430
下载 6430
 赞赏 2
赞赏 2

 下载 13366925
下载 13366925
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号