更新记录
1.4.0(2023-11-08) 下载此版本
- 1、更新前面包确实部分文件问题,请使用者一定要仔细阅读README.md文件
- 2、去掉部分无用代码
- 3、增加.md文件说明
1.3.0(2023-11-03) 下载此版本
-1、更新前面包确实部分文件问题,请使用者一定要仔细阅读README.md文件 -2、去掉部分无用代码 -3、支持自动构建多个微信小程序 -4、支持自动构建多个抖音小程序 -5、支持自动上传微信小程序到微信公众平台 -6、支持自动上传抖音小程序到抖音开放平台
1.2.0(2023-11-03) 下载此版本
1、更新前面包确实部分文件问题,请使用者一定要仔细阅读README.md文件 1、支持自动构建多个微信小程序 2、支持自动构建多个抖音小程序 3、支持自动上传微信小程序到微信公众平台 4、支持自动上传抖音小程序到抖音开放平台
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - | - | - |
一套代码打包多个微信小程序
一套代码打包多个抖音小程序
简介
此项目是用来免除手动替换小程序appid的烦恼。有些公司会在开发环境是一个appid,测试,准生产,生产又是另一个appid,避免我们每次手动填写,打包构建,上传的烦恼,最大作用是可以配合自动化构建工具Jenkins等使用
强大功能
抖音小程序
- 1、可在本地使用例如:yarn run dyminci version=1.0.1 appid=dyAPPID1 buildenv=production,自动上传,具体看下面的“dyMinCI.js文件使用命令”
- 2、新增配合Jenkins自动将项目上传到抖音开放平台功能,主要是利用了tt-ide-cli依赖,可参考(https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/developer-instrument/development-assistance/ide-order-instrument)
