更新记录
1.0.1(2020-03-29) 下载此版本
修改部分样式
1.0.0(2020-03-28) 下载此版本
综述
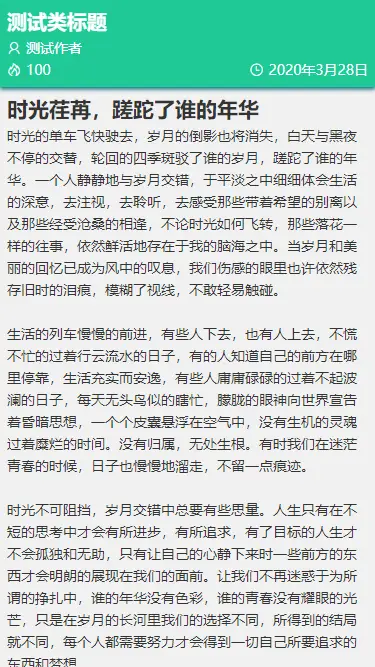
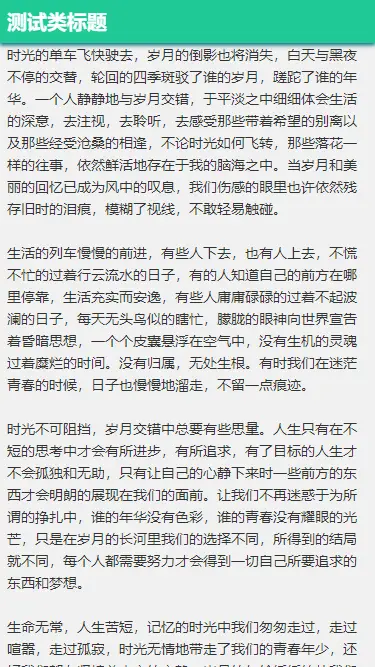
可以实现,页面文章向下滚动后,上方标题栏部分的部分信息隐藏(作者,时间等),但保留其余信息(题目)
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
综述
本组件为可变标题栏,如需改写,请自行改写(目前使用了colorUI,请自行下载)
可变性:当初始时,展示所有文章信息:标题、作者、热度、时间等;但是在逐步上滑动过程中逐步隐藏信息直至只剩题目信息
特别提示
- 在实例项目中使用了colorUI,用于获取icon
- 请务必使用“实例”进行了解
属性
title
标题:字符串
authorName
作者:字符串
heatCount
热度:数值(可以是点击量或者点赞数)
dateString
时间:字符串。不填默认当前时间
hidden
是否隐藏部分信息:标志。
由于组件本身无法获取 onPageScroll() 方法,所以使用页面传入
//父组件页面中方法:
//其中'aimTitle'是标题栏的id(尽量不要修改)
onPageScroll() {
var that = this;
uni.createSelectorQuery().in(this).selectViewport().scrollOffset(res=>{
console.log(res.scrollTop)
var nowPosition = res.scrollTop;
uni.createSelectorQuery().in(that).select('#aimTitle').boundingClientRect(res=>{
var borderHeight = res.bottom;
if(borderHeight < nowPosition){
that.hidden = true;
}
else{
that.hidden = false;
}
}).exec()
}).exec();
},
components:{
ctv
},
//父组件调用
<ctv :hidden="hidden"></ctv>样式
请使用:scoped穿透修改
<style>
.changableTitleView >>> .titleBase{}
</style>.titleBase
负责底部标题框的基础样式
.border
负责阴影边界样式
如果不要border样式则不必要添加对 onPageScroll() 方法的监听
#title
题目的样式
.detail
除题目外,其他信息的样式(图标使用了colorUI)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 2015
下载 2015
 赞赏 0
赞赏 0

 下载 12817975
下载 12817975
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号