更新记录
1.1.11(2020-07-23) 下载此版本
select和multi-select支持“其它选项”
1.1.10(2020-05-09) 下载此版本
车牌号输入样式修改
1.1.9(2020-05-06) 下载此版本
外国选择
除中国以外的国家选择
当前位置
获取包括当前中文地理名称(精确到市)、经纬度坐标、IP地址
车牌号输入
输入车牌号(蓝色旧牌照、绿色新牌照、橙色输入错误)
查看更多平台兼容性
综述
- 本项目支持添加:单选、多选、是否、单行输入、多行输入、级别输入、日期、时间、省市区三联、图片、行业/大学二级联动、手机号+验证码、用户自定义单列选择器、密码输入、外国选择、当地地理位置、车牌号输入的问卷题目格式
- 本项目的省市区三级联动为JSON数据《中国省市区json数据 三级联动》 璎Nicole珞 博客园 并未采用
<picker mode='region'></picker>所以可能出现更新不及时的问题 - 本项目的行业选择器行业划分参考国家行业划分标准:GB-4754-2017(
<wenjuan mode='work'></wenjuan>) - 本项目手机号+验证码仅为前端,不包括后端服务器也不包括阿里云短信服务(
<wenjuan mode='phone'></wenjuan>) - 本项目的大学选择器为JSON数据来源:包子源 CSDN,为“区域”-“大学名称”(
<wenjuan mode='university'></wenjuan>)
组件属性
类型样例
调用格式
<wenjuan type='example'
title='example'
subTitle='example'
:value='array'
:defaultValue='array/string'
:maxSelect='number'
:hasOther='boolean'
@change='function'
@sendCode='function: only when type=phone'
></wenjuan>主要属性
上述类型分别对应如下属性:
type
必填题目类型
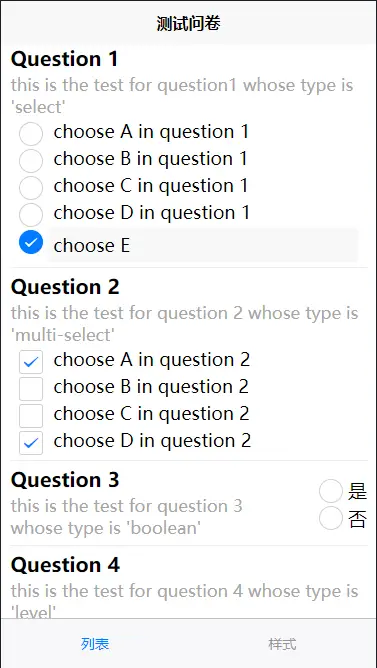
- 'multi-select' 复选选择题
- 'select' 单选选择题
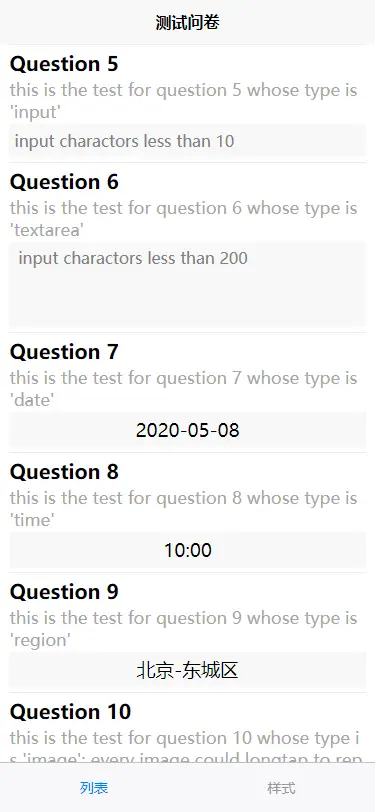
- 'input' 单行文本输入
- 'textarea' 多行文本输入
- 'level' 等级选择题
- 'boolean' 是非选择题
- 'date' 日期选择器
- 'time' 时间选择器
- 'region' 省市区三联选择器
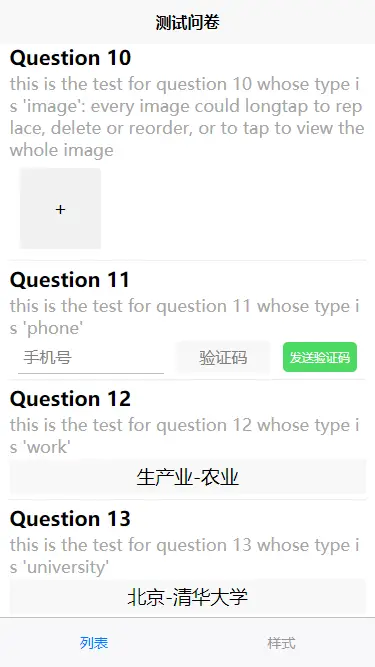
- 'image' 图片选择器
- 'phone' 手机输入+验证码
- 'work' 行业二级联动选择器
- 'university' 大学二级联动选择器
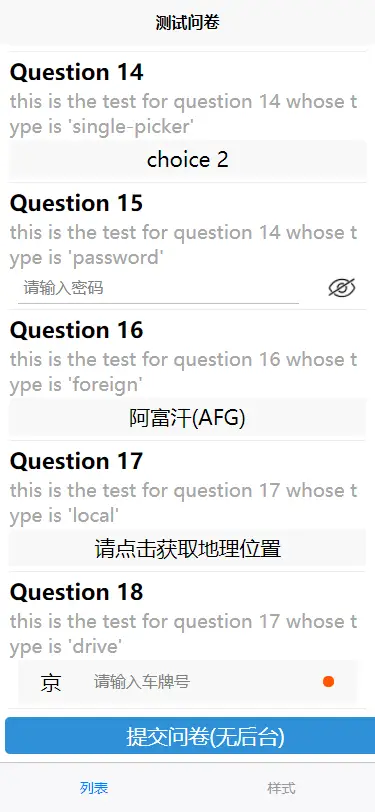
- 'single-picker' 自定义单列选择器
- 'password' 密码输入
- 'foreign' 外国国家选取
- 'local' 获取当前位置信息
- 'drive' 车牌号输入
分题目类型属性说明
共有的属性
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| title | string | 标题 | 必填 |
| subTitle | string | 副标题 | 选填,副标题或说明 |
| type | string | select | 必填,指示问卷题目为何种类型 |
| hasOther | boolean | false | 选填,表示选项是否支持“其他” |
复选 multi-select
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | multi-select | 必填 |
| value | array | ["A","B","C","D"] | 必填,每一个选项的string说明 |
| defaultValue | array | ["A","C"] | 选填,初始选择的选项 |
| maxSelect | number | 3 | 选填,最多选择的选项个数 |
