更新记录
1.0.4(2021-06-29) 下载此版本
- 加入魔方拼图模块
- 更改滑动拼图描述
1.0.3(2021-06-25) 下载此版本
- 添加拖动拼图模式
1.0.2(2021-06-25) 下载此版本
- 更新滑动拼图操作模式,添加滑动操作
- 修改游戏完成时弹窗代码位置,改为由success函数触发
- 添加部分说明文档
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
项目简介
项目来源
我本人耍了很多密室逃脱类型的解谜游戏,所以个人倾向于自己制作一款。 拼图游戏在解密谜题小游戏里面非常常见,所以我想自己写一个模块,来为未来的密室逃脱游戏开发做铺垫。
其他游戏项目
- 第一弹简单扫雷游戏,获得2021Dcloud插件大赛贡献奖
- 第二弹简单卡牌游戏,获得2021Dcloud插件大赛贡献奖
- 第三弹简单俄罗斯方块游戏,获得2021Dcloud插件大赛贡献奖
- 第四弹简单数字游戏集合,获得2021Dcloud插件大赛贡献奖
项目玩法
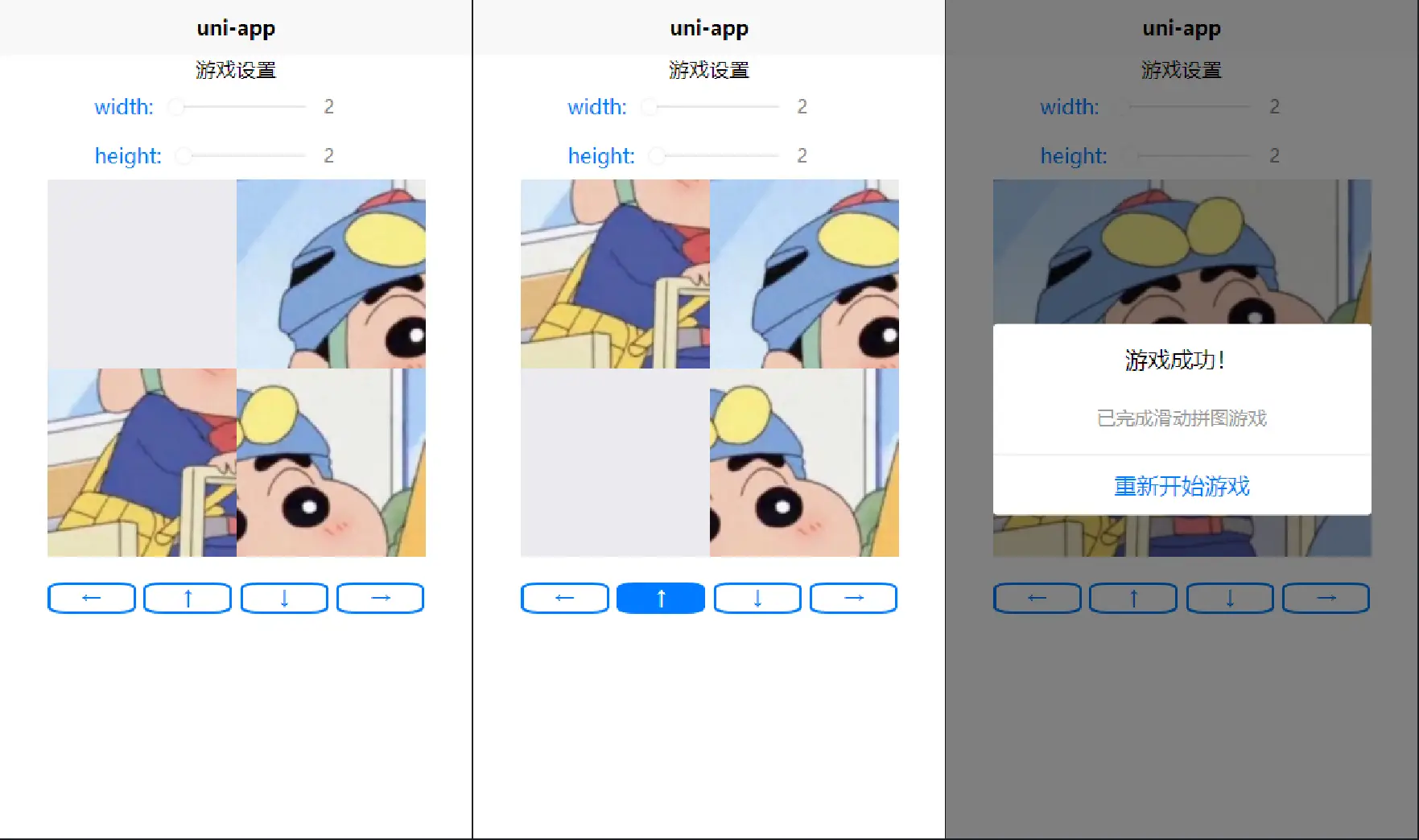
滑动拼图
