更新记录
2.1.6(2025-08-17)
修复部分问题、优化交互动画效果等样式
2.1.5(2025-04-11)
新增周边商城(支持购物车、收藏、多规格、评价、订单、地址、物流、余额支付、钱包等多种功能)
优化各个功能交互样式
2.1.4(2025-03-29)
更新源码授权方式(服务空间授权,支持使用)详情查看下方—>服务空间授权介绍
更新首页活动筛选方式(支持城市筛选、活动时间筛选、活动状态筛选)
更新用户性别展示
优化用户体验
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
🎉 奇妙野小程序 - 活动组团社交系统(含商城、社区等众多功能板块,前往"奇妙野迹"小程序体验完整功能)
基于 uni-app + uniCloud 开发的现代化活动组团社交平台
支持微信小程序、H5、抖音小程序(适配中)
📋 产品概述
奇妙野小程序 是一款专为活动组织者和参与者打造的综合性社交平台,集活动发布、报名管理、社交互动、周边商城等功能于一体。采用现代化的技术架构,提供流畅的用户体验和强大的管理功能。
🎯 核心特色
- ✅ 多端支持:微信小程序、H5、抖音小程序
- ✅ 功能完整:活动、社交、商城、通知一体化
- ✅ 技术先进:基于 uni-app + uniCloud 云开发
- ✅ 部署简单:部署支持,快速上线
- ✅ 技术支持:专业团队提供全程技术支持
🚀 功能模块
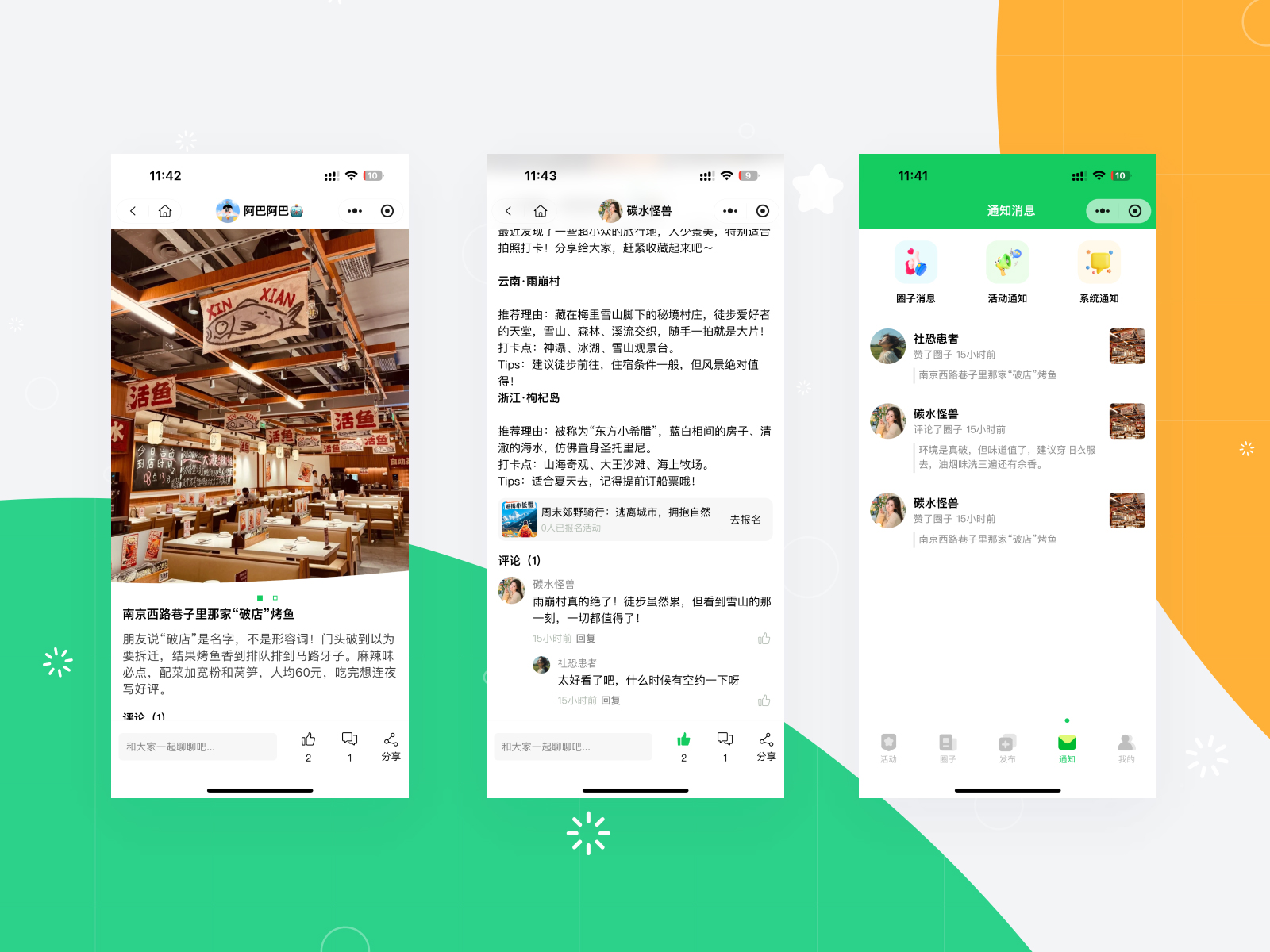
📱 用户端功能
🎟️ 活动系统
| 功能 | 描述 |
|---|---|
| 活动浏览 | 城市筛选、时间筛选、状态筛选、类型筛选、名称搜索 |
| 活动报名 | 支持付费/免费活动,余额/微信支付,门票生成与核验 |
| 活动管理 | 门票核验、收益统计、入场成员管理 |
| 活动发布 | 分类标签、属性设置、名额价格、图片描述等 |
💬 社交圈子
| 功能 | 描述 |
|---|---|
| 内容发布 | 支持图文、视频等多种内容形式 |
| 互动功能 | 点赞、评论、无限级回复 |
| 圈子管理 | 个人圈子内容管理 |
🛒 周边商城
| 功能 | 描述 |
|---|---|
| 商品展示 | 分类标签、属性筛选、库存价格管理 |
