更新记录
1.0.0(2023-11-02)
下载此版本
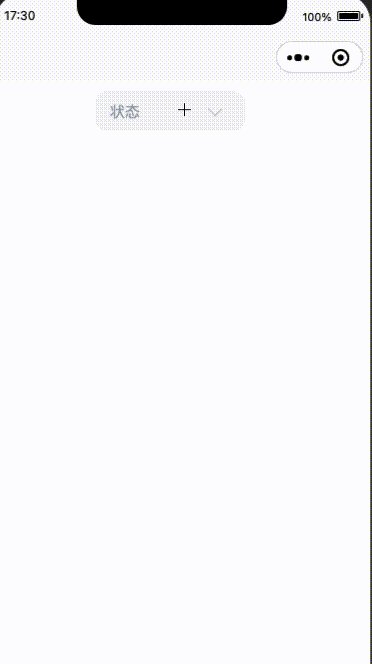
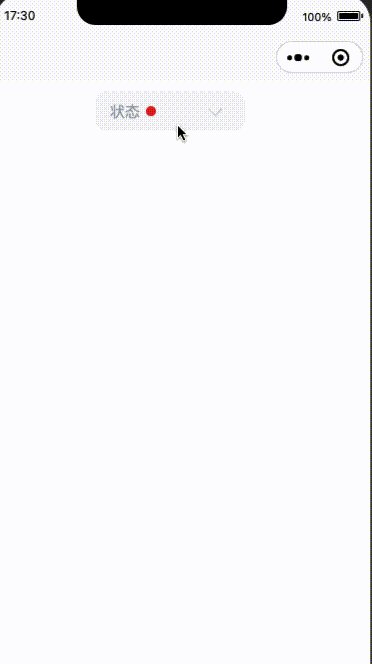
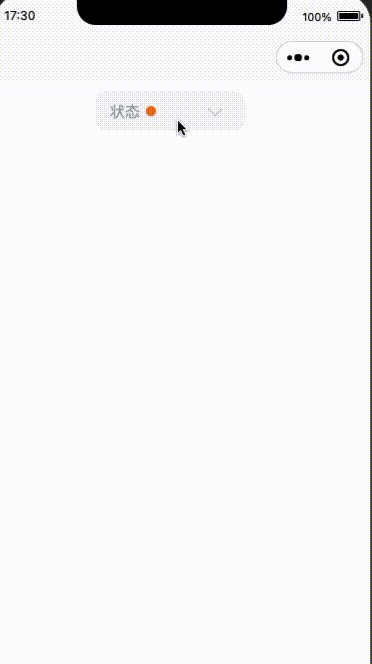
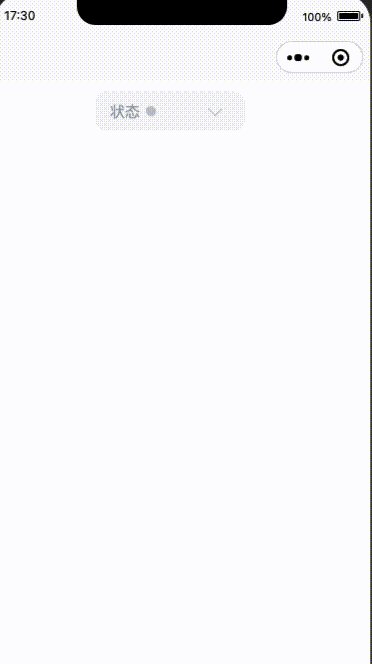
可配置下拉选择器自定义样式可以自定义options
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
√ |
√ |
√ |
- |
- |
√ |
- |
- |
- |
其他
cus-drop-selects 自定义下拉选择框
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| size |
String |
'120rpx' |
选择title所占的高度 |
| option |
Array |
[] |
下拉选择的数据 (必填选项) |
| alias |
Object |
{label:'label',value:'value',color:'color',disable:'disable'} |
下拉选择数据的别名 |
| clearable |
Boolean |
false |
是否可以清空选项 |
| value |
String,Number |
‘’ |
所选择的值 |
| showType |
String |
'title/color' |
选择值展示类型,title/color圆点标识 |
| title |
String |
'状态' |
标题 |
| cusOption |
Boolean |
false |
自定义选择项区域 |
| optionStyle |
String |
'height:120rpx;' |
下拉区域的样式 |
| cusOptionStyle |
String |
'' |
下拉区域选择项的样式 |
| cusTitle |
Boolean |
false |
自定义选择区头部数据及样式 |
|事件|
| @change 选中的值 |
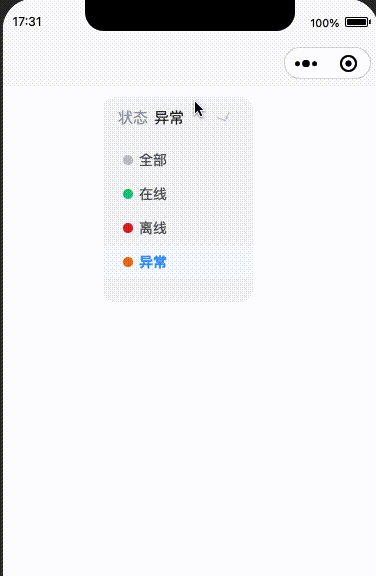
使用示例
//基础用法
<view class="select_option">
<cus-drop-selects :option="cusList" showType='color' v-model="cusValue"></cus-drop-selects>
</view>
//自定义数据项用法
<view class="select_option">
<cus-drop-selects :showOption:sync='showOption' :option="cusList" showType='color' :cus-option="true" v-model="cusValue">
<template #option>
<view class="" v-for="(item, index) in cusList" :key='item.value' @click='selectOption(item)'>
插入的数据
</view>
</template>
</cus-drop-selects>
</view>
//自定义头部用法
<view class="select_option">
<cus-drop-selects :option="cusList" :cus-title="true" showType='color' v-model="cusValue">
<template #title>
<view class="">
title数据
</view>
</template>
</cus-drop-selects>
</view>
import cusDropSelects from '@/components/cus-drop-selects/index.vue'
export default {
components: {
cusDropSelects
},
data() {
return {
cusValue:'',
showOption:false, //当自定义选择项区域时(cus-option="true" )该属性生效
cusList:[
{
label: '全部',
value: 0,
color:'#c6cad0',
disable:false
},
{
label: '在线',
value: 1,
color:'#13ce88',
disable:false
},
{
label: '离线',
value: 2,
color:'#e21e24',
disable:false
},
{
label: '异常',
value: 3,
color:'#ed7a17',
disable:false
},
],
alias:{ //别名来代指一下
label:'label',
value:'value',
color:'color',
disable:'disable'
},
}
},
methods: {
change(e) {
console.log(e) //这里返回的是选择的数据,当自定义选择项区域时该方法无效
},
selectOption(e){//当自定义选择项区域时该方法生效
this.cusValue = e.value
this.showOption = false
}
},
}
.select_option{
width: 300rpx;
min-height: 80rpx;
background-color: #f4f4f4;
border-radius: 12px;
margin-left: 100px;
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2214
下载 2214
 赞赏 25
赞赏 25

 下载 12770698
下载 12770698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号