更新记录
1.0.0(2023-11-15)
下载此版本
嵌入页面的滚动选择器 对picker-view的二次封装
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
cus-picker-view 嵌入页面的滚动选择器
对picker-view的二次封装
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Boolean |
false |
是否展示选择器 |
| selValue |
String/Number |
0 |
选择的index |
| pickerData |
Array |
[{id: 1,name: '子时',},] |
数据 |
| indicatorStyle |
String |
'' |
设置选择器中间选中框的样式 |
| columStyle |
String |
'' |
数据样式:修改高度时,请同步更改indicatorStyle中的高度 |
| pickerStyle |
String |
'' |
选择器的样式 |
| contentPadding |
String |
'' |
容器的样式 |
| warpStyle |
String |
'' |
可以去掉边框和阴影 |
| showHeader |
Boolean |
true |
是否展示头部操作区(取消,确定) |
| cusHeader |
Boolean |
false |
是否使用自定义头部 |
| headerStyle |
String |
'' |
头部操作区(取消,确定)样式 |
| cancelStyle |
String |
'' |
头部操作区(取消)样式 |
| confrimStyle |
String |
'' |
头部操作区(确定)样式 |
| cancelText |
String |
'' |
头部操作区(取消)文字 |
| confrimText |
String |
'' |
头部操作区(确定)文字 |
| indicatorClass |
String |
'' |
设置选择器中间选中框样式的类 |
使用示例
<cus-picker indicatorClass='indicator_cus' v-model="selectShow" :pickerData='hour12' :selValue.sync='current' :indicatorStyle='indicatorStyle' @change='hanlderChange'></cus-picker>
import cusPicker from '@/components/cus-picker-view/index.vue'
export default {
components: {
cusPicker
},
data() {
return {