| 购物功能 | 购物车、订单管理、多规格商品支持 |
| 支付系统 | 余额支付、微信支付、订单退款 |
| 评价系统 | 匿名评价、隐藏评价、图文评价 |
🔔 通知中心
- 实时推送:评论、点赞、物流、活动状态变更
- 分类管理:圈子通知、活动通知、系统通知
👤 个人中心
- 个人资料:城市、性别、活动记录、主页背景
- 活动管理:报名记录、参与活动、组织者认证
- 客服支持:在线客服、问题反馈
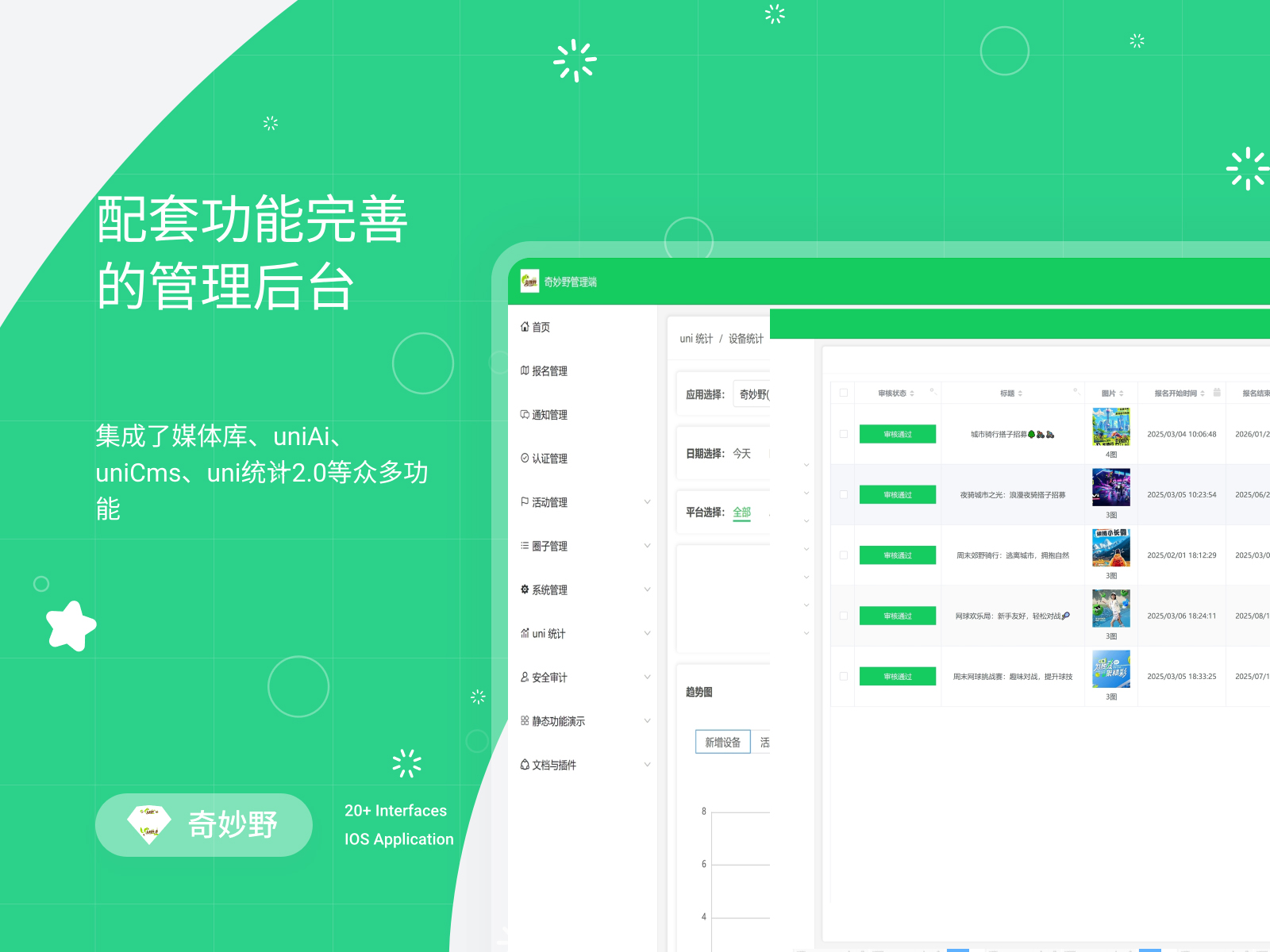
🛠️ 管理端功能
📊 数据统计
- 基于 uni 统计 2.0 的完整数据分析
- 用户行为、活动数据、交易统计
🎯 业务管理
| 模块 | 功能 |
|---|---|
| 活动管理 | 活动列表、报名数据、分类标签管理 |
| 订单管理 | 订单处理、退款管理、物流跟踪 |
| 商品管理 | 商品上架、库存管理、价格设置 |
| 用户管理 | 用户信息、权限管理、认证审核 |
⚙️ 系统管理
- 轮播图管理
- 媒体库管理
- 用户角色权限管理
- 菜单配置管理
📱 界面预览
扫描下方二维码体验完整功能 👇

🎨 界面展示








🎯 在线体验
📱 用户端体验
| 平台 | 访问方式 | 测试账号 |
|---|---|---|
| 微信小程序 | 扫描上方二维码 | 自动注册 |
| H5版本 | 点击访问 | 账号:a123123 密码:a123123 |
🛠️ 管理端体验
- 访问地址:管理端入口
- 测试账号:a123456
- 测试密码:123456
🚀 快速部署指南
📋 环境要求
- ✅ HBuilderX 最新版
- ✅ uniCloud 云服务(阿里云)
- ✅ 微信小程序开发者工具
🔧 部署步骤
1️⃣ 环境准备
# 1. 下载并安装 HBuilderX
# 2. 开通 uniCloud 云服务
# 3. 配置微信小程序开发者工具2️⃣ 项目配置
# 1. 下载项目代码并导入 HBuilderX
# 2. 配置 manifest.json 获取 AppID
# 3. 关联 uniCloud 服务空间
# 4. 运行云服务空间初始化向导3️⃣ 微信登录配置
编辑文件:uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json
