更新记录
0.0.1(2023-11-20)
下载此版本
第一版
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
uniapp svga播放 带声音
介绍
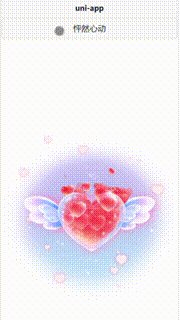
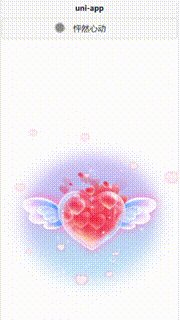
没有复杂的功能 适用与直播全屏展示特效礼物功能
仅测试了安卓手机版和h5版本的效果
svga可以播放出声音
具体效果和gif的效果一致
播放动画时,页面不能点击,监听完成后才可以点击
有问题联系 wx:wfx08211314 备注:svga
安装教程
npm install svgaplayerweb —save
npm install howler
<svga-sound v-show="svgaShow" :svgUrl="svgUrl" @endPlay="endPlay"></svga-sound>
<button @click="play('../../static/xin.svga')">怦然心动</button>
使用说明
- 使用HBuider打开
- 复制插件到 components/svga-sound/svga-sound.vue
- 页面添加 <svga-sound v-show="svgaShow" :svgUrl="svgUrl" @endPlay="endPlay"></svga-sound>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)

 下载 215
下载 215
 赞赏 3
赞赏 3

 下载 12812905
下载 12812905
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号