微信小程序
- 1、可在本地使用例如:yarn run wxminci version=1.0.1 appid=wxAPPID1 buildenv=production,自动上传,具体看下面的“wxMinCI.js文件使用命令”
- 2、新增配合Jenkins自动将项目上传到微信开放平台功能,主要是利用了miniprogram-ci依赖,可参考(https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html)
安装
- Node.js 14.19.0以上
- git
- Visual Studio Code
- yarn或者pnpm,因为安装依赖差异问题,最好使用这两种
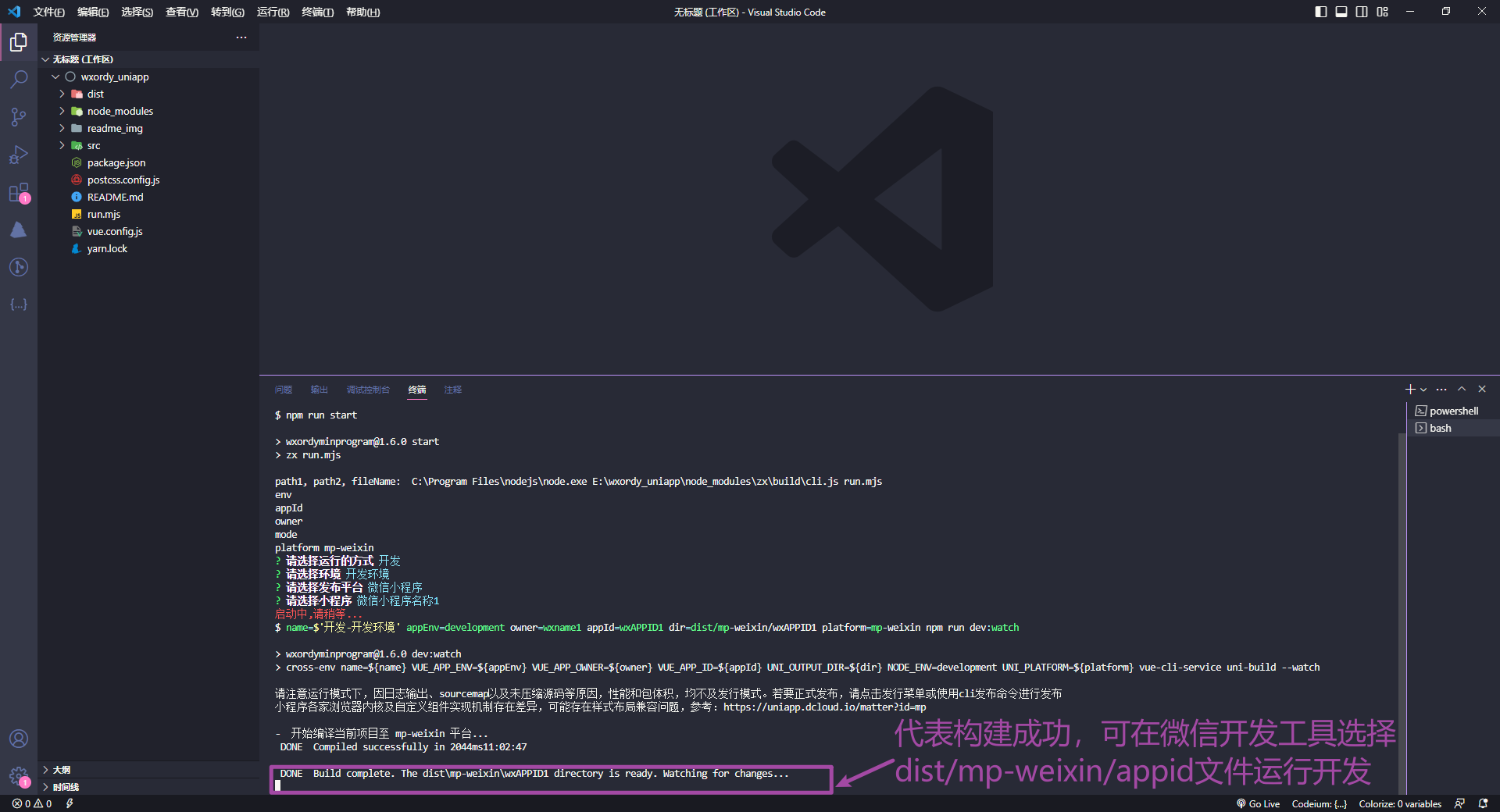
启动
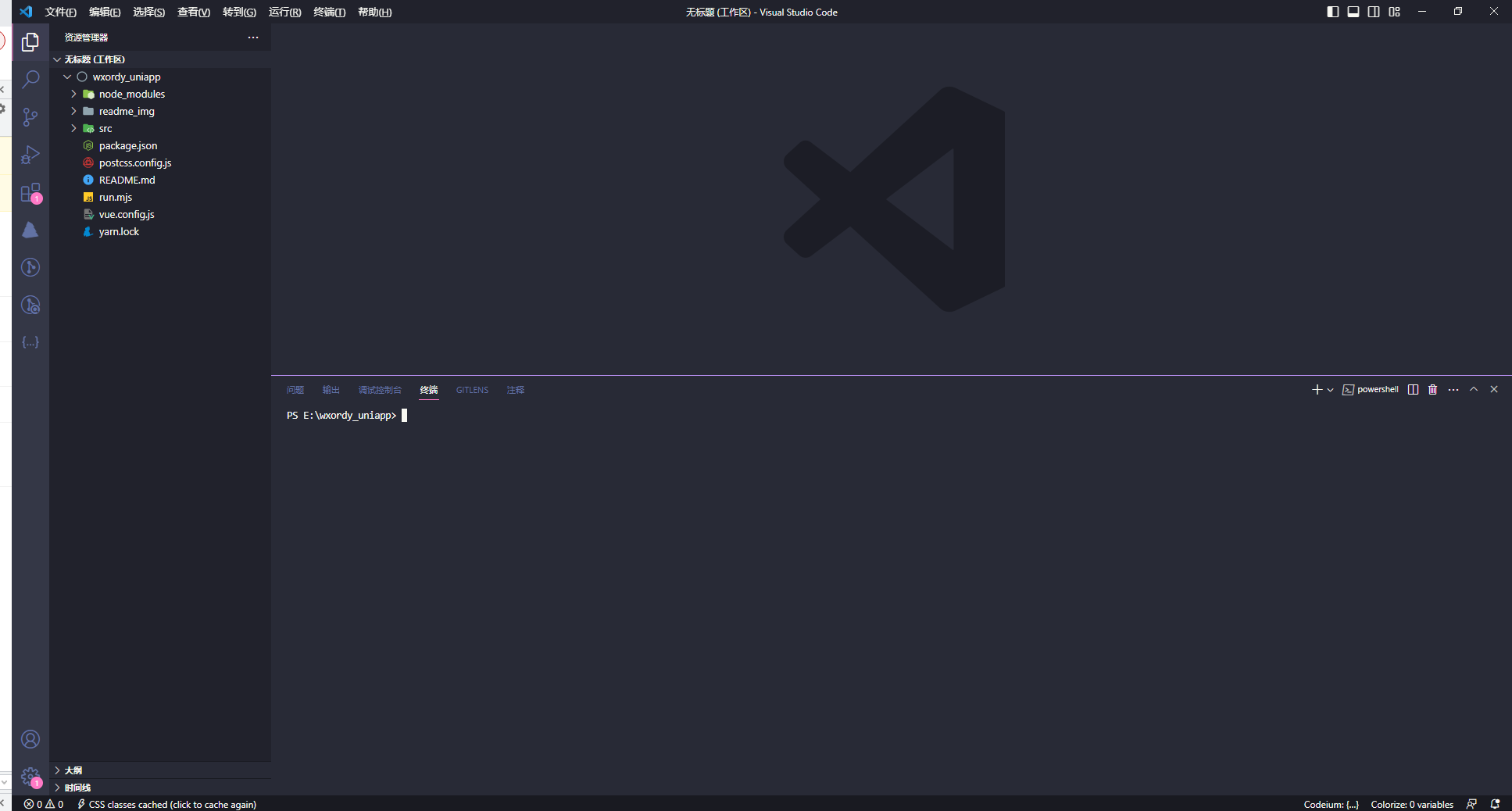
