更新记录
1.2.1(2024-12-15)
下载此版本
1.新增默认插槽,用于显示地图上的自定义控件或内容;
2.新增fitView属性,用于设置地图是否自适应显示所有覆盖物;
3.解决数据更新后,地图标注可能显示不正确的问题;
4.解决自动定位属性动态改变后,地图自动定位标注没有及时自动更新显示的问题。
1.2.0(2024-12-15)
下载此版本
#
1.1.2(2024-09-17)
下载此版本
性能优化。
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
- |
- |
- |
其他
组件功能
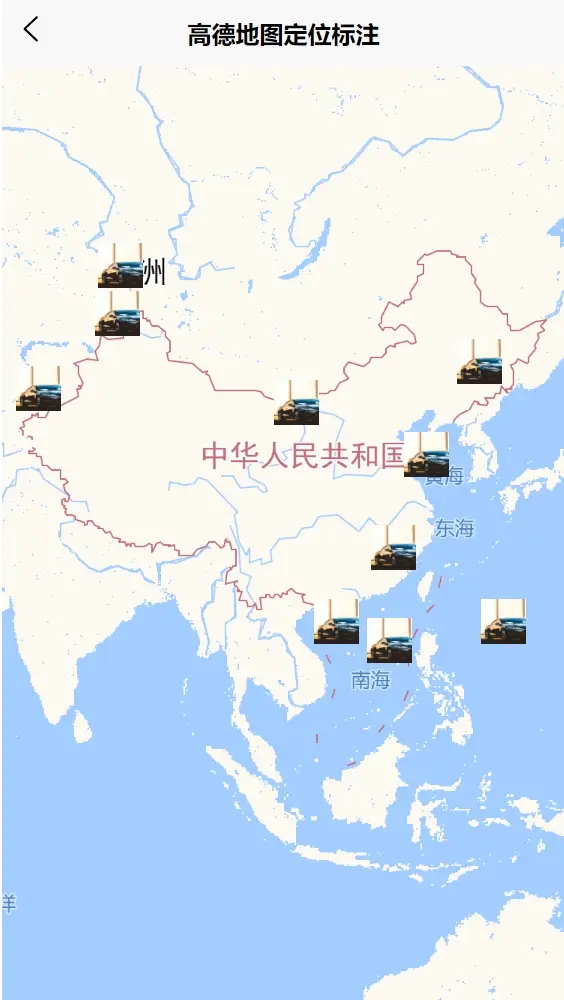
在高德地图上显示数据的标注marker和用户当前位置的标注marker。
文档
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| markers |
Array |
[] |
地图标注列表,下面有详细说明 |
| geo |
Object |
null |
用户自动定位标注不,默认不开启自动定位功能,下面有详细说明 |
| infowindowContent |
Object |
null |
地图标注自定义信息窗体(1.1.0版本新增),下面有详细说明 |
| mapId |
String |
'location' + Date.now() |
地图容器id |
| mapWidth |
String, Number |
100% |
地图容器宽度 |
| mapHeight |
String, Number |
100% |
地图容器高度 |
| scale |
Object |
null |
地图比例尺控件(1.1.0版本新增),参考AMap.Scale,默认不显示 |
| toolBar |
Object |
null |
地图缩放控件(1.1.0版本新增),参考AMap.ToolBar,默认不显示 |
| geoIcon |
String |
默认图标 |
自动定位图标(1.1.0版本新增),只支持绝对路径,不支持相对路径,若不想显示自动定位图标则传空值即可 |
| fitView |
Boolean |
true |
地图是否自适应显示所有覆盖物,默认启用(1.2.0版本新增) |
| useJscode |
Boolean |
true |
是否启用高德安全密钥jscode,默认启用 |
| serviceHost |
String |
'' |
代理服务器域名或地址,useJscode为true时生效 |
| amapKey |
String |
|
申请的高德地图Web端的key值,必传 |
| @map-ready |
EventHandle |
|
地图加载完成后触发,用于加载数据或其他需要在地图加载完成后进行的业务处理(1.2.0版本新增) |
| @current-positon |
EventHandle |
|
用户当前位置自动定位成功时触发,参数是一个GeolocationResult 对象 |
| @open-info-window |
EventHandle |
|
点击地图标注时触发,参数是一个地图标注对应的数据源的下标(1.1.0版本新增) |
| @error |
EventHandle |
|
地图参数错误或定位发生错误时触发,参数是错误信息字符串(1.1.0版本新增) |
- geo、mapId、scale、toolBar、useJscode、serviceHost和amapKey是地图初始化参数,在地图初始化前传入才会生效,在地图初始化后改变参数值不但不会生效,还可能会导致地图显示错误,因此这些参数应当在此子组件创建时传入。
markers 数组元素属性说明
markers 的每个元素必须是一个对象且有下列属性:
| 属性名 |
类型 |
默认值 |
说明 |
| lng |
String, Number |
|
经度 |
| lat |
String, Number |
|
纬度 |
| icon |
String |
高德默认marker图标 |
标注的图标url,可以线上url, 也可以是本地url;当是本地url时,要注意区分H5端和APP端的写法:以static文件夹为例,H5端以“/static”开头,而APP端则以“static”开头 |
| width |
Number |
图标原始宽度 |
图标宽度,单位:px |
| height |
Number |
图标原始高度 |
图标高度,单位:px |
| anchor |
String |
center |
图标锚点位置,可选值:'top-left'/'top-center'/'top-right'/'middle-left'/'center'/'middle-right'/'bottom-left'/'bottom-center'/'bottom-right' |
geo 对象属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| icon |
String |
高德默认定位图标 |