游戏中一张图片被分割为多个图块,这些图块按照向上向下向左向右的方式进行打乱,玩家通过移动图块对原始图片进行还原。
控制方式:上下左右滑动游戏区域,或点击下方按钮

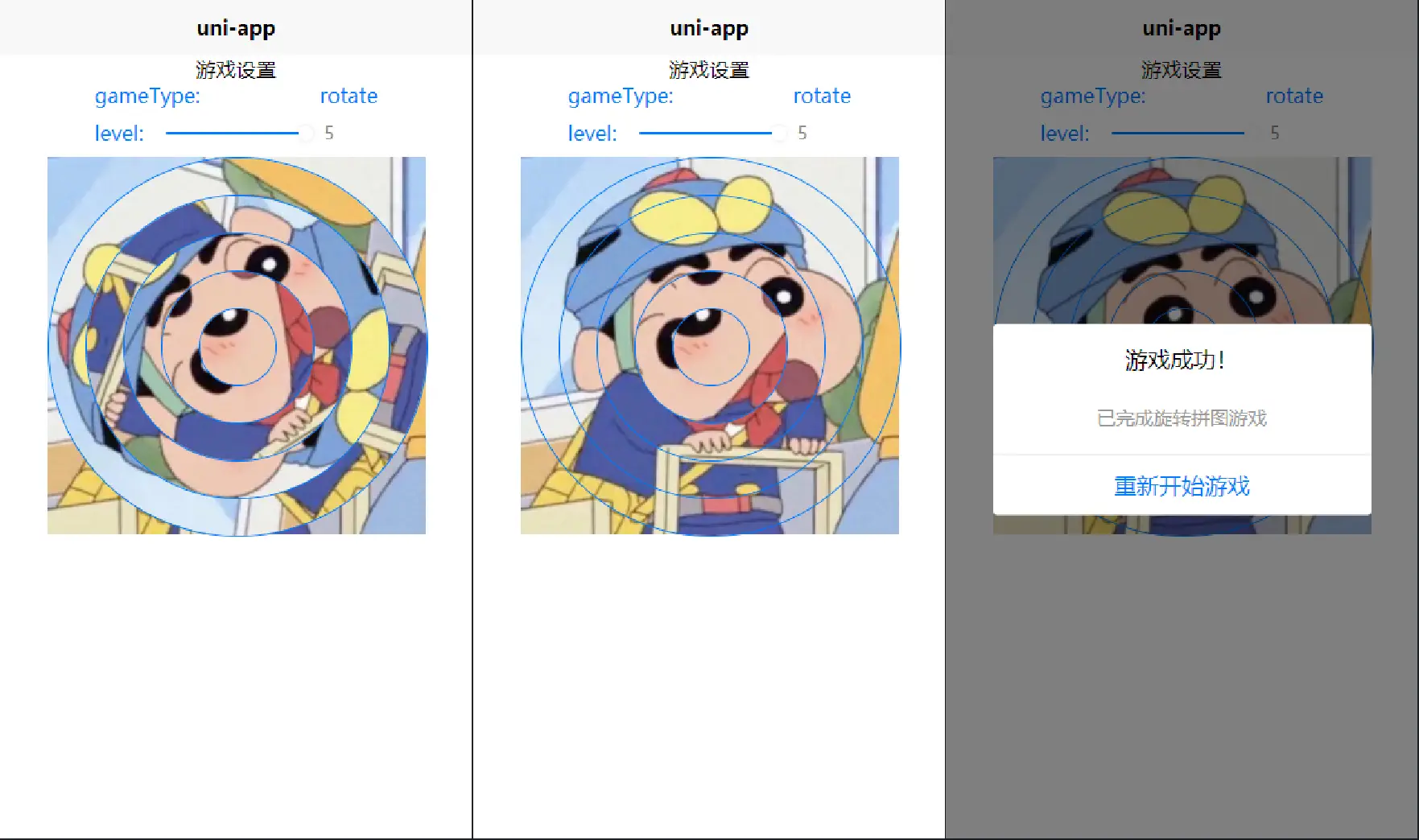
旋转拼图
游戏中一张图片被分割为多个围绕同一圆心的环形图块,这些图块按照不同的旋转角度进行打乱,玩家通过旋转图块对原始图片进行还原。
控制方式:选中图层左右滑动旋转图层到合适位置

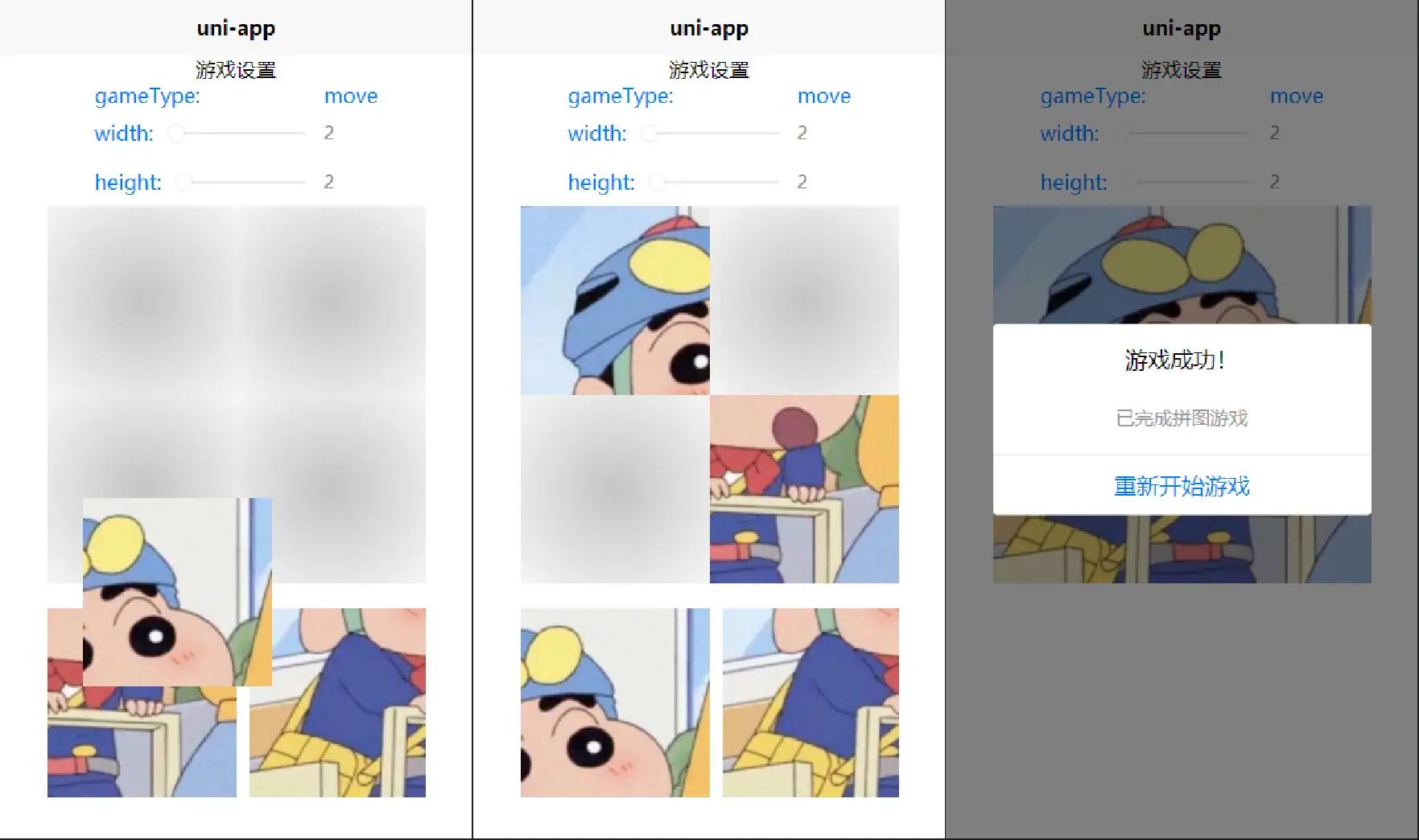
拖动拼图
游戏中一张图片被分割为多个图块,这些图块打乱后排列在下方,玩家通过移动图块对原始图片进行还原。
控制方式:长按选中并拖动下方的图块到地图区域放置,致歉:目前对于已拖动到地图的图块无法再次拖动,也无法删除,如果需要置换其他图块,请将目标图块再次拖动到该区域完成交换,替换的图块会被重新放置到下方。

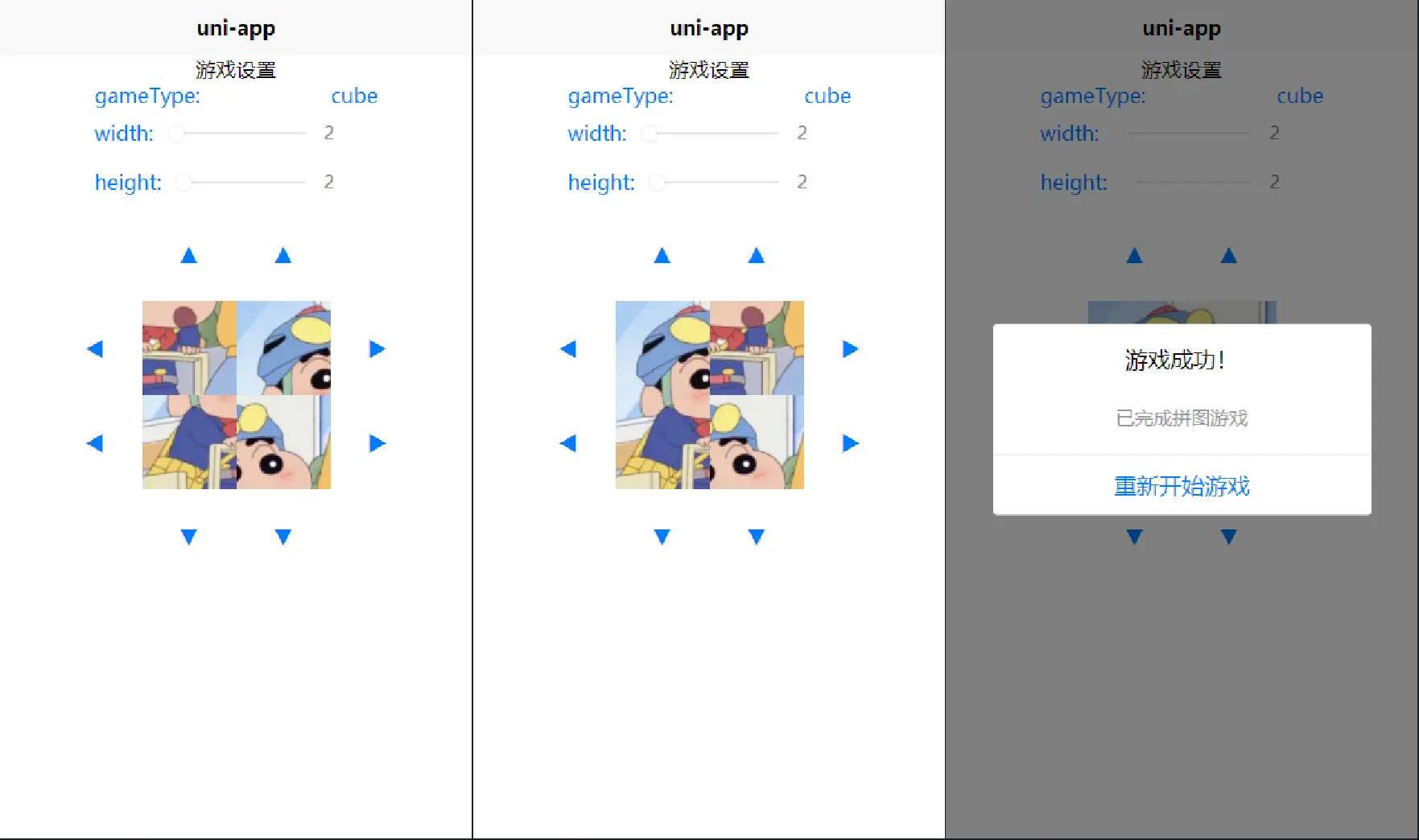
魔方拼图
游戏中的图片依照向上下左右平移的方式进行打乱,玩家通过点击四周的方向键移动图块复原图片
控制方式:点击四周的方向键移动图块复原图片

插件说明
插件引用方式