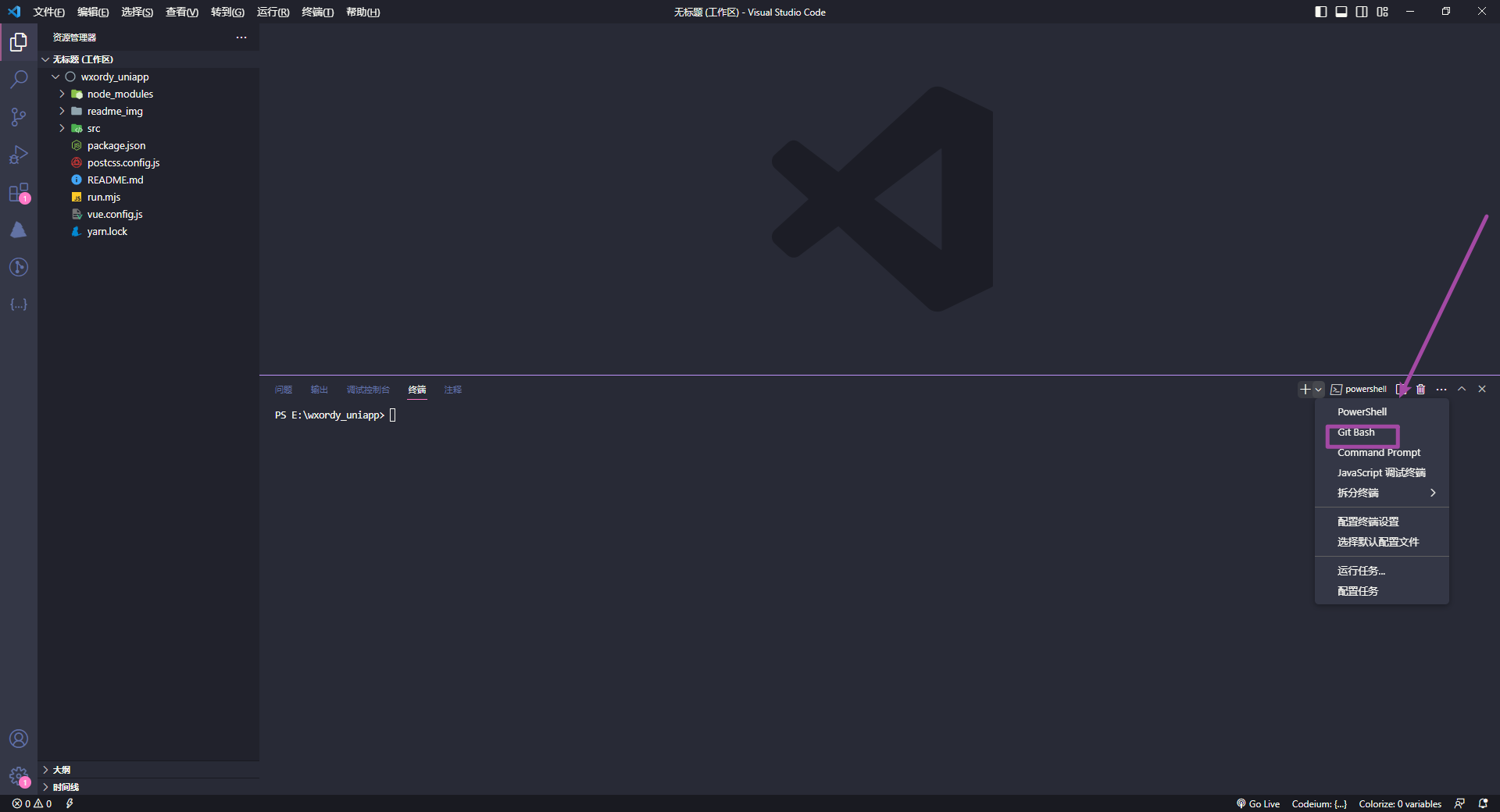
- 1、需要在vscode中的终端切换git终端才能执行成功(如下面的“开发步骤”所提示)
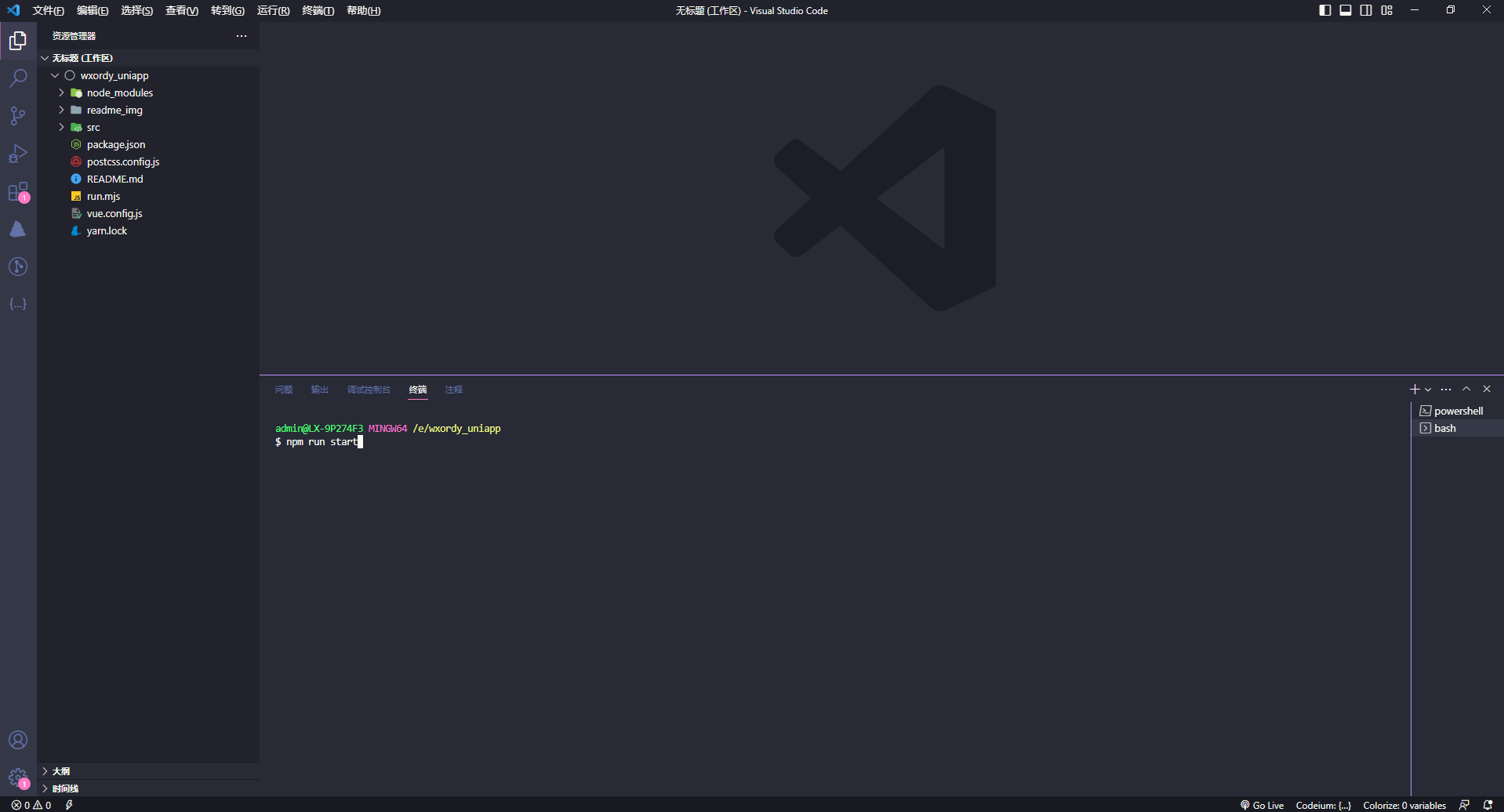
- 2、执行 npm run start/pnpm run start/yarn run start
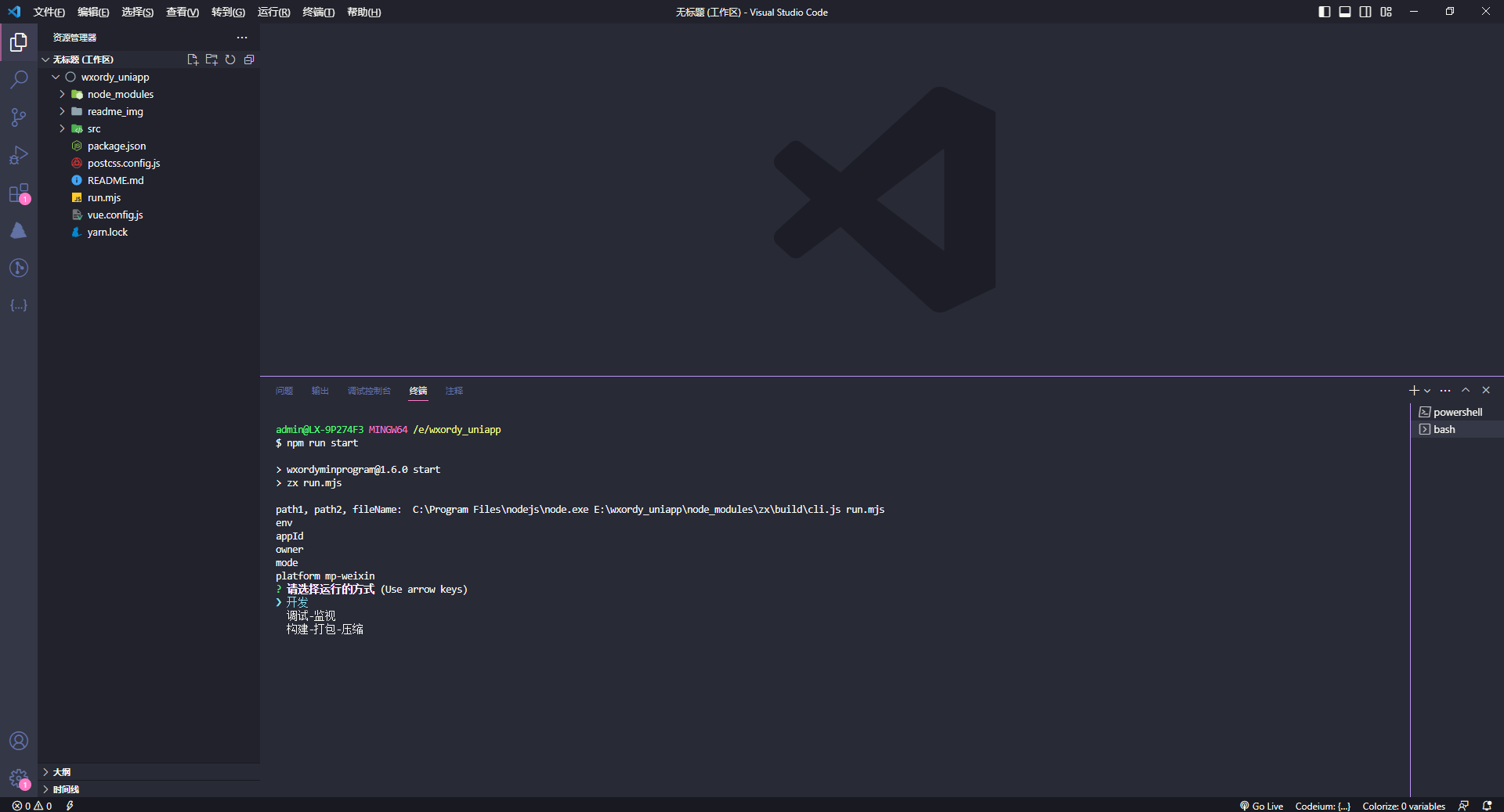
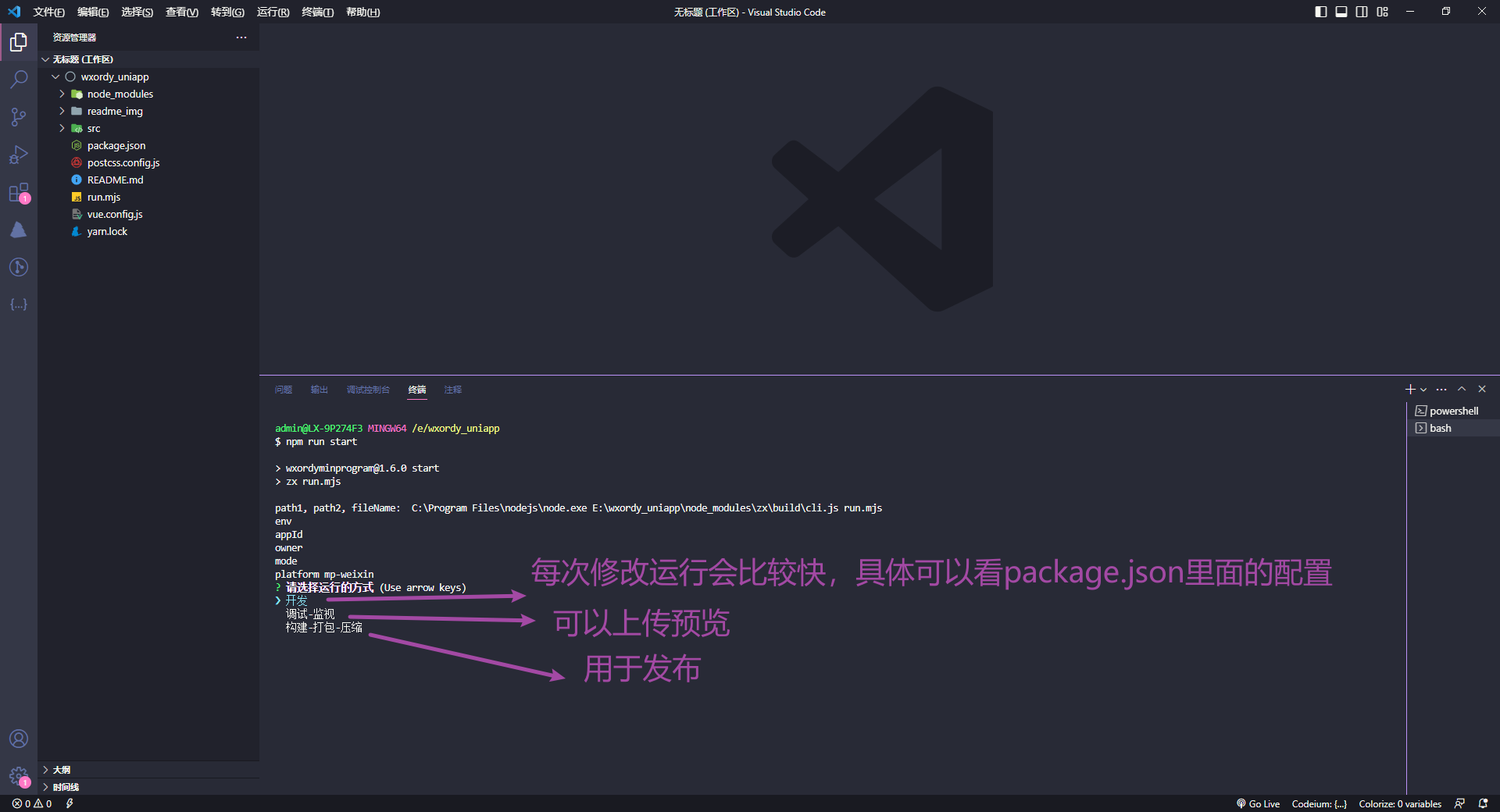
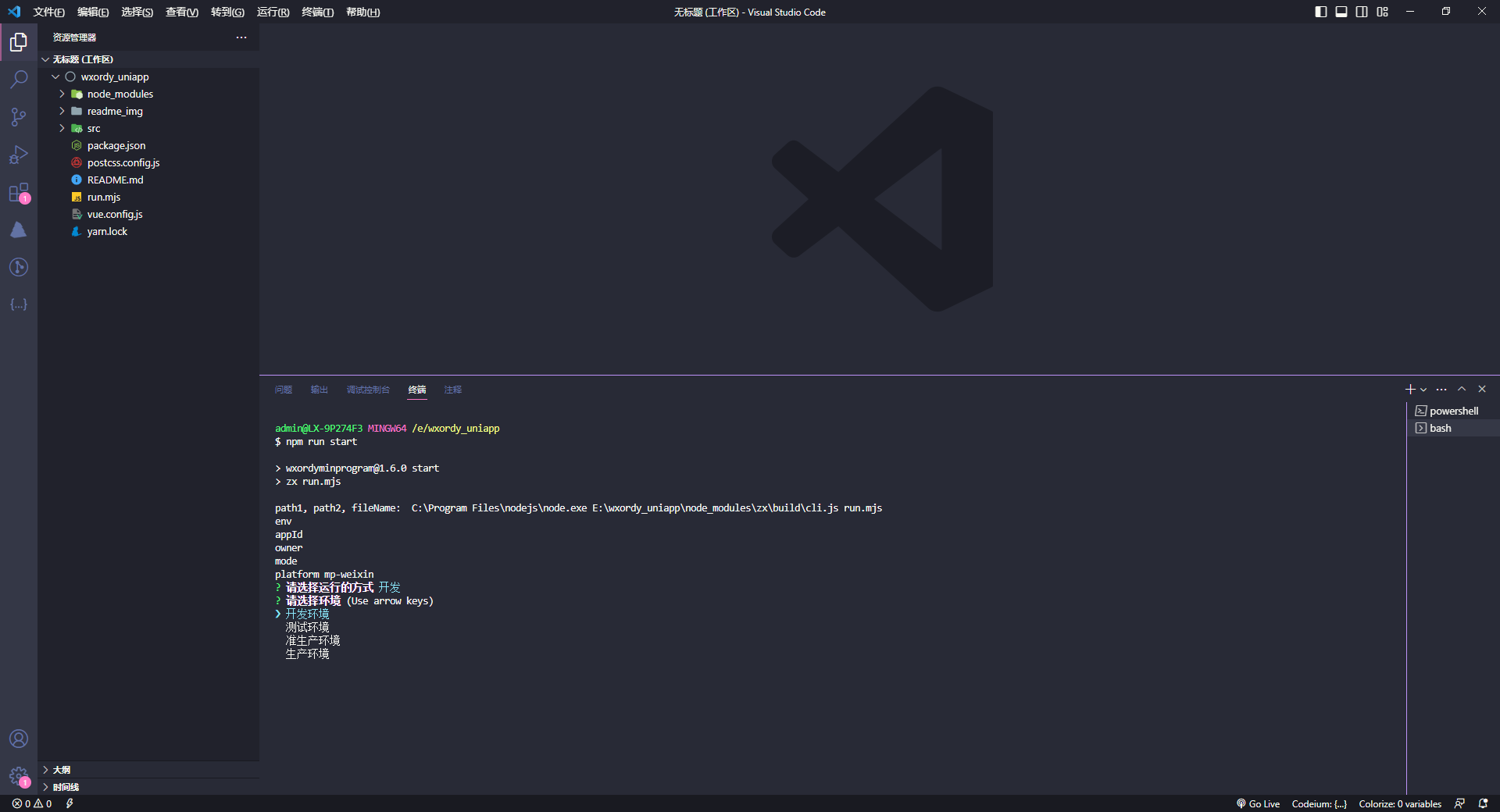
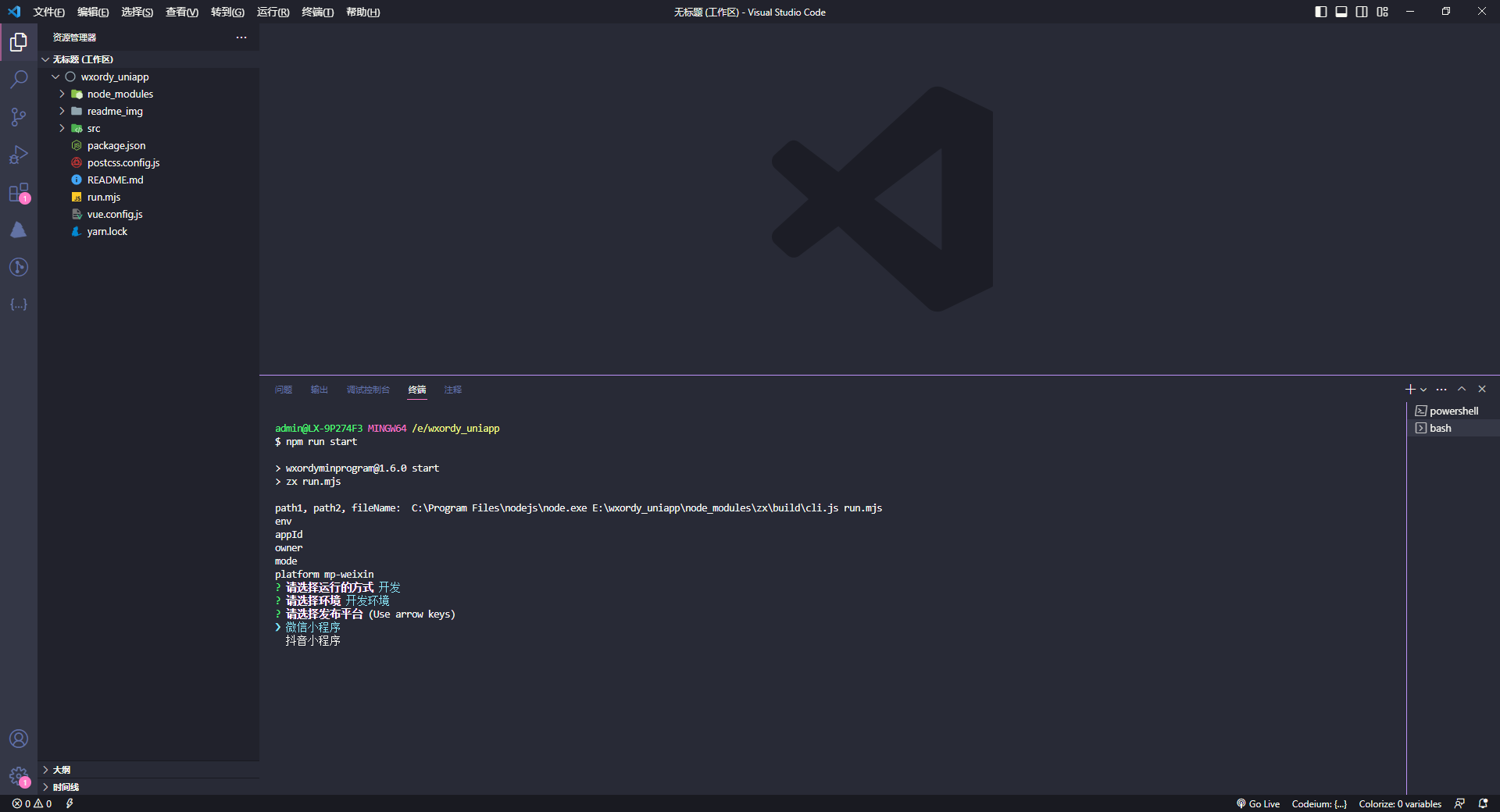
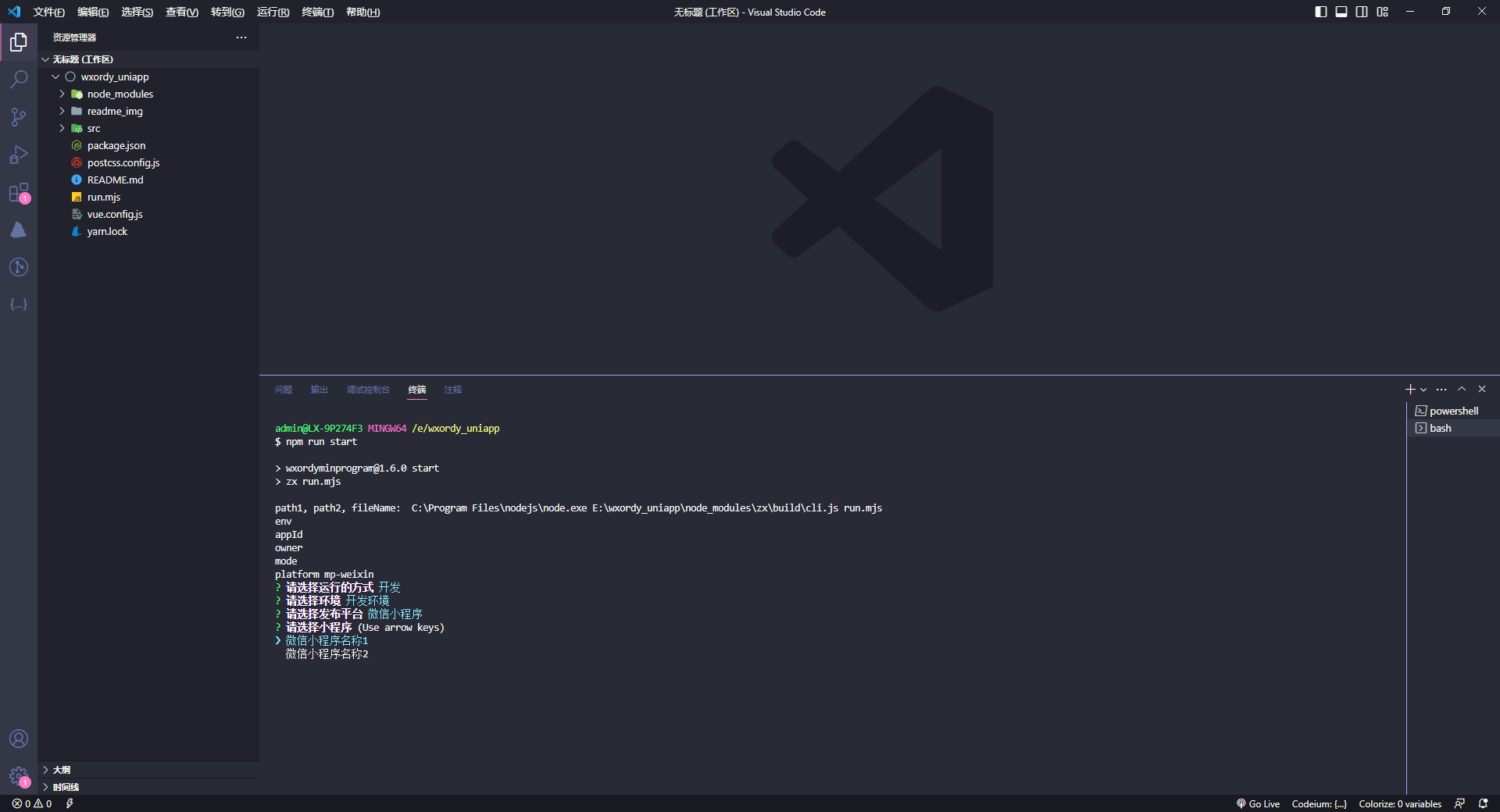
- 3、根据终端提示上线箭头选择执行(如下面的“开发步骤”所提示)
