更新记录
v1.0(2023-10-31) 下载此版本
10月31号完成
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
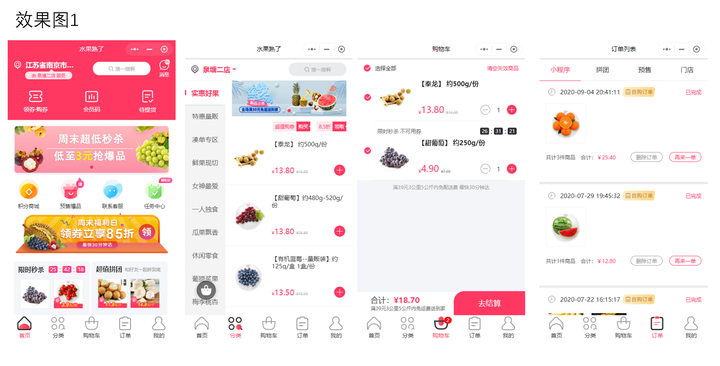
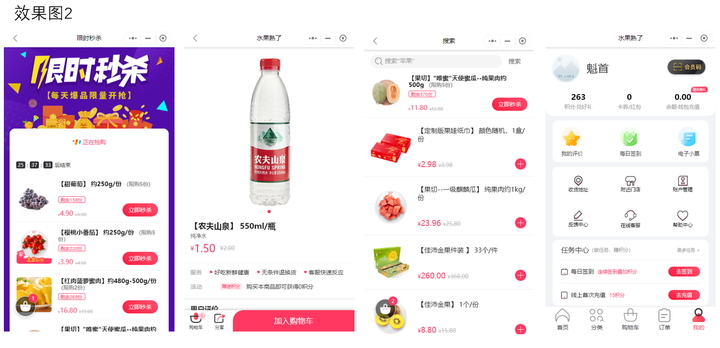
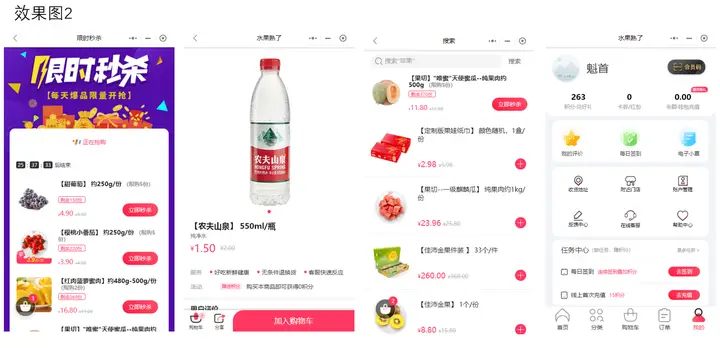
fruitsShop
uni-app 写的一个水果商城小程序 前端模板
目录结构
fruitsShop
├─ common/ # 公用工具库文件
├─ components/ # uni-app组件目录
├─ hybrid/ # 存放本地网页的目录
├─ pages/ # 业务页面文件存放的目录
│ ├─ index/ # 首页
│ │ ├─ index.vue
│ ├─ order/ # 订单
│ │ ├─ index.vue
│ ├─ search/ # 搜索
│ │ ├─ index.vue
│ ├─ shopCart/ # 购物车
│ └─ ...
├─ platforms/ # 存放各平台专用页面的目录
├─ static # 存放应用引用静态资源(如图片、视频等)的目录
├─ unpackage/ # 打包目录
├─ wxcomponents/ # 存放小程序组件的目录
├─ App.vue # 应用配置,用来配置App全局样式以及监听
├─ main.js # Vue初始化入口文件s
├─ manifest.json # 配置应用名称、appid、logo、版本等打包信息
├─ package.json # 配置页面路由、导航条、选项卡等页面类信息
└─ README.md

echo "# fruitsShop" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:kuishou68/fruitsShop.git
git push -u origin main

 收藏人数:
收藏人数:
 https://gitee.com/ankeji/fruits-shop.git
https://gitee.com/ankeji/fruits-shop.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 435
下载 435
 赞赏 3
赞赏 3

 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号