| hasOther | boolean | false | 选填,表示选项是否支持“其他” |
单选 select
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | select | 必填 |
| value | array | ["A","B","C","D"] | 必填,每一个选项的string说明 |
| defaultValue | array | ["A"] | 选填,初始选择的选项 |
判断 boolean
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | input | 必填 |
| value | array | ["是","否"] | 选填,第一个是“正确”的文字说明,第二个是“错误”的文字中说明 |
| defaultValue | array | ["A"] | 选填,初始选择的选项 |
数值 level
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | level | 必填 |
| value | array | [1,10,2] | 前两个参数分别为上限和下限(必填),最后一个参数为步长(选填,默认1) |
单行输入 input
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | input | 必填 |
| defaultValue | string | 请输入 | 选填,为input的placeholder |
| maxSelect | number | 30 | 选填,为input的maxLength |
多行输入 textarea
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | textarea | 必填 |
| defaultValue | string | 选填,为textarea的placeholder | |
| maxSelect | number | 30 | 选填,为textarea的maxLength |
日期选择 date
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | date | 必填 |
| defaultValue | string | 2019-12-20 | 选填,初始日期,不填默认今天 |
时间选择器 time
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | time | 必填 |
| value | array | ["12:00","13:00"] | 选填,开始时间,结束时间(24小时制) |
| defaultValue | string | 13:00 | 选填,初始日期,不填默认当前时间 |
地区选择器 region
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | region | 必填 |
可排序图片选择器 image
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | image | 必填(每张图片可以长按排序) |
| maxSelect | number | 3 | 选填,最多几张图片 |
前端手机+验证码输入 phone
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | phone | 必填 |
| value | array | [4,30] | 第一个参数是验证码位数(选填,不填默认6),第二个参数是等待时间(选填单位秒,不填60s) |
行业选择器 work
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | work | 必填 |
大学选择器 university
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | university | 必填 |
自定义单列选择器 single-picker
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | single-picker | 必填 |