dyMinCI.js文件使用命令
-
dyminci package.json里面配置的命令行
-
version 要发布的版本号,成功后会对应抖音开放平台
-
appid 需要发布的小程序appid
-
buildenv 环境,暂无作用,看自己需要,如果要在dyMinCI.js文件做一些特殊处理,可以加上去
-
例如:yarn run dyminci version=1.0.1 appid=dyAPPID1 buildenv=production
wxMinCI.js文件使用命令
-
wxminci package.json里面配置的命令行
-
version 要发布的版本号,成功后会对应微信公众平台
-
appid 需要发布的小程序appid
-
buildenv 环境,暂无作用,看自己需要,如果要在wxMinCI.js文件做一些特殊处理,可以加上去
-
例如:yarn run wxminci version=1.0.1 appid=wxAPPID1 buildenv=production
开发步骤









结构
├── dist 构建后才会出现
| ├── mp-toutiao 抖音小程序目录
| | ├── dyAPPID1 抖音小程序appid
| | ├── dyAPPID2 抖音小程序appid
| ├── mp-weixin 微信小程序目录
| | ├── wxAPPID1 微信小程序appid
| | ├── wxAPPID2 微信小程序appid
├── node_modules
├── readme_img 截图展示
├── src
| ├── apps
| | ├── mp-toutiao 抖音小程序配置目录
| | | ├── dyname1.config.js 注意:dyname1是自定义的一个名称,一般是将抖音小程序中文名转成英文,与根目的run.mjs中的owner一定要对应上
| | | ├── dyname2.config.js
