更新记录
v1.0.1(2023-11-06)
下载此版本
修改插件已知问题
v1.0.0(2023-11-06)
下载此版本
图片压缩组件v1.0.0版本完成
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
× |
× |
- |
× |
× |
√ |
√ |
其他
<!--
* @Descripttion:
* @version:
* @Author: ankeji
* @Date: 2023-11-06 09:52:41
* @LastEditors: ankeji
* @LastEditTime: 2023-11-06 10:14:18
-->
uni-app 图片压缩插件、带图片自动旋转修正
说明
uni-app 图片压缩插件、带图片自动旋转修正(暂时只支持H5),支持APP 微信小程序 H5
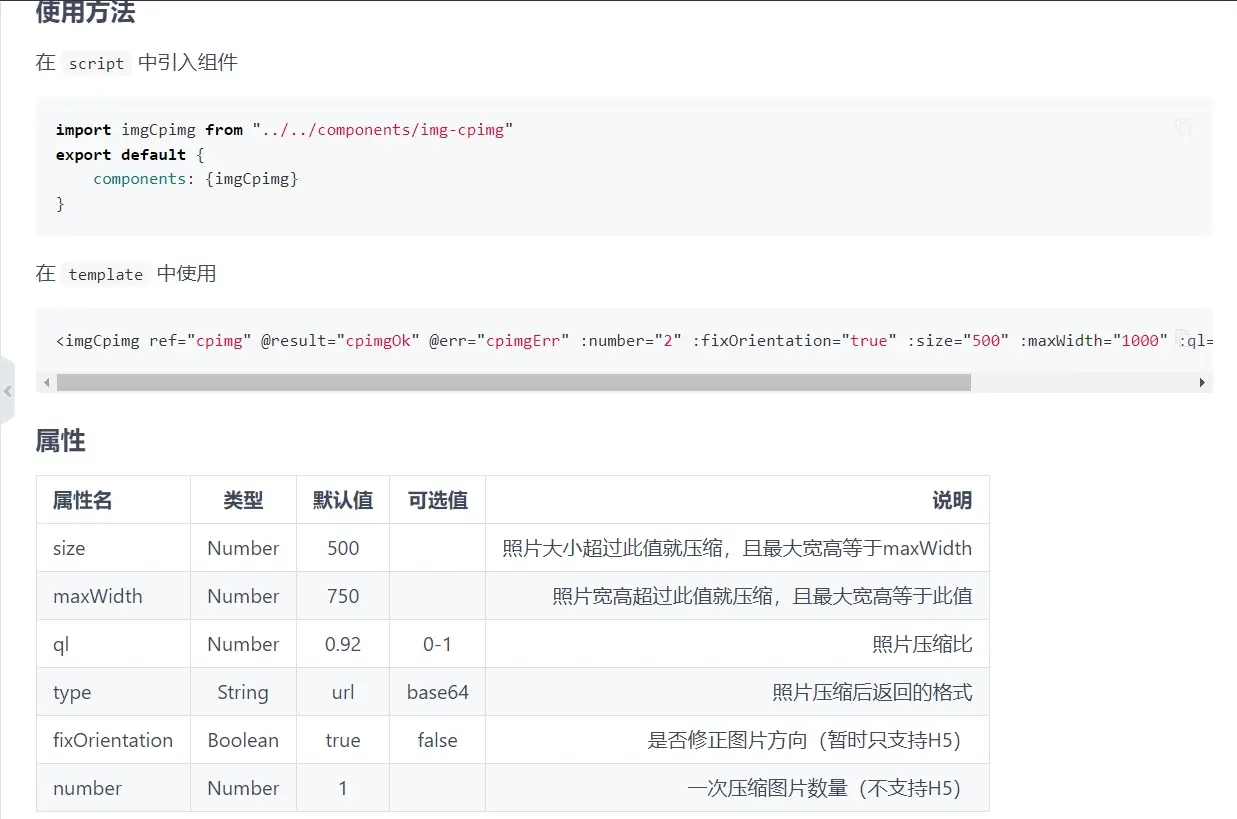
使用方法
在 script 中引入组件
import imgCpimg from "../../components/img-cpimg"
export default {
components: {imgCpimg}
}
在 template 中使用
<imgCpimg ref="cpimg" @result="cpimgOk" @err="cpimgErr" :number="2" :fixOrientation="true" :size="500" :maxWidth="1000" :ql="0.9" type="url"></imgCpimg>
属性
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| size |
Number |
500 |
|
照片大小超过此值就压缩,且最大宽高等于maxWidth |
| maxWidth |
Number |
750 |
|
照片宽高超过此值就压缩,且最大宽高等于此值 |
| ql |
Number |
0.92 |
0-1 |
照片压缩比 |
| type |
String |
url |
base64 |
照片压缩后返回的格式 |
| fixOrientation |
Boolean |
true |
false |
是否修正图片方向(暂时只支持H5) |
| number |
Number |
1 |
|
一次压缩图片数量(不支持H5) |
方法
| 方法名 |
参数 |
默认值 |
说明 |
| _changImg() |
|
|
选择照片并开始压缩 |
事件
| 事件名 |
返回值 |
说明 |
| result |
Array数组,包含图片base64或临时地址 |
压缩成功的回调 并返回结果 |
| err |
|
压缩失败的回调 并返回结果 |
问题
- H5平台,type 属性无效(返回的是base64或blob地址)
- 可能无法压缩png
- 图片自动旋转修正暂时只支持H5
- 多选只支持App、小程序


 收藏人数:
收藏人数:
 https://gitee.com/ankeji/img-cpimg.git
https://gitee.com/ankeji/img-cpimg.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 437
下载 437
 赞赏 3
赞赏 3

 下载 12779021
下载 12779021
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号