更新记录
1.0.0(2023-11-29) 下载此版本
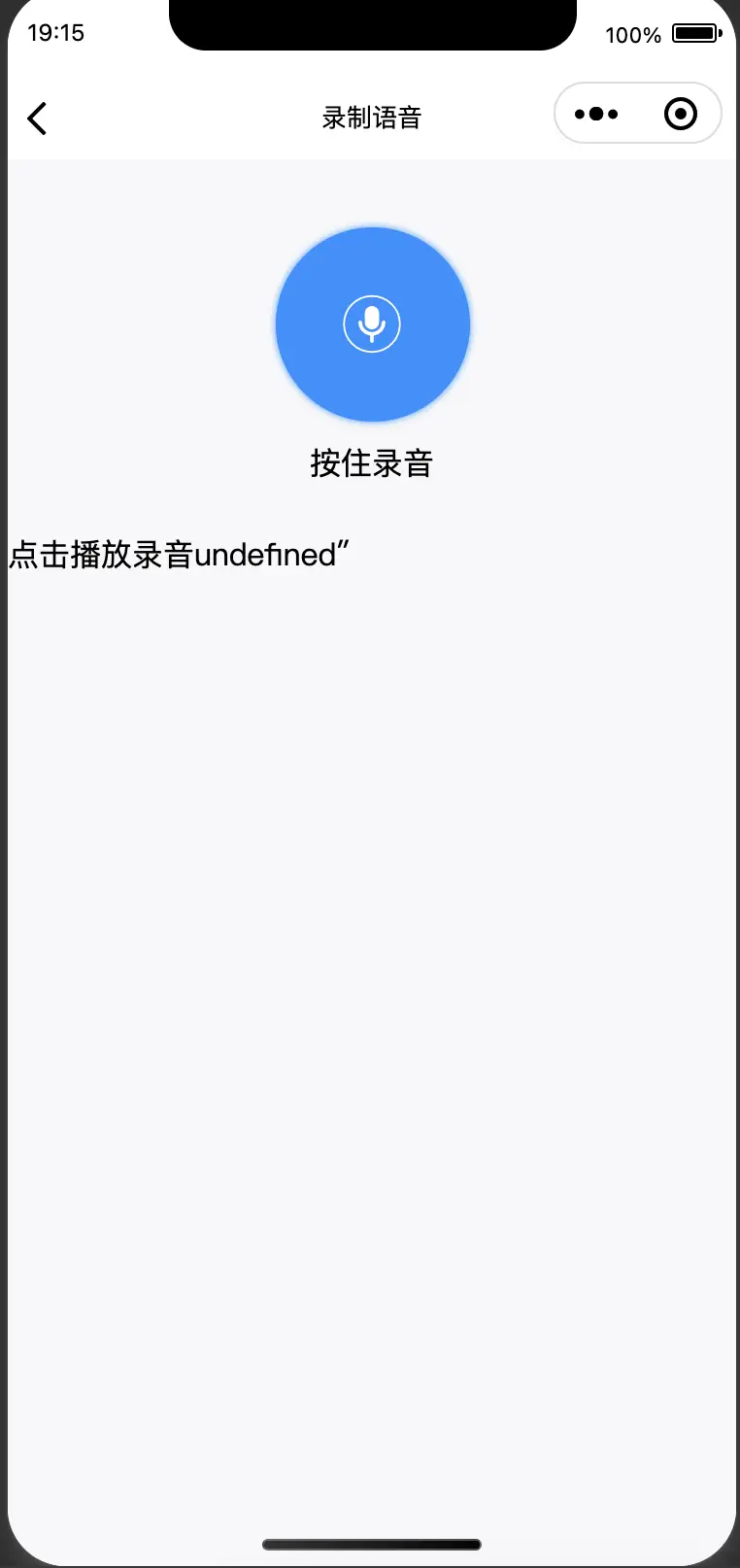
录制语音
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | × | × |
event 事件
@success (voice) =>
voice: { src: 语音临时路径 duration: 语音时长 }
ref 组件内方法
this.$refs.voice.play() // 播放语音代码示例
<template>
<view>
<xyq-voice ref="voice" @success="voiceSuccess" />
<view>
<text @click="voicePlay">点击播放录音{{ voice.duration }}″</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
voice: null,
}
},
methods: {
voiceSuccess(voice) {
this.voice = voice
},
voicePlay() {
this.$refs.voice.play()
},
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 65
下载 65
 赞赏 0
赞赏 0

 下载 12979749
下载 12979749
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号