| | ├── mp-weixin 微信小程序配置目录
| | | ├── wxname1.config.js
| | | ├── wxname2.config.js
| ├── config 小程序配置(本地)
| ├── pages
| | ├── index
| | | ├── index
| ├── App.vue
| ├── main.js 入口 js 文件
| ├── manifest.json
| ├── pages.json 页面路由配置文件
| ├── uni.scss
├── uploadSecret
| ├── private.wxAPPID1.key 微信小程序的私有key文件存储路径(需要在公众平台后台下载【开发-开发管理-开发设置-小程序代码上传-小程序代码上传密钥】),注意:wxAPPID1是小程序的appid,从公众平台后台下载自动生成的,不允许改动,wxMinCI.js文件中是动态引入的
├── .gitignore
├── dyMinCI.js 自动上传抖音小程序代码到抖音开放平台的脚本,可在使用命令使用,也可配合Jenkins
├── LICENSE
├── package.json
├── postcss.config.js
├── README.md
├── run.mjs 整个项目的核心文件,运行配置都在里面
├── vue.config.js
├── wxMinCI 自动上传微信小程序代码到公众平台后台的脚本,可在使用命令使用,也可配合Jenkins
└── yarn.lock

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(5)
赞赏(5)





 下载 3468
下载 3468
 赞赏 5
赞赏 5

 下载 12726188
下载 12726188
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号