更新记录
1.0.1(2023-12-22)
下载此版本
1.修复二次渲染问题
2.新增追加数据渲染方法(分页加载)
1.0.0(2023-11-14)
下载此版本
v1.0.1
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
- |
其他
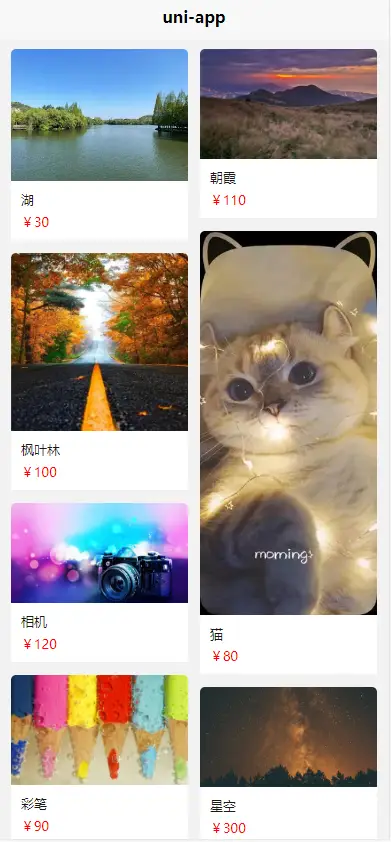
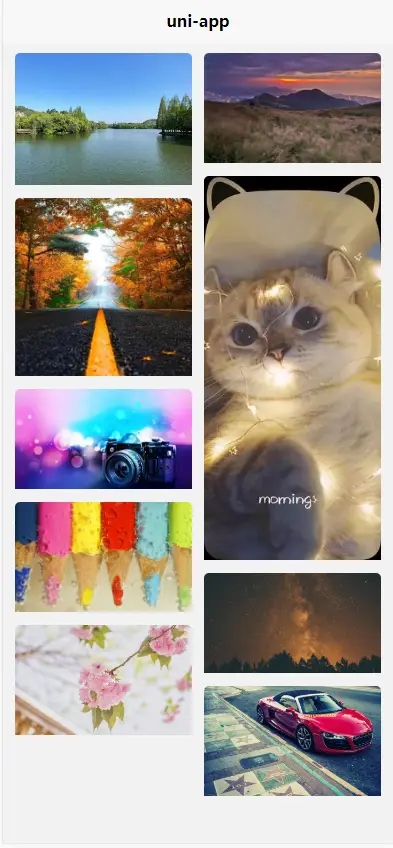
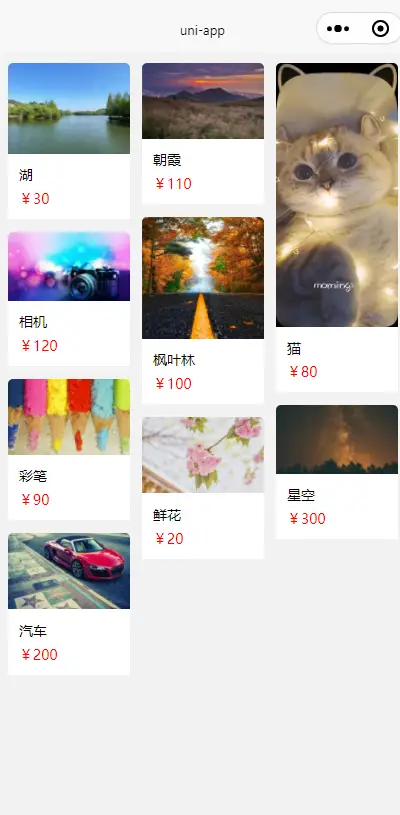
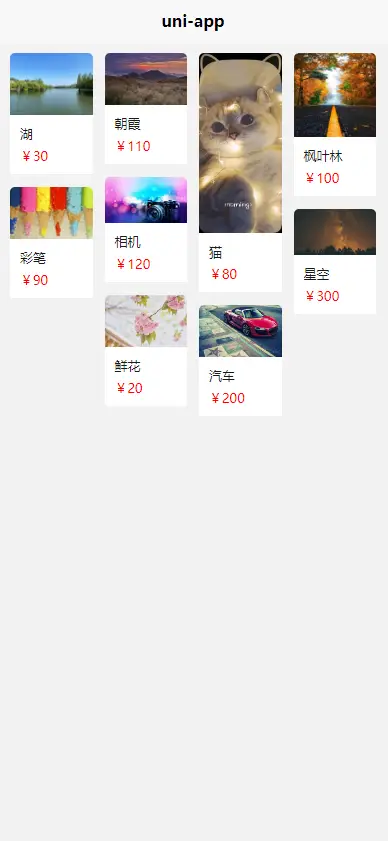
瀑布流布局组件,列数、内容和样式可自定义,动态计算高度排列,兼容小程序、H5、app-vue
props
| 参数名 |
类型 |
默认值 |
说明 |
| data |
Array[object] |
[] |
图片等渲染数据,数据改变重新渲染 |
| column |
Number |
2 |
列数 |
| imgKey |
String |
—— |
图片在data元素对象字段 |
| margin |
String或Number |
20 |
列间距,单位rpx |
| itemStyle |
Object |
{} |
图片父级样式自定义,每个item样式 |
| delay |
Number |
30 |
小程序/app端图片延迟渲染时间,解决兼容问题,可根据实际调整建议20~50范围 |
Event
| 事件名 |
说明 |
参数 |
| click |
点击某项item触发 |
item |
Scoped Slot
| name |
说明 |
| —— |
自定义item的内容,参数为 { data } |
Method
| 方法名 |
说明 |
参数 |
| concat |
追加数据渲染 |
list:要追加数据数组格式 |
示例:
<template>
<view class="container">
<waterfall-flow-layout ref="waterfall-flow-layout" :data="imgList" :column="3" :margin="25" img-key="image" :item-style="setItemStyle" @click="handleClick">
<!-- 作用域插槽 -->
<template v-slot="{data}">
<view class="content">
<view class="title">{{data.title}}</view>
<view class="price">¥{{data.price}}</view>
</view>
</template>
</waterfall-flow-layout>
<button @click="handleAdd">追加数据(分页加载更多)</button>
</view>
</template>
<script>
export default {
