更新记录
1.0.1(2023-11-24) 下载此版本
首版发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
简介
uniapp快速开发项目模版,支持APP、小程序、H5三端使用。实用工具封装、原型方法扩展、组件、必备页面集成、项目模块化管理,环境切换,助你开发事半功倍。
特性
- 基于vue2
- request封装、token校验拦截跳转登录页
- api统一管理
- 集成store,模块化管理
- Object原型新增deepclone方法(深拷贝)
- Date原型新增format、last、next等常用日期处理方法
- Vue原型新增路由跳转、路由参数获取、参数支持传递对象形式
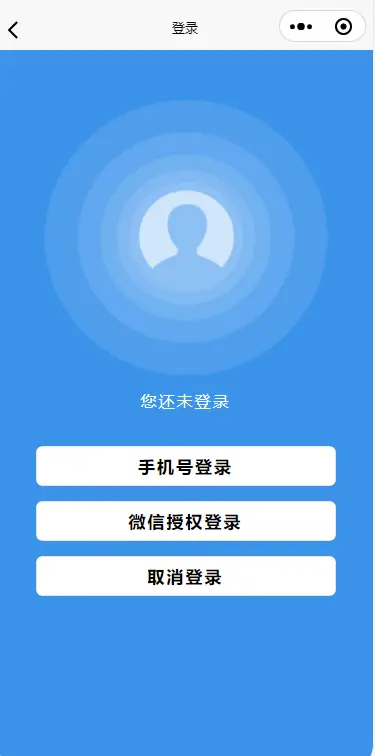
- 集成小程序端授权登录页,支持微信授权和手机号授权登录
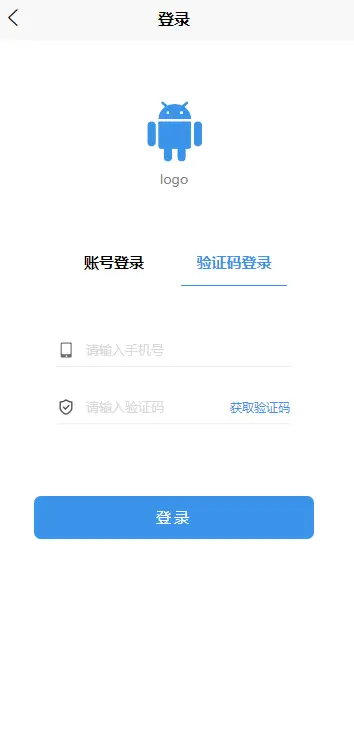
- 集成其他端登录页,支持账号登录和手机验证码登录
- 集成手机号、邮箱、身份证等常见校验工具
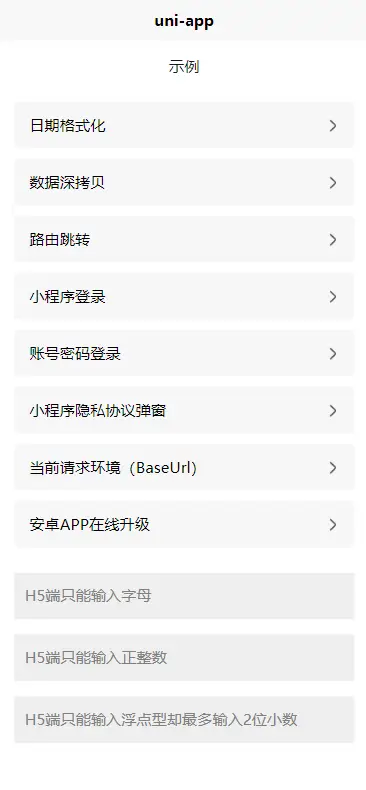
- 自定义指令限制input输入框输入内容类型限制(小数、整数、字母等)
- 集成小程序隐私协议检测弹窗组件
- 集成APP在线升级功能
- 3端各集成了开发环境、测试环境、生产环境,可根据实际情况进行切换运行或打包
- 集成高频率css样式,可全局引用或混入使用
- 集成uview UI库
项目目录
├── api // 接口管理
│ └── user.js // 用户相关接口,例如登录等
├── components //组件
│ └── privacy-dialog // 小程序隐私协议弹窗组件
├── config // 配置文件
│ ├── env.js //环境配置
│ └── request.js // 接口请求配置
├── directive //自定义指令
│ └── input // 输入限制指令
├──pages //页面
│ ├── common // 公共页面
│ │ ├── upgrade // 升级中心
│ │ ├── login.vue // 小程序登录页
│ │ └── login2.vue // 其他端登录页
│ └── index // 首页
├── store //vuex
│ ├── modules //模块化
│ │ └── user.js // 用户相关
│ ├── getters.js //getters
│ └── index.js //初始化
├── styles //样式目录
│ └── common.scss //公共样式
├── uni_modules // 插件目录
│ └── uview-ui
├── utils //工具类
│ ├── prototype //原型工具
│ │ ├── day.js // 日期处理
│ │ ├── deepClone.js // 深拷贝
│ │ ├── index.js // 初始化全局引入文件
│ │ └──router.js // 路由处理
│ ├──checkVersion.js //检查app版本更新
│ ├── request.js //http请求
│ └──validate.js //格式校验
使用说明
1.Object.deepclone()(深拷贝)
说明:
支持对象、数组(只要原型是Object都能调用)等调用,除了null和undefined其他类型都可调用,无须引入
示例:
let value = {
a: 1,
b: [{
c: 2,
d: 3
}],
e: () => {},
f: undefined,
n: null
}
console.log(value.deepclone(), '深拷贝')更多说明点击查看
2.Date日期处理
说明:
快速格式化日期、日期计算等功能,无须引入
示例:
//日期格式化
console.log(new Date().format('yyyy-MM'), '今天的年月') //2023-11
console.log(new Date().format('yyyy-MM-dd'), '今天的日期') //2023-11-24
//过去日期计算
console.log(new Date().last(), '昨天日期')
console.log(new Date().last('day', 10), '10天前日期')
