更新记录
1.0.0(2024-04-29)
下载此版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
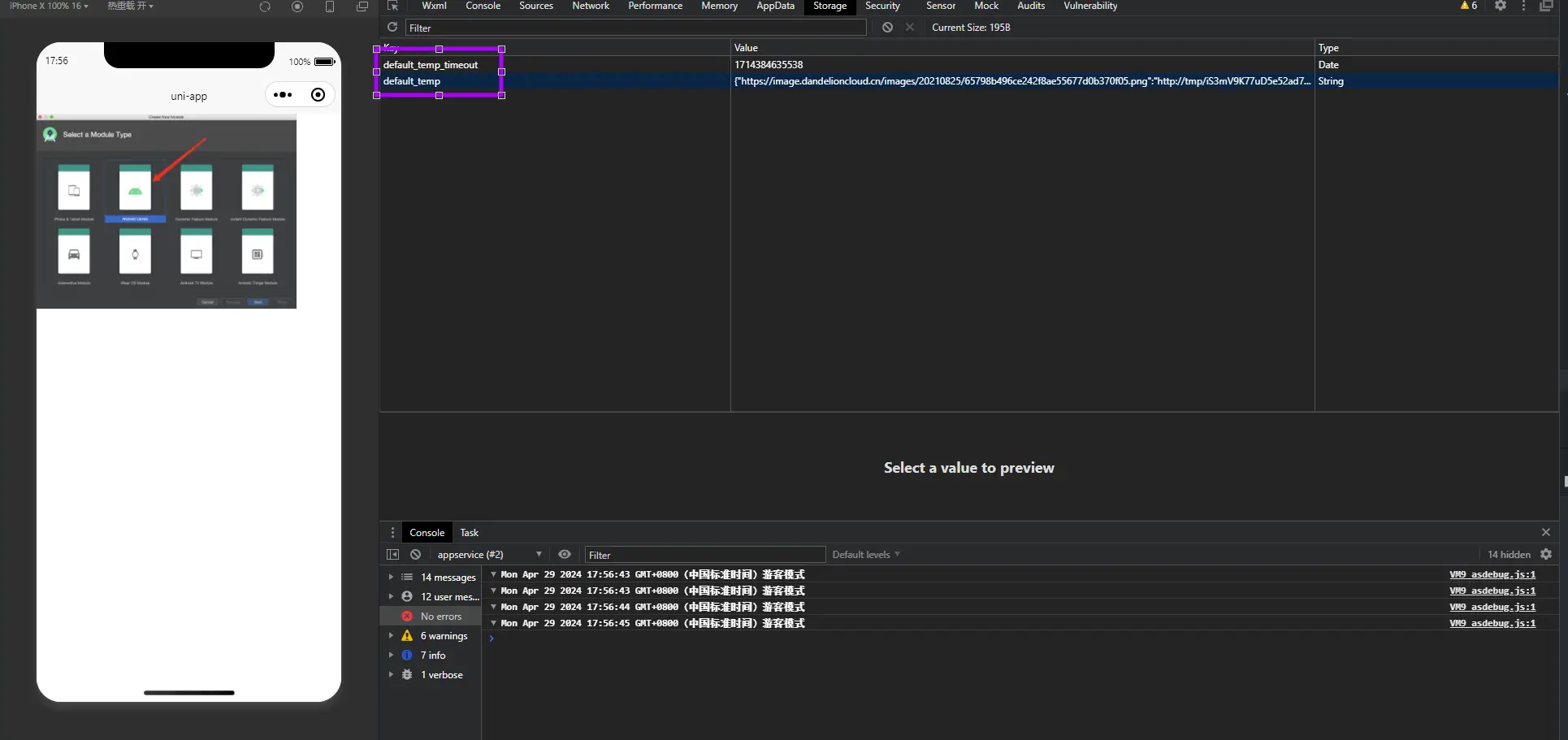
uniapp最强大的图片缓存组件
简介
uniapp最强大的图片缓存组件,个人业余时间做的,有需要的大佬可以改善
参数
/**
* kingImageCache 图片缓存
* @description 图片缓存
* @property {string} imgSrc 图片资源地址
* @property {string} mode 图片裁剪、缩放的模式
* @property {boolean} lazyLoad 图片懒加载。只针对page与scroll-view下的image有效
* @property {boolean} fade-show 图片显示动画效果
* @property {boolean} webp 默认不解析 webP 格式,只支持网络资源
* @property {boolean} show-menu-by-longpress 开启长按图片显示识别小程序码菜单
* @property {string} prefixTxt 缓存的文件
* @property {string} width 宽度,单位任意,如果为数值,则为 rpx 单位
* @property {string} height 高度,单位任意,如果为数值,则为 rpx 单位
* @property {object} custom-style 自定义样式
* @property {object} defaultImg 默认图片
* @event {Function} click 点击图片
* @event {Function} error 错误发生
* @event {Function} load 图片载入完毕
*/
使用


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 3468
下载 3468
 赞赏 5
赞赏 5

 下载 12802023
下载 12802023
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号