data() {
return {
//图片数据
imgList: []
}
},
computed: {
//设置item样式
setItemStyle() {
return {
background: '#fff',
borderTopLeftRadius: '10rpx',
borderTopRightRadius: '10rpx'
}
}
},
created() {
//模拟接口请求数据
setTimeout(()=>{
this.imgList=[{
image: 'https://xxxx',
title: '湖',
price: '30'
},
{
image: 'https://xxxx',
title: '朝霞',
price: '110'
},
{
image: 'xxxxx',
title: '猫',
price: '80'
},
{
image: 'https://xxxx',
title: '枫叶林',
price: '100'
},
{
image: 'https://xxxx',
title: '相机',
price: '120'
},
] //所有图片
},500)
},
methods:{
//点击item
handleClick(item){
console.log(item,'item')
},
//追加数据
handleAdd(){
const otherList= [{
image: 'https://img0.baidu.com/it/u=2786785992,1128165184&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',
title: '新数据',
price: '100'
}]
//模拟接口请求
setTimeout(()=>{
this.$refs['waterfall-flow-layout']&&this.$refs['waterfall-flow-layout'].concat(otherList)
},500)
},
}
}
</script>
<style>
page {
background-color: #f2f2f2;
}
</style>
<style scoped>
.container {
padding-top: 20rpx;
box-sizing: border-box;
}
.content {
width: 100%;
padding: 20rpx;
box-sizing: border-box;
font-size: 26rpx;
}
.price {
margin-top: 10rpx;
color: red;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)




 下载 2237
下载 2237
 赞赏 19
赞赏 19

 下载 12751712
下载 12751712
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号