更新记录
1.0.0(2023-11-09)
下载此版本
新增
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
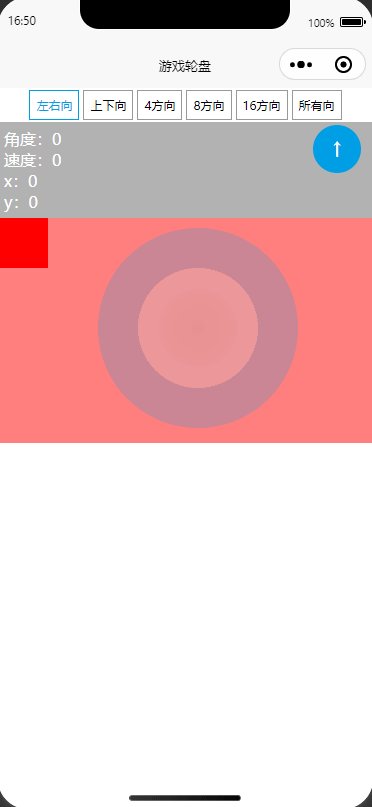
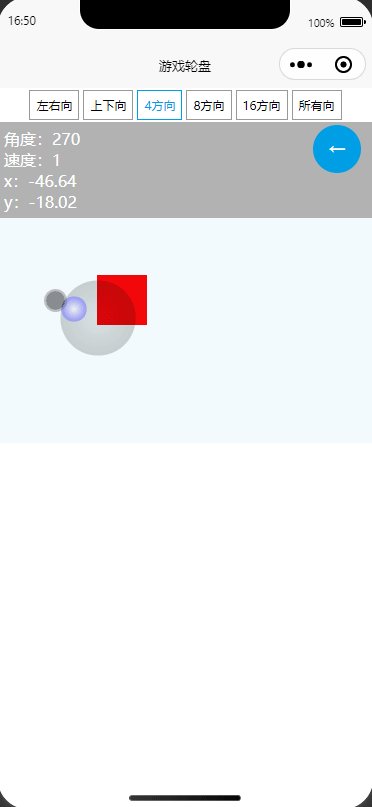
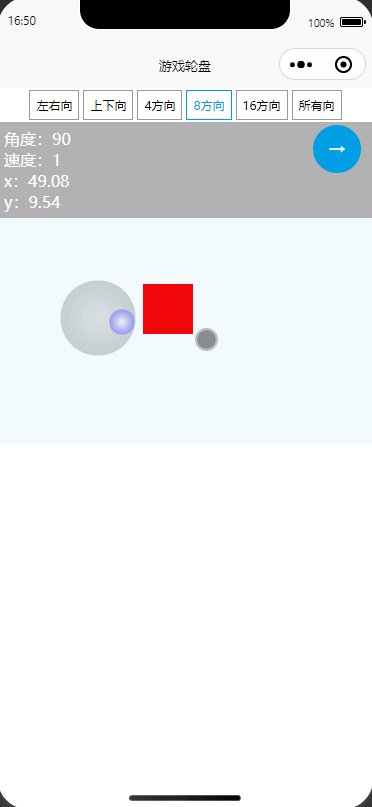
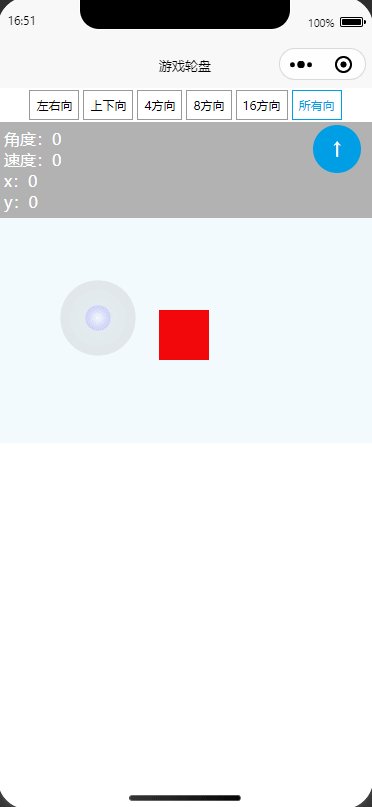
游戏手柄、游戏轮盘、游戏方向、游戏遥杆
长期维护,欢迎使用,欢迎提出您宝贵的意见
测试了APP,微信小程序,支付宝小程序,H5,按理说是全端兼容的,该插件仅仅用了view标签,触摸事件,以及一些三角函数。
第一步,引用组件
import dyGameHandShank from '@/components/dy-game-hand-shank/index';
第二步,注册组件
components: {
dyGameHandShank
}
Props
| 参数 |
类型 |
默认值 |
说明 |
options |
Object |
见下方 |
通用配置项 |
touchAreaStyle |
Object |
- |
触摸区域样式,仅在此区域内按下手指才触发轮盘,支持几乎所有样式,对象格式的css样式 |
corona |
Object |
见下方 |
轮盘配置项 |
joystick |
Object |
见下方 |
操纵杆配置项 |
options配置项
| 字段 |
类型 |
默认值 |
说明 |
direction |
Number |
8 |
轮盘方向,可选值:>=0的数字,0为所有方向,返回0-360°,1为上下,仅支持上下移动,返回0/180°,2为左右,仅支持左右移动,返回90/270°,大于等于3时操作方式支持所有方向,返回角度等分360度,如插件效果图 |
opacity |
Number |
0.3 |
轮盘透明度 |
opacityActive |
Number |
0.5 |
轮盘激活时透明度 |
corona配置项
| 字段 |
类型 |
默认值 |
说明 |
r |
Number |
150 |
轮盘半径 |
x |
Number |
400 |
轮盘x坐标,圆盘中心为(0,0) |
y |
Number |
300 |
轮盘y坐标,圆盘中心为(0,0) |
background |
String |
'rgba(0,159,225,.7)' |
轮盘背景,支持所有background的css属性值,比如:图片、渐变等 |
joystick配置项
| 字段 |
类型 |
默认值 |
说明 |
r |
Number |
150 |
操纵杆半径 |
background |
String |
'radial-gradient(circle at center, rgba(188,188,188,.9), rgba(255,255,255,.7))' |
操纵杆背景,支持所有background的css属性值,比如:图片、渐变等 |
Events
| 事件名称 |
说明 |
回调参数 |
change |
轮盘操作后的回调函数 |
angle:角度(0~360°,十二点钟方向为0°,顺时针递增,根据options.direction将圆形等分),speed:速度,x:x坐标,y:y坐标 |
示例代码
<template>
<view class="content">
<dyGameHandShank
:options="options"
:touchAreaStyle="touchAreaStyle"
:corona="corona"
:joystick="joystick"
@change="change"
>
</dyGameHandShank>
</view>
</template>
<script>
import dyGameHandShank from '@/components/dy-game-hand-shank/index'
export default {
components: {dyGameHandShank},
data() {
return {
gameHandRes: {},
options: {
direction: 2,
opacity: .3,
opacityActive: .7,
},
touchAreaStyle: { // 触摸区域样式
background: 'rgba(255,0,0,.5)',
position: 'absolute',
left: '0',
right: '0',
bottom: '0',
},
corona: { // 轮盘
r: 200,
x: 400,
y: 220,
},
joystick: { // 操纵杆
r: 120,
},
}
},
onLoad() {
let _self = this;
},
methods: {
change(e) {
let _self = this;
_self.gameHandRes = e;
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 403
下载 403
 赞赏 2
赞赏 2

 下载 11215215
下载 11215215
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号