//将来日期计算
console.log(new Date().next(), '明天日期')
console.log(new Date().next('month', 2), '2个月后日期')')
//计算月份总共多少天
console.log(new Date().getMonthDays(), '当月天数')
console.log(new Date('2023-02-01').getMonthDays(), '2023年2月份天数')
//获取星期几/周几
console.log(new Date().getWeek(), '今天周几')
console.log(new Date('2023-11-11').getWeek(), '2023-11-11周几')更多说明点击查看
3.路由跳转
说明:路由跳转封装在Vue原型上可通过this直接访问,参数支持传递对象
路由跳转:this.$navigateTo() 、this.$redirectTo()
获取参数this.$getRouteParams()跳转入参:
| 参数名 | 类型 | 说明 |
|---|---|---|
| url | String | 页面路由 |
| params | Object | 路由参数 |
| success | Function | 成功回调 |
| fail | Function | 失败回调 |
| complete | Function | 完成回调 |
| 获取参数: 函数名 | 入参类型 | 入参说明 | 作用说明 |
|---|---|---|---|
| $getRouteParams | Object | 生命周期函数onLoad的入参options | 把对象字符串路由参数序列号化成对象 |
示例:
//跳转页:
this.$navigateTo({
url: 'pages/demo/index',
params: {
name: '小李',
age: 10,
isStudent: true,
score: [{
label: '数学',
value: 60
}, {
label: '英语',
value: 90
}, {
label: '语文',
value: 80
}]
}
})//接收页
onLoad(e) {
//获取参数
let params=this.$getRouteParams(e)
console.log(params.name)//小李
console.log(params.score)// [{
// label: '数学',
// value: 60
// }, {
// label: '英语',
// value: 90
// }, {
// label: '语文',
// value: 80
// }]
}4.v-input(输入框输入内容限制)
说明:通过input标签上设置v-input:[type]自定义指定限制输入类型,比如只能输入正整数、浮点型最多2位小数、只能输入字母等,该功能只支持H5端
指令说明
| 指令 | 说明 | 值 |
|---|---|---|
| v-input:num | 只能输入数字(开头可以多个零) | 无 |
| v-input:num_point | 只能输入数字+小数点(可以多个小数点,开头可以多个零) | 无 |
| v-input:int | 只能输入整数(0+正整数)(开头不能多个0) | 无 |
| v-input:intp | 只能输入正整数 | 无 |
| v-input:float | 只能输入浮点型 | n:限制输入小数点后n位,默认不限制 |
| v-input:alp | 只能输入字母 | 无 |
| v-input:num_alp | 只能输入数字+字母 | 无 |
| v-input:arith | 四则运算符+数字 | 无 |
示例:
<input class="input" v-model="value1" v-input:num placeholder="只能数字" />
<input class="input" v-model="value2" v-input:num_point placeholder="数字+小数点" />
<input class="input" v-model="value3" v-input:int placeholder="只能整数" />
<input class="input" v-model="value4" v-input:intp placeholder="只能正整数" />