// index.vue
<templete>
<puzzle gameType="slice"></puzzle>
</templete>
<script>
import puzzle from '@/uni_modules/gwh-jigsaw_puzzle/components/gwh-jigsaw_puzzle/gwh-jigsaw_puzzle.vue'
export default{
components:{
puzzle
},
// do something else
}
</script>参数说明
公共参数
| 参数 | 类型 | 值域 | 说明 |
|---|---|---|---|
| gameType | String |
['slice','rotate','move','cube'] | 拼图游戏类型 |
| mapWidth | Number | 0~750 | 地图边缘宽度(单位:upx) |
| sourseImg | String | - | 拼图图片地址 |
| @init | Function | {mapblocks} | 地图生成时触发,返回地图图块属性 |
| @change | Function | {mapblocks} | 移动一步后触发,返回地图图块属性 |
| @success | Function | {mapblocks} | 游戏完成时触发,返回地图图块属性 |
私有参数
滑动拼图模式
gameType = 'slice'
| 参数 | 类型 | 值域/返回值 | 说明 |
|---|---|---|---|
| mapSize | Array | [Number,Number] | 拼图分割成多少图块,[2,3]代表图块是width=2, height=3,地图边缘高度=mapWidth*mapSize[1]/mapSize[0] |
| initChangeSteps | Number | - | 游戏开始时,拼图打乱的轮次 |
旋转拼图模式
gameType = 'rotate'
| 参数 | 类型 | 值域/返回值 | 说明 |
|---|---|---|---|
| mapSize | Array | [Number] | 拼图分割成多少层图块,[2]代表有两层环形,为保证游戏性,该值须大于2 |
拖动拼图模式
gameType = 'move'
| 参数 | 类型 | 值域/返回值 | 说明 |
|---|---|---|---|
| mapSize | Array | [Number,Number] | 拼图分割成多少图块,[2,3]代表图块是width=2, height=3,地图边缘高度=mapWidth*mapSize[1]/mapSize[0] |
魔方拼图模式
gameType = 'cube'
| 参数 | 类型 | 值域/返回值 | 说明 |
|---|---|---|---|
| mapSize | Array | [Number,Number] | 拼图分割成多少图块,[2,3]代表图块是width=2, height=3,地图边缘高度=mapWidth*mapSize[1]/mapSize[0] |
| initChangeSteps | Number | - | 游戏开始时,拼图打乱的轮次 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 2015
下载 2015
 赞赏 0
赞赏 0

 下载 12729204
下载 12729204
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号