更新记录
1.0.1(2023-11-02)
下载此版本
修改说明文档
1.0.0(2023-11-02)
下载此版本
首次提交
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
- |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
× |
× |
× |
× |
× |
- |
× |
× |
- |
× |
× |
其他
lmk-audio
使用
````
import lmkAudio from '@/uni_modules/lmk-audio/components/lmk-audio/lmk-audio.vue'
export default {
data() {
return {
};
},
components:{
lmkAudio
}
}
````
在main.js文件中引入以下代码
```
Vue.prototype.$Audio = uni.createInnerAudioContext();
Vue.prototype.$AudioStatus = false;//音乐当前播放状态
Vue.prototype.$AudioLoop = false;//是否循环播放
Vue.prototype.$AudioVolume = 1;//音量。范围 0~1。
Vue.prototype.$AudioDuration = 100;//当前音频的长度(单位:s),只有在当前有合法的 src 时返回,需要在onCanplay中获取
Vue.prototype.$AudioSrc = '';//当前音频播放链接
Vue.prototype.$AudioCurrentTime = '';// 当前音频的播放位置(单位:s),只有在当前有合法的 src 时返回,时间不取整,保留小数点后 6 位
Vue.prototype.$AudioName='';//音频名称
Vue.prototype.$AudioAuthor='';//音频作者
```
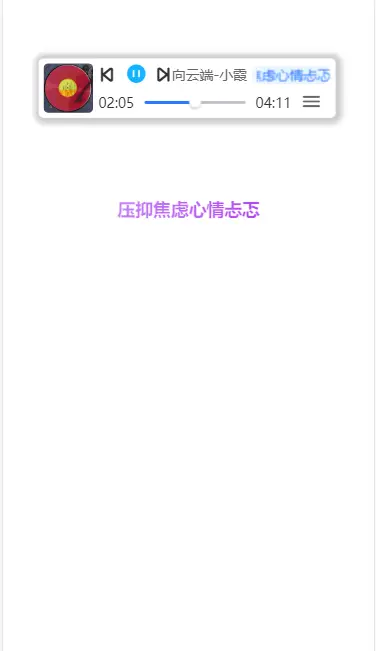
功能
1. 暂停,播放,上一首,下一首,快进,后退,歌词展示。
2. 可拖动,控件可展开收缩
2. 当前插件内含两条歌曲模拟数据,网易云音乐数据格式,可试听


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)


 下载 236
下载 236
 赞赏 3
赞赏 3

 下载 11189217
下载 11189217
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号