更新记录
1.0.0(2024-04-09)
下载此版本
首个版本发布。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
其他
组件功能
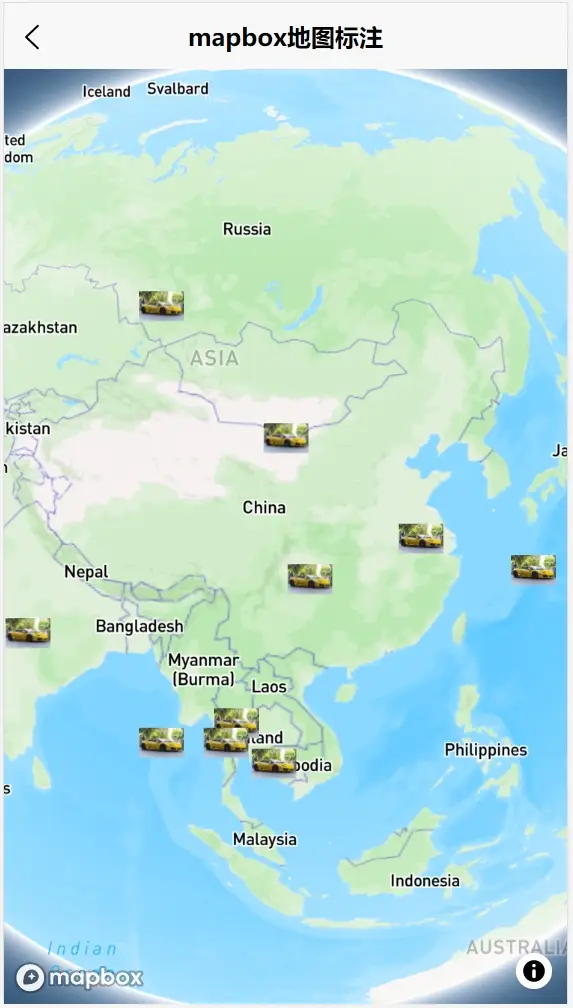
在mapbox地图上显示数据的标注及标注的信息窗体。
文档
安装说明
本组件依赖mapbox地图运行,所以需要先安装 mapbox-gl 库,在终端运行以下指令:
npm install mapbox-gl --save
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| mapId |
String |
'location' + Date.now() |
地图容器id |
| center |
Array |
[116.402722, 39.910296] |
地图默认中心点坐标 |
| markers |
Array |
[] |
地图标注列表,下面有详细说明 |
| markerIcon |
String |
'' |
地图标注自定义通用图标,比markers元素的icon优先级低,当markers元素的icon为空值时,才会显示markerIcon图标 |
| popup |
String |
'' |
地图标注自定义信息窗体html |
| mapKey |
String |
|
申请的地图的访问令牌,必传 |
| mapStyle |
String |
mapbox://styles/mapbox/streets-v12 |
mapbox地图样式的URL |
| @open-popup |
EventHandle |
|
点击地图标注时触发,一般用于显示地图标注对应的信息窗体,参数是被点击标注的下标 |
- markerIcon 只支持在线url或base64编码。
markers 数组元素属性说明
markers 的每个元素必须是一个对象且有下列属性:
| 属性名 |
类型 |
默认值 |
说明 |
| lng |
String, Number |
|
经度 |
| lat |
String, Number |
|
纬度 |
| icon |
String |
- |
标注的图标base64编码字符串,比markerIcon的优先级高,地图会优先显示icon图标 |
| width |
Number |
图标原始宽度 |
图标宽度,单位:px |
| height |
Number |
图标原始高度 |
图标高度,单位:px |
| anchor |
String |
center |
图标锚点位置,可选值:'top-left'/'top-center'/'top-right'/'middle-left'/'center'/'middle-right'/'bottom-left'/'bottom-center'/'bottom-right' |
- markers的赋值变化时会自动更新视图显示。
- icon 只支持在线url或base64编码。
示例代码
<!-- mapbox地图标注+信息窗体 -->
<template>
<view class="mapbox-location">
<lk-mapbox-location
:markers="info"
:popup="popup"
marker-icon="base64编码"
v-if="info.length"
@open-popup="openPopup"
></lk-mapbox-location>
</view>
</template>
<script setup>
import { ref } from 'vue'
/**
* 基本信息显示业务
*/
const info = ref([])
const loadBasicData = () => {
info.value = Array.from({length: 10}, () => ({
lng: (Math.random() * (134.083 - 74.55 + 1) + 74.55).toFixed(6), // 随机经度
lat: (Math.random() * (52.55 - 4.85 + 1) + 4.85).toFixed(6), // 随机纬度
width: 30,
height: 30,
anchor: 'center'
}))
}
loadBasicData()
/**
* 设备地图定位业务
*/
/* 信息窗体业务 */
const popup = ref(null)
const openPopup = index => popup.value = `<div class="vehicle_maker_info">编号:${index + 1}</div>`
</script>
<style lang="scss">
page,
.mapbox-location {
height: 100%;
}
:deep(.vehicle_maker_info) {
display: flex;
flex-direction: column;
justify-content: space-around;
width: 200rpx;
color: #333;
min-height: 100rpx;
padding: 30rpx 0 20rpx;
font-weight: bold;
font-size: 28rpx;
}
</style>
在线演示
在线演示地址
其他
组件难免有不足之处,欢迎各位老铁们批评指正,有任何问题都可以在评论区中留言。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 276
下载 276
 赞赏 3
赞赏 3

 下载 12805773
下载 12805773
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号