{
"passwordSecret": "your-password-secret",
"tokenSecret": "your-token-secret",
"tokenExpiresIn": 7200,
"tokenExpiresThreshold": 600,
"passwordErrorLimit": 6,
"bindTokenToDevice": false,
"passwordErrorRetryTime": 3600,
"autoSetInviteCode": true,
"forceInviteCode": false,
"preferedAppPlatform": "app",
"mp-weixin": {
"oauth": {
"weixin": {
"appid": "your-wechat-appid",
"appsecret": "your-wechat-appsecret"
}
}
}
}4️⃣ 本地运行
# 1. 在 HBuilderX 中选择微信小程序模式
# 2. 点击运行按钮
# 3. 在微信开发者工具中预览调试5️⃣ 发布上线
# 1. 点击工具栏中的"发行"
# 2. 选择"小程序-微信"
# 3. 在微信开发者工具中上传代码⚠️ 注意事项
- 部署过程中如遇问题,请联系技术支持
- 确保所有配置信息正确无误
- 建议先在测试环境验证功能
📞 技术支持
🆘 获取帮助
- 技术交流群:点击插件标题下的交流群入口
- 远程指导:提供远程部署和技术支持
- 文档支持:详细的技术文档和使用指南
💡 服务承诺
- ✅ 购买后提供完整技术支持
- ✅ 试用期间免费技术指导
- ✅ 持续更新和功能优化
- ✅ 专业团队响应服务
🎉 开始使用
- 立即体验:扫描上方二维码体验完整功能
- 技术支持:加入交流群获取帮助
- 定制开发:根据需求提供定制化服务
感谢您的关注与支持!期待您的体验与反馈! 🎊


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 377
下载 377
 赞赏 0
赞赏 0

 下载 34278
下载 34278
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号