<input class="input" v-model="value5" v-input:float placeholder="浮点型" />
<input class="input" v-model="value6" v-input:float="2" placeholder="浮点型最多2位小数" />
<input class="input" v-model="value7" v-input:alp placeholder="只能字母" />
<input class="input" v-model="value8" v-input:num_alp placeholder="数字+字母" />
<input class="input" v-model="value9" v-input:arith placeholder="四则运算+-*/()数字" />动态指令:
<input class="input" v-model="value" v-input:[type] placeholder="只能整数" />
<script >
export default{
data(){
return {
type:'int'
}
}
}
</script>5.小程序隐私协议弹窗组件
说明:微信小程序更新后调用某些涉及用户隐私api比如获取用户位置(wx.getLocation)、选择地址(wx.chooseAddress)前需要弹出隐私政策告知用户取得同意后方可正常使用功能,该组件能自动检测是否需要同意并弹出让用户操作。
示例:
<privacy-dialog ref="privacyDialog" /> this.$refs.privacyDialog.check({
//已同意
agree: () => {
//底下写隐私接口调用逻辑,例如获取位置
uni.getLocation({
success(e) {
console.log(e)
}
})
},
//不同意
disAgree: () => {
console.log('不同意')
}
})更多说明点击查看
6.APP在线升级
说明:页面级弹窗组件,通过比对线上最新版本号,动态弹出提示用户下载更新,支持强制升级、可选升级、下载进度显示、下载自动安装等功能
示例
import checkVersion from '@/utils/checkVersion.js'
export default{
onLoad(){
this.handleUpgrade()
},
methods:{
//app在线升级
handleUpgrade() {
//模拟接口请求
setTimeout(() => {
let name = 'V1.2.0'; //新版本名称
let code = 10000; //新版本号(数字)
let content = `1.新增在线升级功能<br>2.修复若干bug`; //更新内容
let url = 'https:xxxxxxxxx'; //app下载链接,(演示请换成真正在下载链接)
let forceUpdate = false; //是否强制更新
//检查是否需要更新,如需更新自动弹窗
checkVersion({
name, //最新版本名称
code, //最新版本号
content, //更新内容
url, //下载链接
forceUpdate //是否强制升级
})
}, 200)
}
}
}更多说明点击查看
7.全局样式
说明:一些高频率使用样式集成,支持直接在html 标签class引入或scss include混入使用
| 名称 | 说明 |
|---|---|
| flex-row | flex横向布局 |
| flex-row-center | flex横向居中布局 |
| flex-col | flex纵向布局 |
| flex-col-center | flex纵向居中布局 |
| position-center | 绝对布局居中显示 |
| single-line-ellipsis | 文字单行超出省略显示 |
| two-line-ellipsis | 文字2行超出省略显示 |
| multiple-line-ellipsis($lineLimit) | 文字多行显示,$lineLimit:行数,只支持@include使用 |
| two-line-ellipsis | 文字2行超出省略显示 |
| fix-phone-padding-bottom | iphone刘海屏安全区域与底部边界的距离设置 |
