更新记录
1.0(2021-08-24)
下载此版本
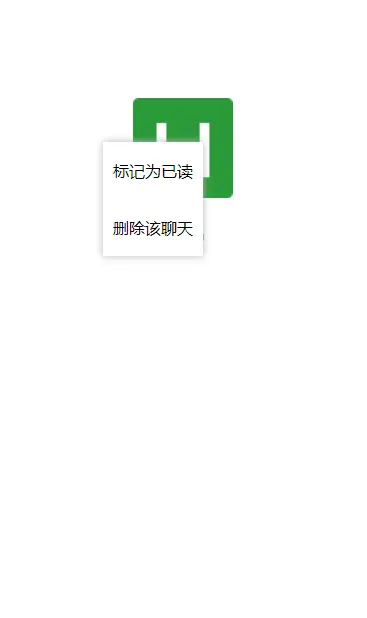
仿照微信列表长按弹出列表,有瑕
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
在选择位置弹出列表
使用说明
1,引入部分
在文件中script部分引入
import kxPopupList from "@/components/kx-popup-list/kx-popup-list.vue";
export default {
components: {
kxPopupList
},
}
2,使用部分
在 template 中使用组件
```javascript
<kxPopupList :config="config" @fn="clickHide"></kxPopupList>
```
在 script 中回调 clickHide 对应的方法
```javascript
import kxPopupList from "@/components/kx-popup-list/kx-popup-list.vue";
methods: {
longpress(e) {
let config = this.config,
coordinate = e.changedTouches[0];
config.coordinateX = coordinate.pageX;
config.coordinateY = coordinate.pageY;
config.show = true
config.list = {
...config.list
}
},
clickHide(val) {
let config = this.config
config.show = false;
if (val) {
uni.showToast({
title: val.title,
icon:"none",
duration: 2000
});
}
}
}
```
3,属性说明
传参时对象整体传入,所以这里直介绍config 对象
| 属性名 | 类型 | 说明 |
|:-----------:| :-------------:|:-------------:|
| show | 布尔类型值 | 控制列表是否展示 |
| coordinateX | 数字 | 点击点的X轴坐标 |
| coordinateY | 数字 | 点击点的Y轴坐标 |
| list | 数组 | 列表展示内容 |
list每一项为一个对象,展示内容为title的值
| 属性名 | 类型 | 说明 |
|:-----------:| :-------------:|:-------------:|
| title | 字符串 | 列表展示内容 |
4,重点说明
因为需要定点展开,所以点击点的坐标,需要捕获坐标并传入
```javascript
methods: {
longpress(e) {
let config = this.config,
coordinate = e.changedTouches[0];
config.coordinateX = coordinate.pageX;
config.coordinateY = coordinate.pageY;
config.show = true
config.list = {
...config.list
}
},
}
```


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 6418
下载 6418
 赞赏 2
赞赏 2

 下载 12646141
下载 12646141
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号