| value | array | ["A","B","C","D"] | 必填,选项 |
| defaultValue | string | "1" | 选填,这是个string,代表第几个选项 |
密码输入 password
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | password | 必填 |
| value | array | ["true","/static/cannot-visiable.png",","/static/visiable.png"] | 选填,第一个参数是初始状态下是否隐藏:true 密码不可见, false 密码可见, none 密码不可见且不可切换可见性。第2.3个参数是不可见、可见的图标 |
| defaultValue | string | "请输入密码" | 选填,密码框的placeholder |
外国过国家选取 foreign
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | foreign | 必填 |
当前位置信息 local
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | local | 必填 |
| defaultValue | string | 点击以获取信息 | 选填,当未获取时显示的提示 |
特殊的:当type=local时,$event将返回3个信息:当前中文地理名称、经纬度、ip地址
车牌号输入 drive
| 内容 | 类型 | 样例 | 备注 |
|---|---|---|---|
| type | string | drive | 必填 |
方法
change
用于获取更改选项等参数,支持change($event,...其他参数)获取方式,其中$event返回一个数组
sendCode
用于监听验证码发送按钮点击事件,支持sendCode($event,...其他参数)获取方式,其中$event返回一个数组[phone,code]
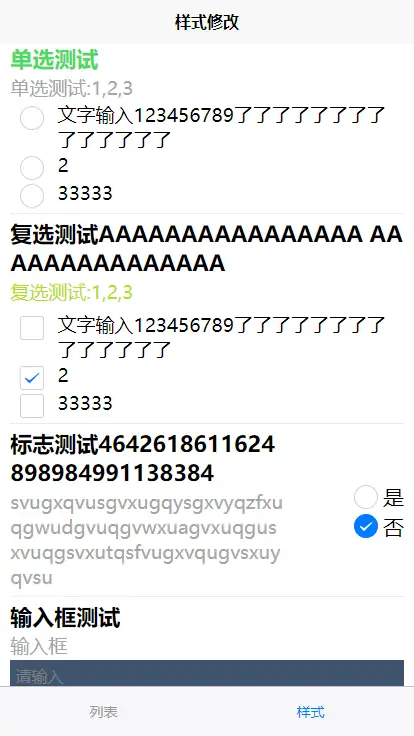
样式
调用本组件可以用scoped穿透:
比如:
//你的功能也定义样式如下:可以修改问题题目的样式:color
//wenjuan-view就是您自己给问卷<wenjuan class="wenjuan-view" />的样式
<style>
.wenjuan-view >>> .title{
color: #123456;
}
</style>.title
负责设置问卷标题样式
.subTitle
负责这只问卷副标题样式
.borderGrey
负责设置问卷完成的下方的下划线
.sliderInput
负责设置级别输入下方输入框样式
.xuanxiang
负责设置选项文字的样式
input
负责设置输入框样式
textarea
负责设置多行输入框样式
.datePicker
负责picker样式:日期、时间、省市区三级联动、行业二级选择器、外国、车牌、自定义单列、大学
.imageContainer
负责图片外框样式
.imageBlock
负责图片样式
.phone
负责电话号码输入框的样式
.code
负责验证码输入框的样式
.sendButton
负责发送短信验证码按钮的样式
.bg-green
负责发送短信验证码按钮可用时样式
.bg-white
发送短信验证码按钮不可用(倒计时)的样式
关于事例项目
list页面
list 页面展示的是通过 data设置一整张问卷的情形
index页面
index 页面所展示的是 单独使用wenjuan的情形
特殊的
致歉
本项目暂时无法对用户的行为(包括必须非空、异常值处理)做出相应约束,请有需要的用户在自己前端提交时自行对所提交的数据进行校验


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 2015
下载 2015
 赞赏 0
赞赏 0

 下载 13063533
下载 13063533
 赞赏 1841
赞赏 1841















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号