| fix-phone-padding-top | iphone刘海屏安全区域与顶部边界的距离设置 |
| container | 页面最外层容器样式 |
示例:
<!-- flex横向布局-->
<div class="flex-row"></div>
<!-- 文字单行显示-->
<div class="single-line-ellipsis|"></div><style lang="scss" scoped>
.box{
@include flex-col;//flex纵向布局
}
.title{
@include single-line-ellipsis;//文字单行显示
}
.content{
@include multiple-line-ellipsis(3);//文字最多3行显示
}
</style>8.环境变量运行与打包
说明:项目开发规范流程一般需要运行到不同环境进行开发测试后上线,一般涉及到开发环境、测试环境、生产环境三种。 本项目已经内置了APP端、H5端、微信小程序端三种环境设置入口,并通过简单配置或者编辑器菜单命令选择实现不同环境运行和打包。
- 各环境设置入口文件:@/config/env.js
// h5开发环境
const h5Dev = {
baseUrl: 'https://devh5.....'
}
// h5测试环境
const h5Test= {
baseUrl: 'https://testh5.....'
}
// h5生产环境
const h5Prod= {
baseUrl: 'https://prodh5.....'
}
// 微信小程序开发环境
const mpWeixinDev = {
baseUrl: 'https://devwx.....'
}
.
.
.
.ps:如果env.js对应环境未定义baseUrl值将读取@/config/request.js defaultBaseUrl值作为请求的默认baseUrl
-
新增6种自定义编译条件(自定义环境变量)(除APP端不支持自定义)
自定义编译条件:
| 名称 | 说明 |
|---|---|
| H5-DEV | h5开发环境 |
| H5-TEST | h5测试环境 |
| H5-PROD | h5生产环境 |
| MP-WEIXIN-DEV | 微信小程序开发环境 |
| MP-WEIXIN-TEST | 微信小程序测试环境 |
| MP-WEIXIN-PROD | 微信小程序生产环境 |
自定义环境变量:
| 值 | 说明 |
|---|---|
| h5-dev | h5开发环境 |
| h5-test | h5测试环境 |
| h5-prod | h5生产环境 |
| mp-weixin-dev | 微信小程序开发环境 |
| mp-weixin-test | 微信小程序测试环境 |
| mp-weixin-prod | 微信小程序生产环境 |
全局可通过process.env.ENV_TYPE获取当前运行的自定义环境变量值
- 运行不同环境:
1.H5端和小程序端通过编辑器菜单-运行-xxxx环境
ps:需要注意的是h5端运行不同环境原理是动态修改manifest.json-h5-devServer-proxy下各个代理target值,需提前写好代理前缀,target值随意写入不可放空值并且manifest.json不能有任何注释不然会编译失败
2.APP端通过配置@/config/request.js appEnv字段值来设置运行或打包的环境
| 值 | 说明 |
|---|---|
| app-dev | APP开发环境 |
| app-test | APP测试环境 |
| app-prod | APP生产环境 |
-
打包不同环境:
1.小程序端通过编辑器菜单-发行--xxxx环境 2.APP端和运行一样通过配置@/config/request.js appEnv字段值来设置打包的环境 3.H5端不管打包选择什么环境默认读取window.location.origin作为接口请求baseUrl。打包文件部署在对应环境服务器即可。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)





 下载 2241
下载 2241
 赞赏 19
赞赏 19

 下载 13021853
下载 13021853
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号