selectShow: false,
hour12: [{
id: 1,
name: '子时',
},
{
id: 2,
name: '丑时',
},
{
id: 3,
name: '寅时',
},
{
id: 4,
name: '卯时',
},
{
id: 5,
name: '辰时',
},
{
id: 6,
name: '巳时',
},
{
id: 7,
name: '午时',
},
{
id: 8,
name: '未时',
},
{
id: 9,
name: '申时',
},
{
id: 10,
name: '酉时',
},
{
id: 11,
name: '戌时',
},
{
id: 12,
name: '亥时',
}
],
current: 2,
selText:''
}
},
methods: {
hanlderChange(value){
console.log(value,'0-0-0-0-')
this.selText = this.hour12[value].name
}
}
}
/deep/.indicator_cus{
background-color: rgba(240, 156, 19, 0.1);
}
/deep/.indicator_cus:before{
border-top: none!important;
}
/deep/.indicator_cus:after{
border-bottom: none!important;
}
/deep/.uni-picker-view-indicator:before{
border-top: none!important;
}
/deep/.uni-picker-view-indicator:after{
border-bottom: none!important;
}
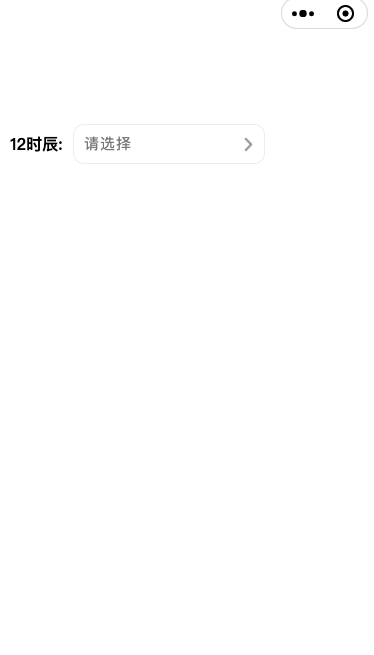
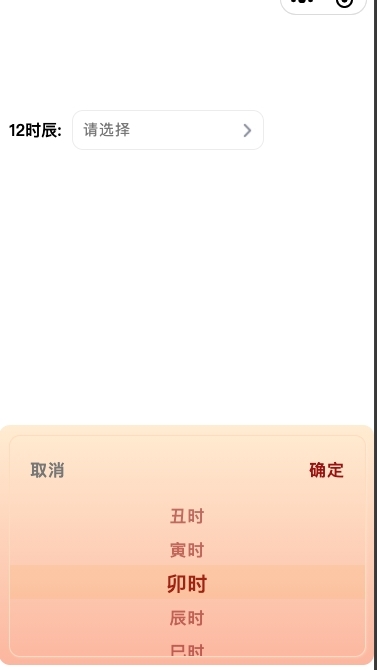
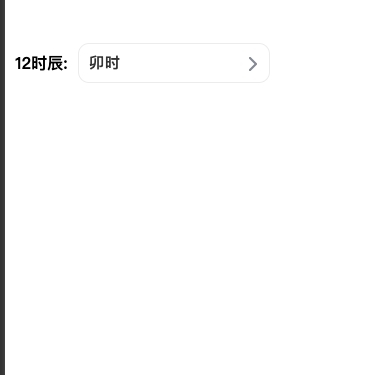
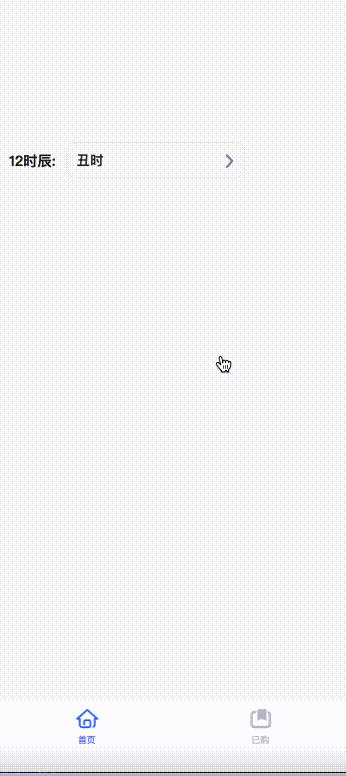
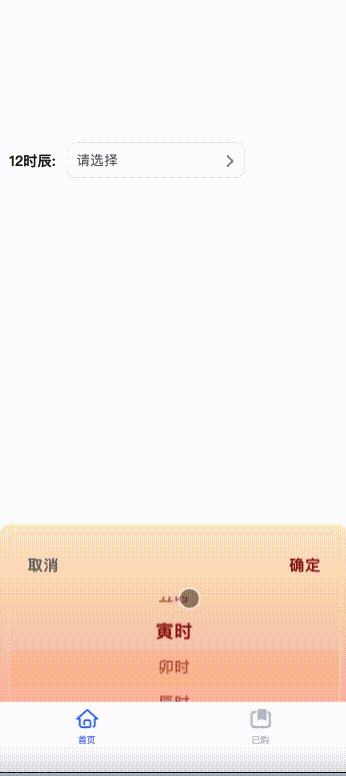
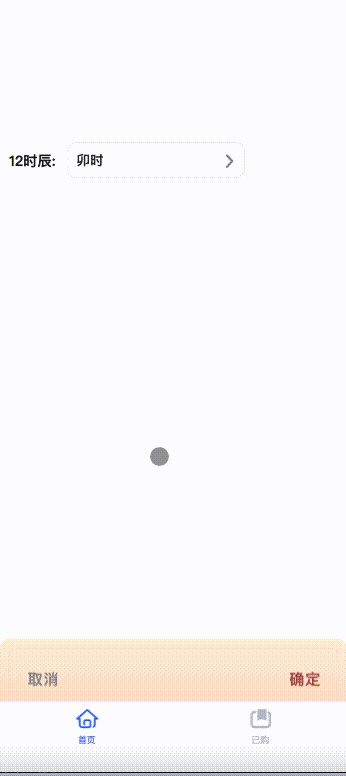
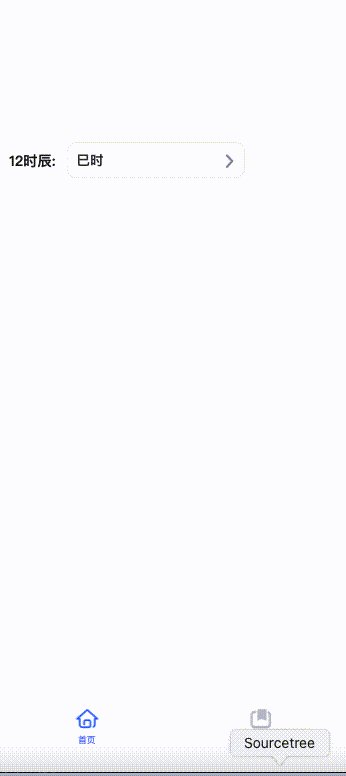
效果图


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 2224
下载 2224
 赞赏 27
赞赏 27

 下载 13348711
下载 13348711
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号