更新记录
1.0.1(2023-10-20) 下载此版本
修复颜色过曝问题、适配全端
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
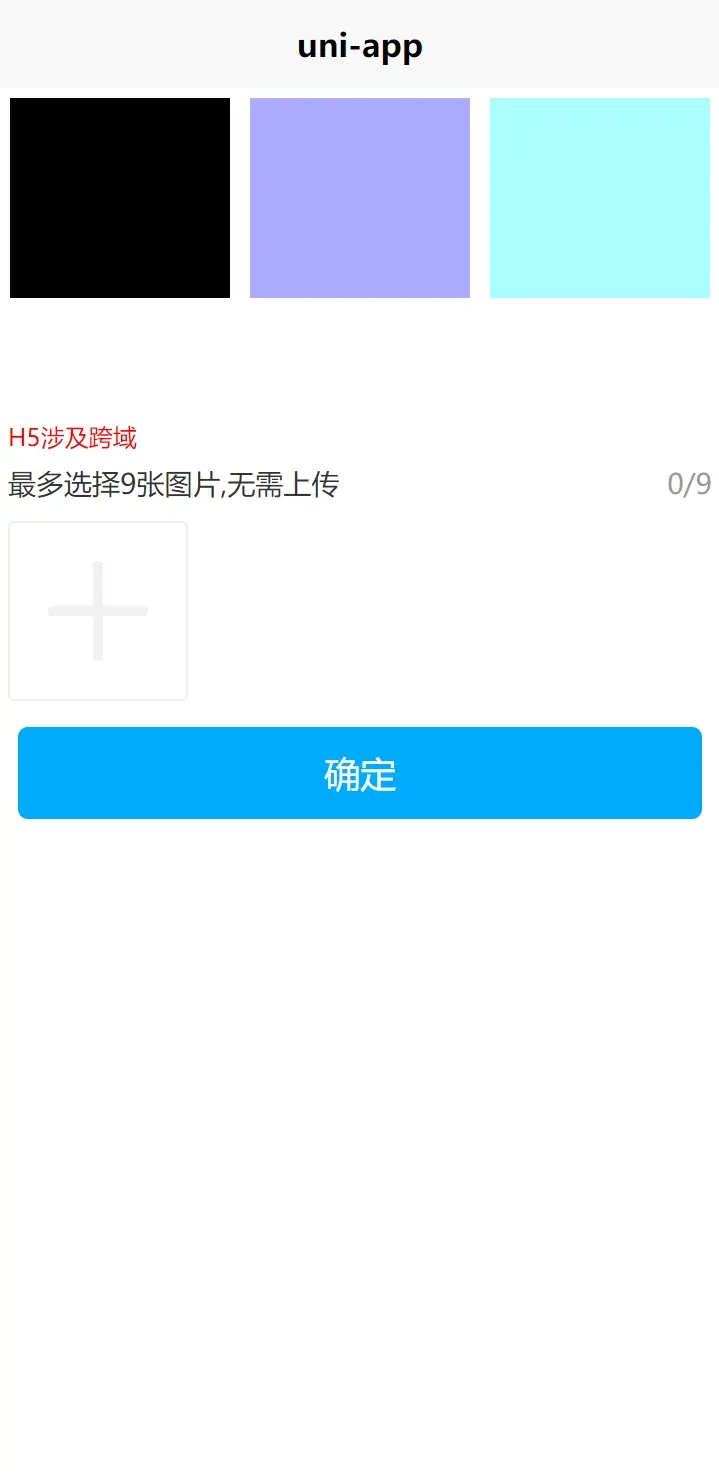
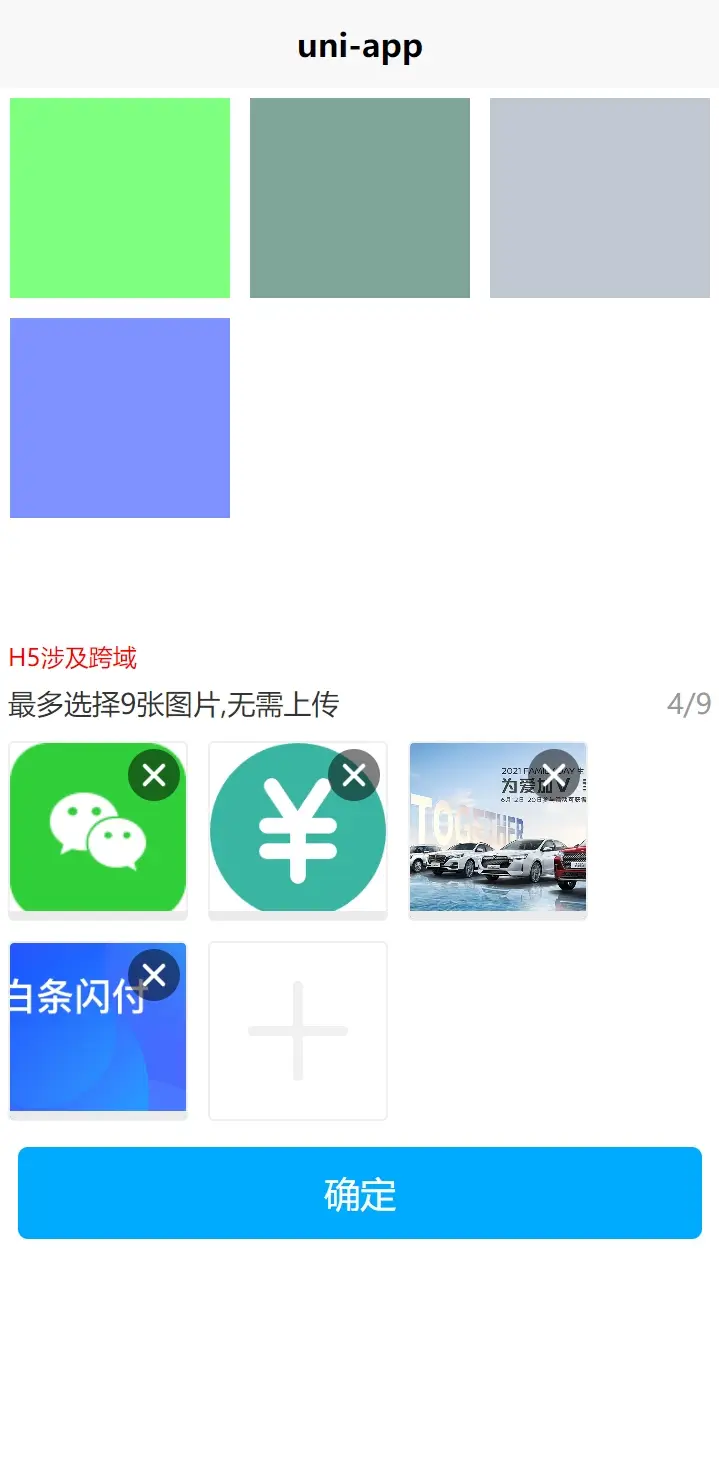
拾取图片平均色组件 jlg-bcakColor
使用方式
-
下载插件ZIP,解压得到
jlg-bcakColor文件,复制到项目的components目录下; -
在需要使用的页面配置如下:
<template>
<view class="content">
<jlg-bcakColor
style="position: absolute; top: -99999px; width: 60%; height: 200rpx;"
ref="bcakColor"
@update="UpdateColor"
:urlList="imgurl"
></jlg-bcakColor>
<button @click="colorClick">拾取平均色</button>
</view>
</template>
<script>
import BcakColor from '@/components/jlg-bcakColor/jlg-bcakColor.vue'; // 引用组件
export default {
// 注册组件
components: {
BcakColor
},
data() {
return {
imgurl: [], // 图片链接数组
background: [] // 拾取到的图片平均色数组
};
},
methods: {
// 执行拾取平均色函数
colorClick() {
this.$refs.bcakColor.open();
},
// 回调函数,value 值为拾取图片得到的平均色数组
UpdateColor(value) {
this.background = value;
}
}
};
</script>-
推荐使用网络图片地址(H5端存在跨域限制)、本地图片地址,不推荐临时地址;
-
API:
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| urlList | Array | - | 图片链接数组 |
| saturation | Number | 4 | 平均色饱和度 |
| brightness | Number | 8 | 平均色亮度 |
Events
| 事件名 | 类型 | 回调参数 | 说明 |
|---|---|---|---|
| update | function | 平均色数组 | 回调函数 |
- 效果请点击查看云上聚乐商城首页轮播图;如有疑问可下载示例项目参考、或联系作者。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 371
下载 371
 赞赏 0
赞赏 0

 下载 12755389
下载 12755389
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号