定位图标url,可以线上url, 也可以是本地url;当是本地url时,要注意区分H5端和APP端的写法:以static文件夹为例,H5端以“/static”开头,而APP端则以“static”开头 |
| width |
Number |
定位图标原始宽度 |
定位图标宽度,单位:px |
| height |
Number |
定位图标原始高度 |
定位图标高度,单位:px |
| anchor |
String |
center |
定位图标锚点位置,可选值:'top-left'/'top-center'/'top-right'/'middle-left'/'center'/'middle-right'/'bottom-left'/'bottom-center'/'bottom-right' |
- geo不为空值时会开启自动定位功能,所以若不想开启自动定位功能则不传值即可
- geo的width属性不为空值时会显示自动定位图标,所以若不想显示自动定位图标则width属性不传值即可
infowindowContent 对象属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| content |
String |
|
信息窗体html字符串,必传 |
| position |
Array |
|
信息窗体显示位置坐标数组,例如[lng, lat],必传 |
- 若infowindowContent传入空值,则地图标注点击后不会显示信息窗体
插槽说明
| 插槽名 |
类型 |
说明 |
| default |
-- |
自定义地图上的控件或显示内容(1.2.0版本新增) |
示例代码
<!-- 高德地图定位标注 Vue3 -->
<template>
<view class="map-location">
<lk-amap-location
amap-key="xxx"
service-host="http://localhost:8888/"
:markers="list"
:scale="mapScale"
:toolBar="mapToolBar"
:infowindowContent="infowindow"
@map-ready="loadData"
@current-positon="getPosition"
@open-info-window="openInfoWindow"
@error="handleError"
></lk-amap-location>
</view>
</template>
<script setup>
import { ref } from 'vue'
/* 数据查询 */
const list = ref([])
const loadData = () => {
list.value = Array.from({length: 10}, () => ({
lng: (Math.random() * (135.083 - 73.55 + 1) + 73.55).toFixed(6), // 随机经度,
lat: (Math.random() * (53.55 - 3.85 + 1) + 3.85).toFixed(6), // 随机纬度,
width: 30,
height: 30,
anchor: 'bottom-center'
}))
}
/* 获取自动定位信息 */
const geo = {
// #ifdef APP-PLUS
icon: 'static/img/map/position.png',
// #endif
// #ifdef H5
icon: '/static/img/map/position.png',
// #endif
width: 20,
height: 20
}
const location = ref({})
const getPosition = info => location.value = info
/* 显示地图比例尺控件 */
const mapScale = ref({})
/* 显示地图缩放控件 */
const mapToolBar = ref({})
/* 打开信息窗体 */
const infowindow = ref(null)
const openInfoWindow = index => infowindow.value = `<div class="vehicle_maker_info">编号:${index + 1}</div>`
/* 获取错误信息 */
const handleError = err => console.error(err)
</script>
<style lang="scss">
.map-location {
height: 100%;
}
</style>
在线演示
在线演示地址
其他
组件难免有不足之处,欢迎各位老铁们批评指正,有任何问题都可以在评论区中留言。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 294
下载 294
 赞赏 3
赞赏 3

 下载 11196402
下载 11196402
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号