更新记录
0.0.3(2023-11-13) 下载此版本
修复:还原光标导致的折叠失效
0.0.2(2023-11-13) 下载此版本
调整展示信息
0.0.1(2023-11-13) 下载此版本
-新特性:保留分栏前的光标位置 -从已有插件formatAndSave的功能中,单独拆分其为独立插件,便于维护
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 不确定 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
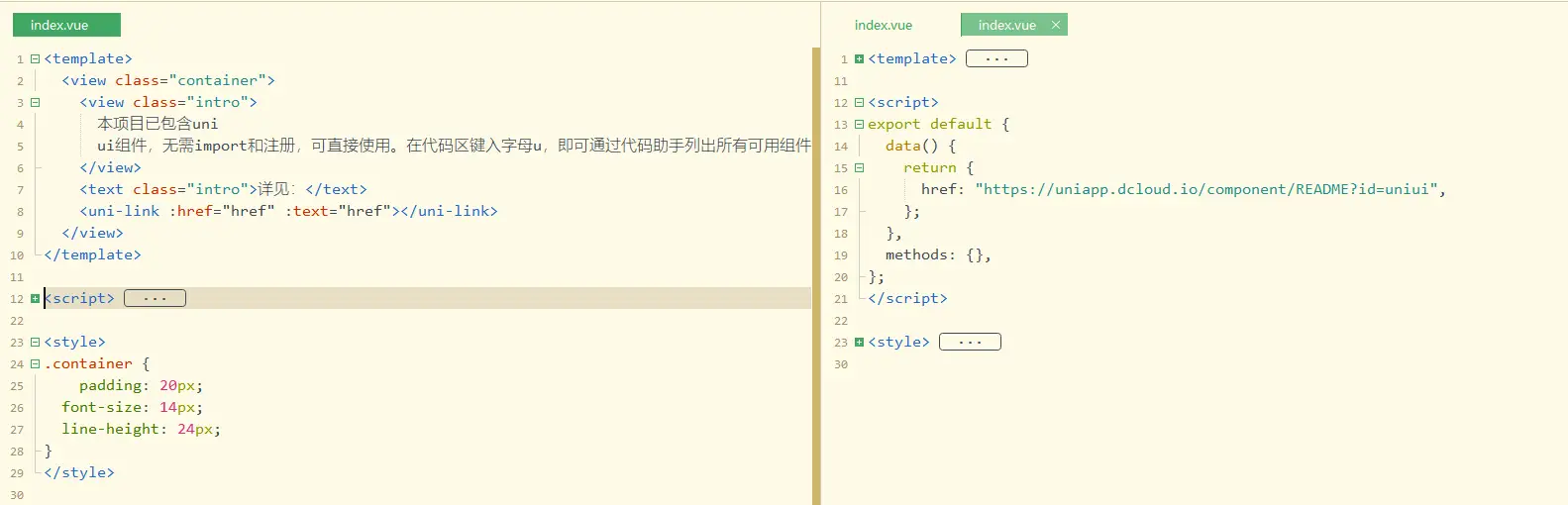
vue文件双分栏
很多时候滚动是不方便的,尤其是 vue 文件需要对照 template 和 script 标签或者对照 template 和 style 标签的时候,这时候就需要分栏,比较常用的还是双分栏,左右对照
用法
- 插件提供右键菜单和快捷键的方式,快速进行双分栏,并按折叠模式自动折叠
script,template和style标签 - 当前 vue 文件需要拥有
script,template和style标签才能体现出效果 - 可以在非 vue 文件中使用该命令,会直接调用 HBuilderX 的
复制标签卡到分栏命令
右键菜单方式
在 vue 文件中右键菜单选择向右复制分栏并自动折叠,选择二级菜单的折叠模式
建议各个折叠模式都尝试一下,应该很容易明白其效果
目前现有的折叠模式:
- 无折叠模式(跟 HBuilderX 的
复制标签卡到分栏命令的区别是:会全部展开当前标签卡后再进行分栏) - (
推荐)左分栏不折叠,右分栏则复制三次标签卡,并分别显示 template、script、style 标签 - 左分栏显示 template、style 标签,右分栏显示 script 标签
- 左分栏显示 script 标签,右分栏显示 template、style 标签
- 左分栏显示 template、script 标签,右分栏显示 style 标签
快捷键方式
目前只有第二种折叠方式有快捷键,即左分栏不折叠,右分栏则复制三次标签卡,并分别显示 template、script、style 标签
默认快捷键ctrl+j,ctrl+j后会在当前 vue 文件右侧打开分栏
自行设置快捷键
HBuilderX 上方菜单>工具>自定义快捷键>更改插件快捷键
对应的 command 名称:
foldAllExpandAndCopyEditor无折叠模式copyEditorAll左分栏不折叠,右分栏则复制三次标签卡,并分别显示 template、script、style 标签contractScriptTag左分栏显示 template、style 标签,右分栏显示 script 标签contractNoScriptTag左分栏显示 script 标签,右分栏显示 template、style 标签contractStyleTag左分栏显示 template、script 标签,右分栏显示 style 标签
{
"key": "",
"command": "extension.foldAllExpandAndCopyEditor",
"override": true
},
{
"key": "Ctrl+J",
"command": "extension.copyEditorAll",
"override": true
},
{
"key": "",
"command": "extension.contractScriptTag",
"override": true
},
{
"key": "",
"command": "extension.contractNoScriptTag",
"override": true
},
{
"key": "",
"command": "extension.contractStyleTag",
"override": true
},使用技巧
- 只在左侧分栏中使用分栏命令,右侧分栏中使用分栏命令会在右侧创建新的分栏
- 保存当前标签卡,则所有相同的标签卡都会保存,这时聚焦到右侧分栏,使用 HBuilderX 的命令
关闭所有已保存标签卡,即可快速关闭分栏(如果右侧分栏的标签卡都保存了)


 收藏人数:
收藏人数:
 https://github.com/zqy233/formatAndSave
https://github.com/zqy233/formatAndSave
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 6393
下载 6393
 赞赏 2
赞赏 2

 下载 12740854
下载 12740854
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号